SVG (Scalable Vector Graphics) es adecuado para la visualización de datos y el desarrollo de juegos porque la imagen SVG admite animación e interactividad. Además, en el diseño web, SVG se puede utilizar para crear gráficos web, botones, logotipos, infografías, etc., porque se puede ampliar sin distorsión. Sin embargo, el tamaño de archivo de una imagen SVG suele ser mayor porque sigue el código XML, por lo que sus datos se almacenan en forma sin comprimir. Entonces, ¿cómo se hace? comprimir SVG ¿Para un mejor rendimiento web y tiempos de carga más cortos? Afortunadamente, puedes aprender tres compresores SVG útiles en esta página.

- Parte 1. ¿Qué es una imagen SVG (pros y contras)?
- Parte 2. Cómo comprimir una imagen SVG
- Parte 3. Preguntas frecuentes sobre cómo comprimir imágenes SVG
Parte 1. ¿Qué es una imagen SVG (pros y contras)?
SVG es la abreviatura de Scalable Vector Graphics (gráficos vectoriales escalables). Es un formato de imagen vectorial compatible con la Web que se almacena en archivos de texto XML. A diferencia de los archivos de imágenes rasterizadas basados en píxeles, SVG consta de puntos anclados y está conectado por líneas, lo que contribuye a su característica de independencia de la resolución. Y por eso, SVG es infinitamente escalable sin pérdida de calidad ni detalle. Por lo tanto, puede usar archivos SVG para crear gráficos, íconos y botones web.
- PROS
- Nitidez: como formato de imagen vectorial, un archivo SVG siempre puede mantener su resolución original, sin importar si acerca o aleja la imagen SVG.
- Versatilidad: el archivo SVG se puede utilizar en varios escenarios, incluida la visualización de datos, el diseño web, el desarrollo de juegos, los mapas digitales, las bibliotecas de iconos, etc.
- Legibilidad: puedes ver archivos SVG con los navegadores web más utilizados. Además, puedes editar, indexar y crear scripts de los archivos SVG porque son archivos de texto XML.
- Compatible con SEO: debido a que el archivo SVG está escrito en archivos de texto XML, los motores de búsqueda pueden detectar y analizar las palabras clave y las descripciones.
- CONTRAS
- Compatibilidad limitada: no es posible ver SVG con todos los navegadores y sistemas operativos.
- Falta de píxeles: el archivo SVG es insuficiente para crear fotografías digitales complejas y de alta calidad en comparación con los archivos de imágenes rasterizadas basados en píxeles.
- Archivo grande y carga lenta: el archivo SVG se almacena sin comprimir porque sigue el lenguaje XML. Además, si la imagen SVG es compleja, el tiempo de carga será lento.
Parte 2. Cómo comprimir una imagen SVG
1. Compresor de imágenes gratuito Apeaksoft
La mayoría de los compresores de imágenes no pueden comprimir archivos SVG. Sin embargo, puedes recurrir a Compresor de imágenes gratuito Apeaksoft para comprimir el tamaño de archivos SVG en línea de forma gratuita.
- PROS
- Admite formatos SVG, PNG, JEPG y GIF.
- Comprime 40 imágenes en lotes.
- Comprimir con la mejor calidad.
- Comprimir a alta velocidad.
- CONTRAS
- Necesita un entorno de Internet estable.
Paso 1 Abra Apeaksoft Free Image Compressor en su navegador. Haga clic en el Añadir imágenes Botón Comprimir para seleccionar imágenes SVG en lotes o soltar directamente el archivo de imagen SVG en el cuadro punteado naranja.

Paso 2 Con el mejor compresor SVG, puedes comprimir todas las imágenes SVG a la vez. Puedes hacer clic en el botón Descarga Todas Botón para guardarlas en tu computadora sin necesidad de registrarte. O puedes elegir descargar imágenes individuales según los resultados de la compresión.

