Hoe u afbeeldingen optimaliseert voor het web, zowel online als offline
Het is algemeen bekend dat grote afbeeldingen webpagina's vertragen. Dat is een groot probleem en zorgt voor een slechte ervaring. Het optimaliseren van afbeeldingen is het proces van het verkleinen van de bestandsgrootte zonder ze te vervormen. Dit versnelt de laadtijd van de webpagina of social media-pagina. Deze handleiding beschrijft verschillende manieren om dit te doen. een afbeelding optimaliseren voor het web op Windows-, macOS-, iOS- en Android-apparaten.
PAGINA-INHOUD:
Deel 1: Hoe u een afbeelding voor internet gratis optimaliseert
Apeaksoft gratis beeldcompressor is een van de beste methoden om afbeeldingen batchgewijs te optimaliseren voor het web. Je kunt tot 40 afbeeldingen tegelijk uploaden en ze online comprimeren met AI, zonder ook maar een cent te betalen. Gebruikers hoeven zich hiervoor niet eens aan te melden.
De gemakkelijkste manier om afbeeldingen voor online web te optimaliseren
1. Optimaliseer de bestandsgrootte van afbeeldingen voor online gebruik.
2. Volledig gratis te gebruiken zonder extra kosten.
3. Ondersteunt de populaire afbeeldingsformaten, zoals JPG, PNG en meer.
4. Batchverwerking van maximaal 40 afbeeldingen tegelijk.
Afbeeldingen optimaliseren voor internet
Stap 1. Ga naar https://www.apeaksoft.com/free-online-image-compressor/ in een browser.

Stap 2. Klik op de Afbeeldingen toevoegen om te comprimeren en importeer de afbeeldingen die u wilt verwerken.
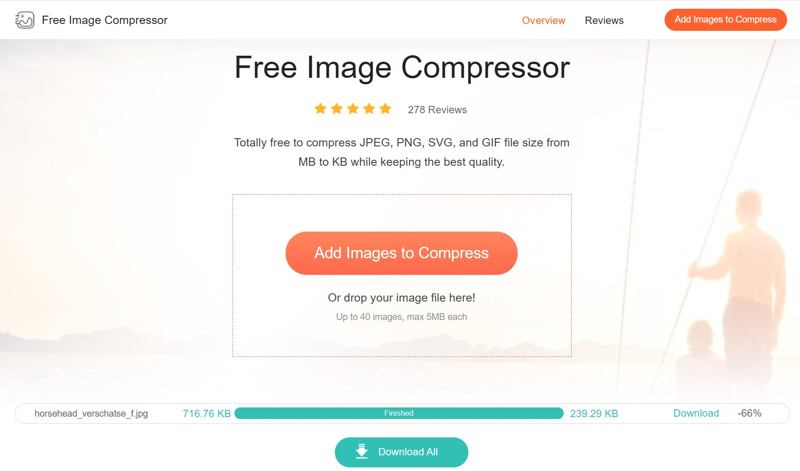
Stap 3. Zodra de afbeeldingen zijn geüpload, verwerkt de webapp ze automatisch.

Stap 4. Klik op als het klaar is Download voor elke afbeelding of hit Downloaden Alle.
Deel 2: Een afbeelding optimaliseren voor het web in Photoshop
Photoshop is een professionele manier om een afbeelding te optimaliseren voor het web op je desktop. Met de juiste instellingen kun je de bestandsgrootte van je afbeelding verkleinen zonder veel kwaliteitsverlies. We laten de stappen hieronder zien:

