SVG (Scalable Vector Graphics) is geschikt voor datavisualisatie en game-ontwikkeling omdat de SVG-afbeelding animatie en interactiviteit ondersteunt. Bovendien kan SVG in webdesign worden gebruikt om webgraphics, knoppen, logo's, info-graphics, enz. te maken, omdat het kan worden vergroot zonder vervorming. De bestandsgrootte van een SVG-afbeelding is echter vaak groter omdat het XML-code volgt, dus de gegevens worden opgeslagen in ongecomprimeerde vorm. Dus, hoe doe je dat? comprimeer SVG voor betere webprestaties en kortere laadtijden? Gelukkig kunt u op deze pagina drie nuttige SVG-compressoren leren.

- Deel 1. Wat is een SVG-afbeelding (voor- en nadelen)
- Deel 2. Hoe SVG-afbeelding te comprimeren
- Deel 3. Veelgestelde vragen over het comprimeren van SVG-afbeeldingen
Deel 1. Wat is een SVG-afbeelding (voor- en nadelen)
SVG is de afkorting voor Scalable Vector Graphics. Het is een webvriendelijk vectorafbeeldingsformaat dat is opgeslagen in XML-tekstbestanden. In tegenstelling tot pixelgebaseerde rasterafbeeldingsbestanden bestaat SVG uit verankerde stippen en is verbonden door lijnen, wat bijdraagt aan zijn resolutie-onafhankelijke karakteristiek. En daarom is SVG oneindig schaalbaar zonder kwaliteits- of detailverlies. U kunt dus SVG-bestanden gebruiken om webafbeeldingen, pictogrammen en knoppen te maken.
- PROS
- Scherpte – Als vectorafbeeldingformaat kan een SVG-bestand altijd de oorspronkelijke resolutie behouden, ongeacht of u in- of uitzoomt op de SVG-afbeelding.
- Veelzijdigheid – Het SVG-bestand kan in verschillende scenario's worden gebruikt, waaronder datavisualisatie, webdesign, game-ontwikkeling, digitale kaarten, pictogrambibliotheken, enz.
- Leesbaarheid – U kunt SVG-bestanden bekijken met de meestgebruikte webbrowsers. Bovendien kunt u de SVG-bestanden bewerken, indexeren en scripten, omdat het XML-tekstbestanden zijn.
- SEO-vriendelijk – Omdat het SVG-bestand is geschreven in XML-tekstbestanden, kunnen de zoekmachines de trefwoorden en beschrijvingen detecteren en analyseren.
- CONS
- Beperkte compatibiliteit – U kunt SVG niet met elke browser en elk besturingssysteem bekijken.
- Gebrek aan pixels – Het SVG-bestand is onvoldoende voor het maken van complexe en hoogwaardige digitale foto's in vergelijking met op pixels gebaseerde rasterafbeeldingsbestanden.
- Groot bestand en langzaam laden – Het SVG-bestand wordt opgeslagen in ongecomprimeerde vorm omdat het XML-taal volgt. Bovendien, als de SVG-afbeelding ingewikkeld is, zal de laadtijd langzaam zijn
Deel 2. Hoe SVG-afbeelding te comprimeren
1. Apeaksoft gratis beeldcompressor
De meeste beeldcompressoren kunnen geen SVG-bestanden comprimeren. U kunt echter wel Apeaksoft gratis beeldcompressor om SVG-bestandsgrootte online gratis te comprimeren.
- PROS
- Ondersteuning van SVG-, PNG-, JEPG- en GIF-formaten.
- Comprimeer 40 afbeeldingen in batches.
- Comprimeer met de beste kwaliteit.
- Comprimeren op hoge snelheid.
- CONS
- Een stabiele internetomgeving nodig.
Stap 1 Open Apeaksoft Free Image Compressor in uw browser. Klik op de Afbeeldingen toevoegen Klik op de knop Comprimeren om SVG-afbeeldingen in batches te selecteren of sleep het SVG-afbeeldingsbestand rechtstreeks naar het oranje gestippelde vak.

Stap 2 Met de beste SVG-compressor kunt u alle SVG-afbeeldingen in één keer comprimeren. U kunt op de Downloaden Alle knop om ze op uw computer op te slaan zonder registratie. Of u kunt ervoor kiezen om individuele afbeeldingen te downloaden op basis van de compressieresultaten.

