Изображения играют важную роль на любой веб-странице. В некоторых онлайн-учебных статьях наличие изображений может позволить читателям получить контент интуитивно понятным способом. На веб-сайтах интернет-магазинов оптимизированные изображения могут заинтересовать посетителей сайта и превратить их в потенциальных покупателей. Если вы хотите повысить общую производительность вашего Интернета, вы можете изучить как оптимизировать изображение для Интернета через две точки зрения.

- Часть 1. Выберите лучший формат файла изображения для Интернета
- Часть 2. Оптимизация изображения для Интернета
- Часть 3. Часто задаваемые вопросы о том, как оптимизировать изображение
Часть 1. Выберите лучший формат файла изображения для Интернета
Первое, что нужно сделать при оптимизации изображения для Интернета, — это выбрать лучший формат файла изображения для конкретного Интернета. Учитывая размер и характеристики, вы можете выбрать файл JPG или PNG в соответствии с позиционированием и потребностями различных веб-сайтов. Вот плюсы и минусы двух форматов файлов изображений. После прочтения контента вы сможете решить, какой формат изображения лучше всего подходит вашему сайту.
1. JPG – меньший размер, но низкое качество.
- PROS
- Вы можете открыть этот формат в любом приложении для обработки изображений из-за его высокой совместимости.
- Размер файла JPG небольшой из-за высокой степени сжатия.
- Если вы уделяете больше внимания более высокой скорости загрузки и меньшему объему памяти, формат JPG — ваш лучший выбор.
- Формат JPG поддерживает высокую точность цветопередачи и выглядит более реалистично.
- CONS
- Высокая степень сжатия и сжатие с потерями приводят к низкому качеству и меньшему количеству деталей формата JPG.
- Формат JPG не поддерживает прозрачность.
- Плоский файл JPG не поддерживает слои.
2. PNG — высокое качество, но больший размер.
- PROS
- Формат PNG поддерживает прозрачный и полупрозрачный фон для изображений.
- Формат PNG имеет высокое качество благодаря алгоритму сжатия без потерь.
- Формат PNG отлично подходит для создания четкой графики, например логотипов брендов.
- Формат PNG поддерживает настоящий цвет (24 бита), что полезно для профессиональных дизайнеров.
- CONS
- Сжатие без потерь приводит к увеличению размера файла изображения PNG.
Часть 2. Оптимизация изображения для Интернета
1. Сжатие изображения для Интернета
Предположим, вы выбрали наиболее подходящий формат изображения для своей сети или хотите использовать оба формата изображений из-за их разных достоинств. В этом случае вам необходимо сжать изображения для Интернета. Независимо от того, являетесь ли вы веб-разработчиком или просто посетителем сайта, вы должны знать, что большой размер файла изображения означает больше времени загрузки. Итак, как оптимизировать изображения для Интернета без потери качества? Здесь вы можете использовать бесплатный онлайн-инструмент под названием Бесплатный компрессор изображений Apeaksoft чтобы помочь вам достичь своей цели.
 Рекомендация
Рекомендация- Поддержка форматов файлов JPG, PNG, SVG, GIF.
- Позволяет сжимать фотографии для Интернета в пакетном режиме (40 изображений).
- Сжимайте файлы большого размера в файлы меньшего размера с наилучшим качеством.
- Усовершенствованный алгоритм ускоряет процесс сжатия.
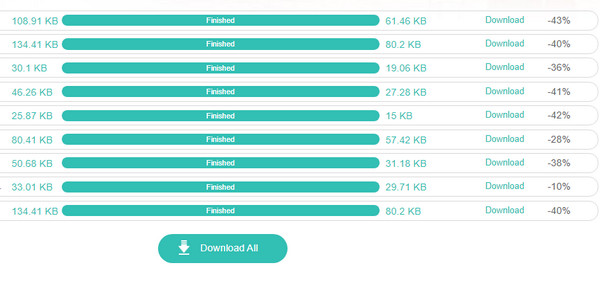
Шаг 1 Enter Бесплатный компрессор изображений Apeaksoft в вашей поисковой системе. Нажмите кнопку Добавить изображения для сжатия кнопку для просмотра больших файлов изображений или непосредственно перетащите файл изображения в оранжевый пунктирный прямоугольник.