2. Img2Go
Img2Go es un en línea compresor de imágenes SVGPuede personalizar configuraciones opcionales como convertir SVG a JPG/PNG, cambiar el tamaño de SVG, etc.
- PROS
- Admite SVG, BMP, GIF, JPG, etc.
- Cambie el tamaño de SVG mientras comprime.
- Convierta SVG mientras comprime.
- CONTRAS
- Necesita actualizar para realizar la compresión por lotes.
- Su formato SVG se cambiará a JPG/PNG.
- El tiempo de procesamiento es mayor.
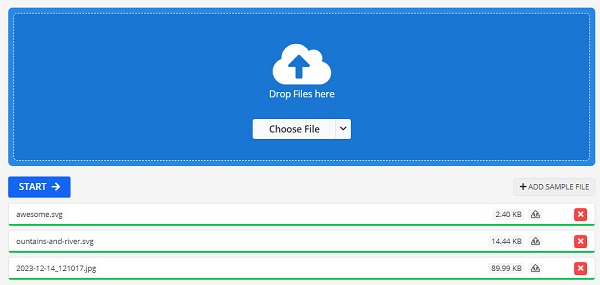
Paso 1 Vaya a Img2Go en su navegador. Haga clic en el Elija El Archivo Botón o suelte archivos SVG aquí.
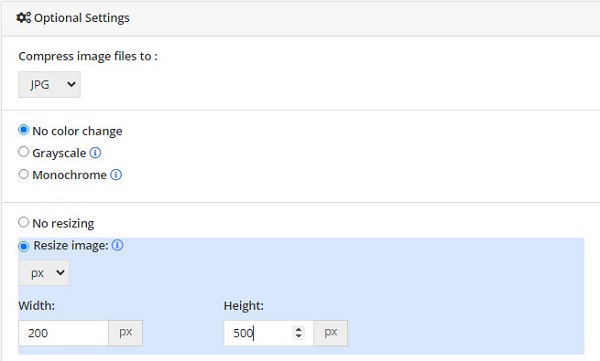
Paso 2 Hay Configuraciones opcionales para que usted elija. Por ejemplo, debe elegir los archivos de imagen de destino (JPG/PNG). Si desea cambiar el tamaño de SVG, puede activar la opción Cambiar el tamaño de la imagen para personalizar el ancho y alto deseados.

Paso 3Haz clic en el icono azul de EMPIEZA Botón para iniciar el proceso. Luego, puedes guardar estas imágenes en tu computadora o en algún almacenamiento en la nube.

3. Compresor de archivos WorkinTool
WorkinTool File Compressor es un Convertidor de imágenes MB a KBPuedes descargarlo en tu Windows o Mac de forma gratuita. Además, puedes comprimir más tipos de archivos en el software, incluidos videos, PDF, PPT, etc.
- PROS
- Admite compresión de imágenes, videos y PDF.
- Comprimir pero mantener la calidad original.
- CONTRAS
- La versión gratuita comprime imágenes de menos de 200 KB.
- Necesitas descargarlo en tu PC.
- La compresión SVG falla a menudo.
Paso 1 Descargue e inicie WorkinTool File Compressor en su PC. Haga clic en el Image Compressor botón en la interfaz principal.
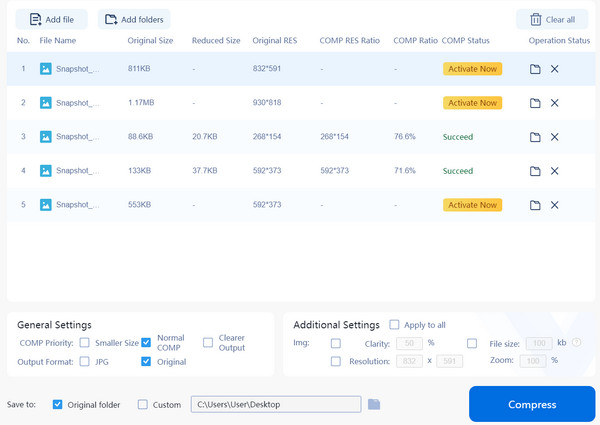
Paso 2 Haz clic en el botón Agregar Archivo Botón o arrastre sus archivos aquí.
Paso 3 Personaliza el Ajustes generales y Ajustes adicionales a voluntad. Luego, puede hacer clic en el Comprimir botón para que funcione.

Parte 3. Preguntas frecuentes sobre cómo comprimir imágenes SVG
¿Cómo cambiar el tamaño de SVG en GIMP?
Después de descargar e instalar GIMP en su computadora de forma gratuita, puede ir a Archive > Abierto Para seleccionar el archivo SVG grande, vaya a Imagen > Imagen de lujo. Puedes ver el Ancho y ALTO para que lo personalices. Ingrese el número que desee para cambiar el tamaño de SVG en GIMP. Luego, puede hacer clic en el Escala Para guardar los cambios.
¿Los archivos SVG utilizan compresión con o sin pérdida?
Los archivos SVG utilizan compresión sin pérdidas. Por lo tanto, puede comprimir los archivos SVG a tamaños de archivo más pequeños sin pérdida de calidad ni detalles.
¿SVG es mejor que PNG?
Eso depende. Suponga que presta más atención a las imágenes escalables sin pérdida de calidad o desea crear botones web e íconos simples. En ese caso, el SVG es mejor que el PNG. Sin embargo, si desea crear gráficos complejos e imágenes de alta calidad, el formato PNG es mejor que SVG porque es un archivo de imagen rasterizada basado en píxeles.
Conclusión
En esta página, puede aprender qué es un archivo SVG y sus ventajas y desventajas. Por lo tanto, supongamos que considera que el archivo SVG es adecuado para sus ocasiones laborales. En ese caso, puede utilizar este formato de imagen para aprovechar las ventajas del SVG. Si es necesario, puede utilizar tres Compresores SVG para comprimir el archivo SVG grande para un mejor rendimiento web y ahorro de almacenamiento.