2.img2Go
Img2Go is een online SVG-afbeeldingscompressorU kunt optionele instellingen aanpassen, zoals het converteren van SVG naar JPG/PNG, het formaat van SVG wijzigen, enz.
- PROS
- Ondersteuning van SVG, BMP, GIF, JPG, enz.
- Formaat van SVG wijzigen tijdens het comprimeren.
- Converteer SVG tijdens het comprimeren.
- CONS
- U moet upgraden om batchcompressie uit te voeren.
- Uw SVG-formaat wordt gewijzigd in JPG/PNG.
- De verwerkingstijd is langer.
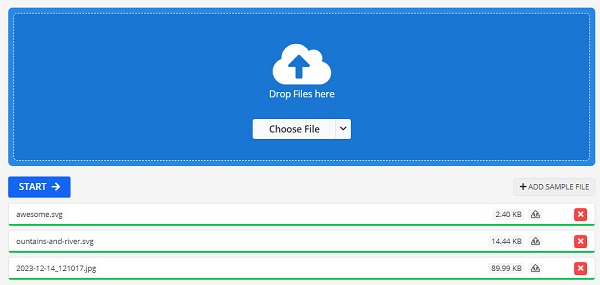
Stap 1 Ga naar Img2Go in uw browser. Klik op de Kies bestand Klik op de knop of sleep SVG-bestanden hierheen.
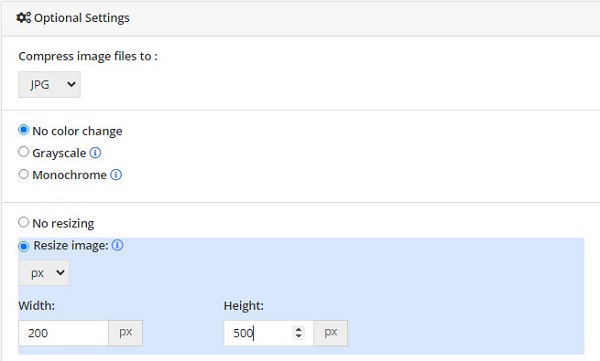
Stap 2 Er zijn optionele instellingen waaruit u kunt kiezen. U moet bijvoorbeeld de bestemmingsafbeeldingsbestanden (JPG/PNG) kiezen. Als u SVG wilt aanpassen, kunt u de Formaat afbeelding wijzigen knop om de gewenste breedte en hoogte aan te passen.

Stap 3Klik op de blauwe START MET om het proces te starten. Vervolgens kunt u deze afbeeldingen opslaan op uw computer of in een cloudopslag.

3. WorkinTool-bestandscompressor
WorkinTool Bestandscompressor is een MB-afbeelding naar KB-converter. U kunt het gratis downloaden op uw Windows of Mac. Bovendien kunt u meer bestandstypen in de software comprimeren, waaronder video, PDF, PPT, etc.
- PROS
- Ondersteuning van beeld-, video- en PDF-compressie.
- Comprimeer maar behoud de originele kwaliteit.
- CONS
- De gratis versie comprimeert afbeeldingen onder de 200 KB.
- U moet het downloaden op uw pc.
- De SVG-compressie mislukt vaak.
Stap 1 Download en start WorkinTool File Compressor op uw pc. Klik op de afbeelding Compressor knop in de hoofdinterface.
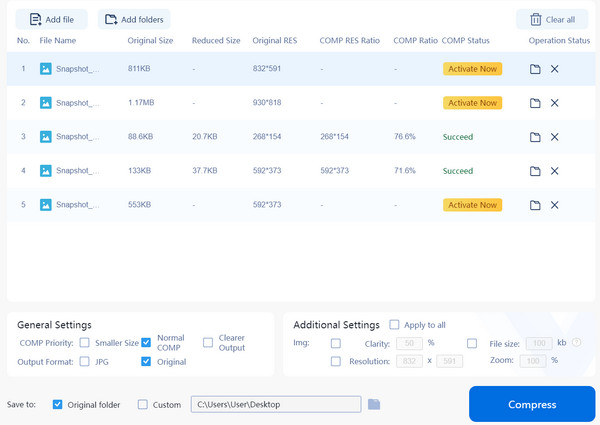
Stap 2 Klik op de Bestand toevoegen Klik op de knop of sleep uw bestanden hierheen.
Stap 3 Pas het aan Algemene instellingen en Aanvullende instellingen naar believen. Vervolgens kunt u op de klikken Comprimeren knop om het te laten werken.

Deel 3. Veelgestelde vragen over het comprimeren van SVG-afbeeldingen
Hoe het formaat van SVG in GIMP wijzigen?
Nadat u GIMP gratis op uw computer heeft gedownload en geïnstalleerd, kunt u naar Dien in > Open om het grote SVG-bestand te selecteren. Ga naar Beeld > Luxe afbeelding. Je kan de ... zien Breedte en Hoogte voor u om aan te passen. Voer het gewenste nummer in om het formaat van SVG in GIMP te wijzigen. Vervolgens kunt u op de klikken Scale Knop om de wijzigingen op te slaan.
Gebruiken SVG-bestanden lossy of lossless compressie?
SVG-bestanden gebruiken verliesloze compressie. U kunt de SVG-bestanden dus comprimeren tot kleinere bestandsgroottes zonder kwaliteits- en detailverlies.
Is SVG beter dan PNG?
Het hangt er van af. Stel dat u meer aandacht besteedt aan schaalbare afbeeldingen zonder kwaliteitsverlies, of dat u webknoppen en eenvoudige pictogrammen wilt maken. In dat geval is de SVG beter dan PNG. Als u echter complexe afbeeldingen en afbeeldingen van hoge kwaliteit wilt maken, is het PNG-formaat beter dan SVG, omdat het een op pixels gebaseerd rasterafbeeldingsbestand is.
Conclusie
Op deze pagina kunt u leren wat een SVG-bestand is en wat de voor- en nadelen ervan zijn. Stel dat u het SVG-bestand geschikt vindt voor uw werkgelegenheden. In dat geval kunt u dit afbeeldingsformaat gebruiken om de voordelen van SVG te benutten. Indien nodig kunt u drie SVG-compressoren om het grote SVG-bestand te comprimeren voor betere webprestaties en besparing van opslagruimte.