Шаг 2 За считанные секунды усовершенствованный алгоритм может сжать все изображения одновременно. Нажмите кнопку Скачать все кнопку, чтобы загрузить их все. В противном случае вы можете нажать на отдельный Скачать кнопку рядом с определенным изображением.

2. Измените размер изображения для веб-сайта.
Различные веб-сайты имеют свой собственный фиксированный масштаб, а это означает, что вам необходимо изменить размер изображения до определенной ширины и высоты. Для достижения этой цели все, что вам нужно сделать, это получить подробную информацию о требованиях этих веб-сайтов. Вы можете использовать GIMP или Adobe Illustrator для изменить размер изображения для разных сайтов.
Часть 3. Часто задаваемые вопросы о том, как оптимизировать изображение
Можно ли использовать PNG для Интернета?
Да, формат PNG можно использовать для Интернета. В некоторых случаях, например при создании уникального логотипа веб-сайта, формат PNG может быть лучшим форматом изображения из-за его прозрачности. Если размер файла PNG слишком велик, вы можете использовать Редуктор размера PNG чтобы помочь вам.
Какой размер PNG должен быть для сайта?
Конкретный размер должен соответствовать требованиям конкретного сайта и положению изображения. Например, если вы создаете логотип в формате PNG, вам может потребоваться изменить ширину до 400 пикселей.
Какой тип файлов изображений наиболее распространен?
JPG — наиболее распространенный тип файлов изображений. Небольшой размер файла и высокая совместимость делают формат JPG широко распространенным и широко используемым.
Заключение
В этой статье вы можете изучить методы оптимизации изображений с двух точек зрения. Что касается форматов изображений, вы можете понять плюсы и минусы JPG и PNG. Что касается размера изображения, вы можете сжать его с помощью мощного онлайн-инструмента под названием Бесплатный компрессор изображений Apeaksoft бесплатно. Надеюсь, вы сможете применить эти методы к оптимизировать изображения для Интернета.



 Восстановление данных iPhone
Восстановление данных iPhone Восстановление системы iOS
Восстановление системы iOS Резервное копирование и восстановление данных iOS
Резервное копирование и восстановление данных iOS iOS Screen Recorder
iOS Screen Recorder MobieTrans
MobieTrans Передача iPhone
Передача iPhone iPhone Eraser
iPhone Eraser WhatsApp Перевод
WhatsApp Перевод Разблокировка iOS
Разблокировка iOS Бесплатный HEIC Converter
Бесплатный HEIC Converter Изменение местоположения iPhone
Изменение местоположения iPhone Android Восстановление данных
Android Восстановление данных Разбитое извлечение данных Android
Разбитое извлечение данных Android Резервное копирование и восстановление данных Android
Резервное копирование и восстановление данных Android Телефонный перевод
Телефонный перевод Восстановление данных
Восстановление данных Blu-Ray плеер
Blu-Ray плеер Mac Cleaner
Mac Cleaner DVD Creator
DVD Creator Конвертер PDF Ultimate
Конвертер PDF Ultimate Сброс пароля Windows
Сброс пароля Windows Зеркало телефона
Зеркало телефона Видео конвертер Ultimate
Видео конвертер Ultimate Редактор видео
Редактор видео Screen Recorder
Screen Recorder Конвертер PPT в видео
Конвертер PPT в видео Создание слайд-шоу
Создание слайд-шоу Бесплатный видео конвертер
Бесплатный видео конвертер Бесплатный Screen Recorder
Бесплатный Screen Recorder Бесплатный HEIC Converter
Бесплатный HEIC Converter Бесплатный видео компрессор
Бесплатный видео компрессор Бесплатный PDF Compressor
Бесплатный PDF Compressor Free Audio Converter
Free Audio Converter Бесплатный аудиозапись
Бесплатный аудиозапись Бесплатное видео Столяр
Бесплатное видео Столяр Бесплатный компрессор изображений
Бесплатный компрессор изображений Бесплатный ластик фона
Бесплатный ластик фона Бесплатное масштабирование изображений
Бесплатное масштабирование изображений Бесплатное средство для удаления водяных знаков
Бесплатное средство для удаления водяных знаков Блокировка экрана iPhone
Блокировка экрана iPhone Игра-головоломка Куб
Игра-головоломка Куб