SVG (Scalable Vector Graphics) é adequado para visualização de dados e desenvolvimento de jogos porque o SVG imagem suporta animação e interatividade. Além disso, em web design, SVG pode ser usado para criar web gráficos, botões, logotipos, infográficos, etc., porque podem ser ampliados sem distorção. No entanto, o tamanho do arquivo de uma imagem SVG geralmente é maior porque segue o código XML, portanto, seus dados são armazenados em forma não compactada. Então, como você comprimir SVG para melhor desempenho da web e menor tempos de carregamento? Felizmente, você pode aprender três compressores SVG úteis nesta página.

- Parte 1. O que é uma imagem SVG (prós e contras)
- Parte 2. Como compactar imagem SVG
- Parte 3. Perguntas frequentes sobre como compactar imagem SVG
Parte 1. O que é uma imagem SVG (prós e contras)
SVG é a abreviatura de Scalable Vector Graphics. É um formato de imagem vetorial amigável para a web, armazenado em Arquivos de texto XML. Ao contrário dos arquivos de imagem raster baseados em pixels, o SVG consiste em pontos ancorados e é conectado por linhas, contribuindo para sua característica independente de resolução. E para isso, SVG é infinitamente escalável sem qualquer perda de qualidade ou detalhe. Portanto, você pode usar arquivos SVG para criar gráficos, ícones e botões.
- PROS
- Nitidez - Como formato de imagem vetorial, um arquivo SVG pode sempre manter sua resolução original, não importa se você aumenta ou diminui o zoom da imagem SVG.
- Versatilidade - O arquivo SVG pode ser usado em vários cenários, incluindo visualização de dados, web design, desenvolvimento de jogos, mapas digitais, bibliotecas de ícones, etc.
- Legibilidade - Você pode visualizar arquivos SVG usando os navegadores mais usados. Além disso, você pode editar, indexe e crie scripts dos arquivos SVG porque eles são arquivos de texto XML.
- Otimizado para SEO - Como o arquivo SVG é escrito em arquivos de texto XML, os mecanismos de pesquisa podem detectar e analise as palavras-chave e descrições.
- CONS
- Compatibilidade Limitada – Você não pode visualizar SVG com todos os navegadores e sistemas operacionais.
- Falta de Pixels – O arquivo SVG é insuficiente para criar fotos digitais complexas e de alta qualidade em comparação com arquivos de imagem raster baseados em pixels.
- Arquivo grande e carregamento lento - O arquivo SVG é armazenado em formato descompactado porque segue XML linguagem. Além disso, se a imagem SVG for complicada, o tempo de carregamento será lento
Parte 2. Como compactar imagem SVG
1. Compressor de imagem gratuito Apeaksoft
A maioria dos compressores de imagem não consegue compactar arquivos SVG. No entanto, você pode recorrer Compressor de imagem grátis da Apeaksoft para compactar o tamanho do arquivo SVG on-line gratuitamente.
- PROS
- Suporta formatos SVG, PNG, JEPG e GIF.
- Comprima 40 imagens em lotes.
- Comprima com a melhor qualidade.
- Comprima em alta velocidade.
- CONS
- Precisa de um ambiente de Internet estável.
Passo 1 Abra o Compressor de imagem gratuito Apeaksoft em seu navegador. Clique no Adicionar Imagens para Botão compactar para selecionar imagens SVG em lotes ou soltar diretamente o arquivo de imagem SVG na cor laranja caixa pontilhada.

Passo 2 Com o melhor compressor SVG, você pode compactar todas as imagens SVG de uma só vez tempo. Você pode clicar no Download de todos os botão para salvá-los em seu computador sem registro. Ou você pode optar por baixar imagens individuais com base nos resultados da compactação.