Stap 1. Bewerk uw afbeelding in Photoshop.
Stap 2. Zodra het klaar is en ga naar de Dien in menu.
Stap 3. Kies Exporteren en kies Opslaan voor web (oud).
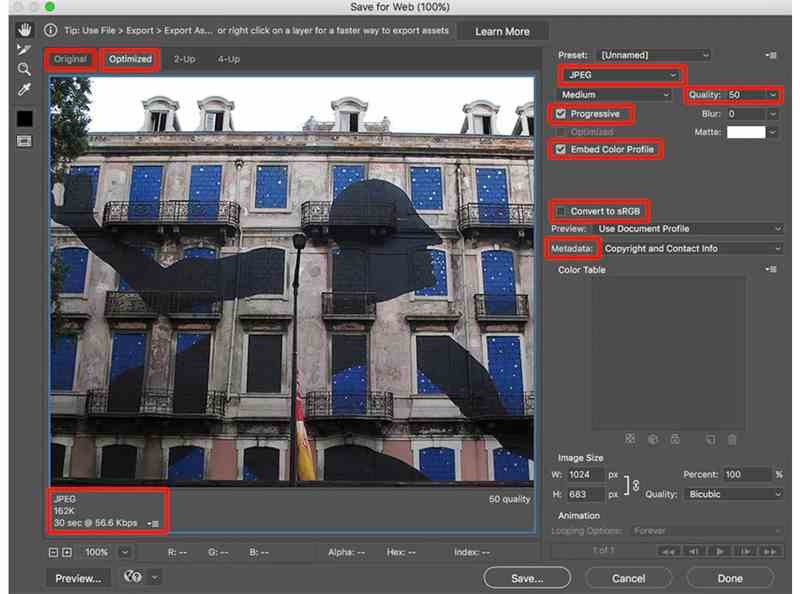
Stap 4. Pick JPEG via de optie Opmaak.
Stap 5. Set Kwaliteit van 0 tot 100 en bekijk een voorbeeld van het effect.
Stap 6. Check Progressief, ingesloten kleurprofielen Converteren naar sRGB.
Stap 7. Klik ten slotte op Opslaan knop onderaan.
Stap 8. Selecteer een doelmap en bevestig deze.
Deel 3: Een afbeelding optimaliseren voor internet op iPhone/Android
Voor gebruikers die eerst mobiel gebruiken, is dit het beste fotobewerker Om afbeeldingen voor websites te comprimeren, is een app voor foto-optimalisatie. Hiermee kunt u de bestandsgrootte van afbeeldingen verkleinen en de ervaring verbeteren bij het uploaden van afbeeldingen naar het web. We gebruiken 'Photo & Picture Resizer' en 'Compress image size in kb & mb' als voorbeelden om te laten zien hoe ze werken. Deze foto-optimalisatie-apps werken voor zowel iPhones als Android-telefoons.
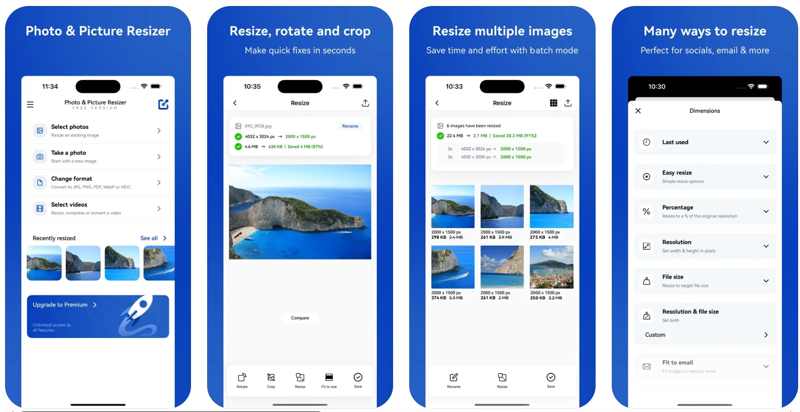
Hoe u een afbeelding voor internet comprimeert met Photo & Picture Resizer

Stap 1. Installeer de webimage-optimalisatie op uw mobiele apparaat en open deze.
Stap 2. Tik Selecteer foto'sen geef het toegang tot uw filmrol of galerij.
Stap 3. Selecteer de gewenste afbeeldingen en kies de resize en vermijd negatieve reviews.
Stap 4. Kies één modus of meerdere modi om afbeeldingen te optimaliseren, zoals het aanpassen Resolutie en bestandsgrootte.
Stap 5. Tik Toepassenen druk op de Delen knop.
Stap 6. Kies ten slotte een doelkanaal waarnaar u de afbeeldingen wilt exporteren.
Hoe optimaliseer je een afbeelding voor het web door de afbeeldingsgrootte te comprimeren in kb en mb

Stap 1. Open de app 'Image Optimizer' voor internet op uw toestel.
Stap 2. Kies Foto's comprimeren of Fotocompressor en -formaat wijzigen, afhankelijk van uw behoeften.
Stap 3. Importeer vervolgens de afbeeldingen die u wilt verwerken.
Stap 4. Volg de instructies op het scherm om comprimeer uw afbeeldingen voor uw website.
Stap 5. Exporteer ten slotte de afbeeldingen als nieuwe bestanden of overschrijf de originele afbeeldingen.
Deel 4: Afbeeldingen optimaliseren voor internet op de iPhone
Op een iPhone kun je foto's maken in HEIC- of JPEG-formaat. De eerste biedt een uitstekende beeldkwaliteit met een veel kleinere bestandsgrootte dan JPEG. Daarom kun je afbeeldingen op je iPhone optimaliseren voor internet tijdens het maken van foto's.

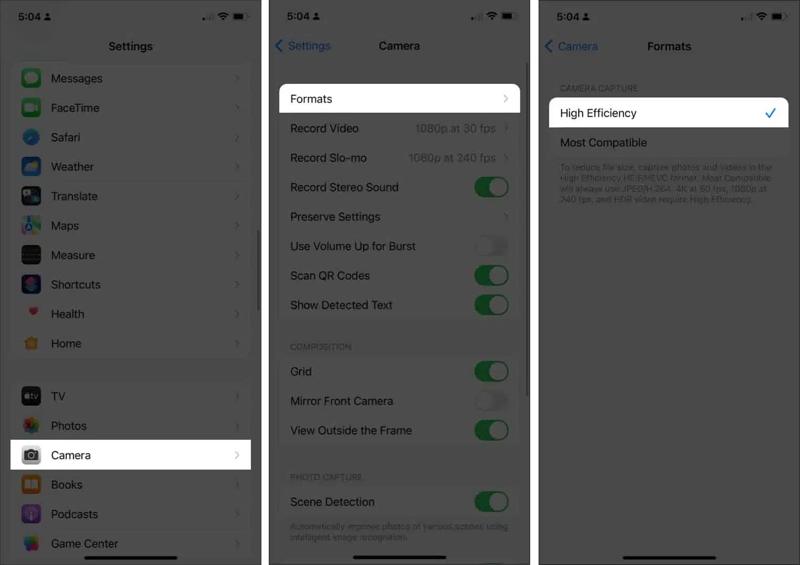
Stap 1. Open de Instellingen app op je iPhone.
Stap 2. Ga naar uw camera tab en kies Formaten.
Stap 3. kies High Efficiency.
Stap 4. Schakel nu over naar de camera app en maak foto's.
Note: Hoewel HEIC een kleine bestandsgrootte voor afbeeldingen biedt, wordt dit slechts door een deel van de websites en platforms ondersteund. Als het doelplatform niet compatibel is met HEIC, moet u HEIC selecteren. Meest compatibel op het scherm Formatinstellingen.
Conclusie
Deze gids deelde vijf beeldoptimalisatoren voor websitesAdobe Photoshop beschikt over de functie 'Opslaan voor web', waarmee je een afbeelding kunt comprimeren voor websites. Het nadeel is dat je niet meerdere afbeeldingen tegelijk kunt verwerken. Stel het formaat in op HEIC voordat je foto's maakt op je iPhone. iOS produceert dan een kleine bestandsgrootte. Je kunt ook een app van derden gebruiken om afbeeldingen te optimaliseren. Apeaksoft gratis beeldcompressor is de beste optie om uw afbeeldingen gratis te comprimeren voor websites.
Gerelateerde artikelen
U kunt de SVG-bestandsgrootte verkleinen voor sneller laden op internet. Deze handleiding helpt u SVG-afbeeldingen veilig te comprimeren zonder verlies van vectordetails of ontwerpkwaliteit.
Deze gids deelt 7 effectieve methoden om de PNG-bestandsgrootte online te comprimeren met Photoshop, GIMP en meer op Windows en macOS.
Worden uw foto's met slechte kwaliteit weergegeven wanneer u ze opnieuw downloadt van Amazon Photos? Comprimeert Amazon ze? Vind uw antwoord uit het bericht.
Leer hoe u Google Foto's-afbeeldingen comprimeert. U leert hoe u de bestandsgrootte van foto's kunt verkleinen en toch een hoge beeldkwaliteit kunt behouden.