2. Img2Go
Img2Go é um site on-line Compressor de imagem SVG. Você pode personalizar configurações opcionais, como converter SVG para JPG/PNG, redimensionamento de SVG, etc.
- PROS
- Suporta SVG, BMP, GIF, JPG, etc.
- Redimensione o SVG durante a compactação.
- Converta SVG durante a compactação.
- CONS
- Você precisa atualizar para fazer compactação em lote.
- Seu formato SVG será alterado para JPG/PNG.
- O tempo de processamento é maior.
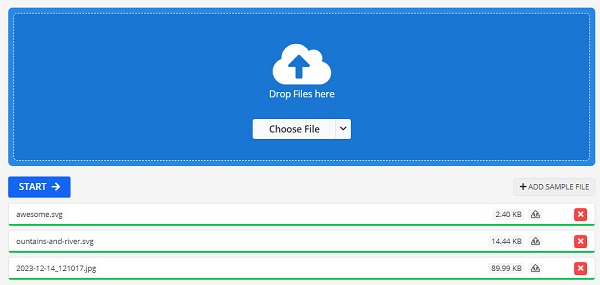
Passo 1 Vá para Img2Go no seu navegador. Clique no Escolher arquivo botão ou solte arquivos SVG aqui.
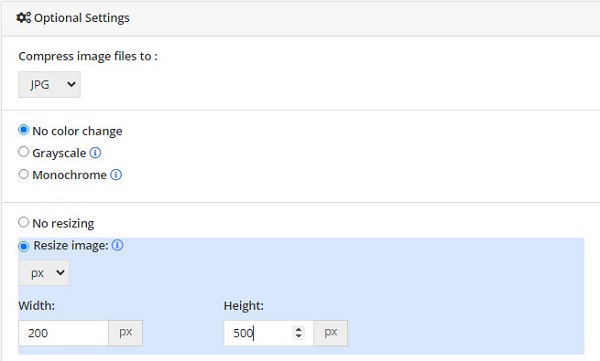
Passo 2 Tem Configurações opcionais para você escolher. Por exemplo, você precisa escolher os arquivos de imagem de destino (JPG/PNG). Se quiser redimensionar SVG, você pode ativar o Redimensionar imagem botão para personalizar a largura e altura desejadas.

Passo 3Clique no botão azul Abra botão para iniciar o processo. Depois, você pode salvar essas imagens em seu computador ou em algum armazenamento em nuvem.

3. Compressor de arquivo WorkinTool
WorkinTool File Compressor é um Imagem de MB para KB conversor. Você pode baixá-lo em seu Windows ou Mac gratuitamente. Além disso, você pode compactar mais tipos de arquivo no software, incluindo vídeo, PDF, PPT, etc.
- PROS
- Suporta compactação de imagem, vídeo e PDF.
- Comprima, mas mantenha a qualidade original.
- CONS
- A versão gratuita compacta imagens com menos de 200 KB.
- Você precisa baixá-lo no seu PC.
- A compactação SVG geralmente falha.
Passo 1 Baixe e inicie o WorkinTool File Compressor em seu PC. Clique no image Compressor botão na interface principal.
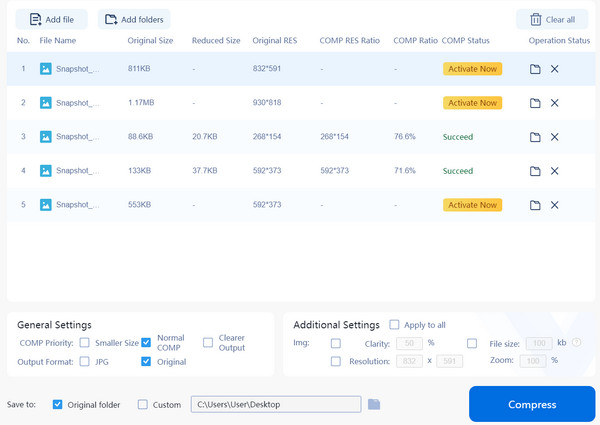
Passo 2 Clique na Adicionar Arquivo botão ou arraste seus arquivos aqui.
Passo 3 Personalize o Configurações gerais e Adicional Configurações à vontade. Depois, você pode clicar no Comprimir botão para fazê-lo funcionar.

Parte 3. Perguntas frequentes sobre como compactar imagem SVG
Como redimensionar SVG no GIMP?
Depois de baixar e instalar o GIMP em seu computador gratuitamente, você pode ir para Envie o > Abra para selecionar o grande arquivo SVG. Vá para Imagem > imagem de alta escala. Você pode ver o Largura e Altura para você personalizar. Insira o número desejado para redimensionar SVG no GIMP. Depois, você pode clicar no Escala para salvar as alterações.
Os arquivos SVG usam compactação com ou sem perdas?
Arquivos SVG usam compactação sem perdas. Então, você pode compactar os arquivos SVG em formatos menores tamanhos de arquivo sem perda de qualidade e detalhes.
SVG é melhor que PNG?
Depende. Suponha que você preste mais atenção às imagens escalonáveis sem perda de qualidade, ou você deseja criar botões da web e ícones simples. Nesse caso, o SVG é melhor que o PNG. No entanto, se você deseja criar gráficos complexos e imagens de alta qualidade, o formato PNG é melhor que SVG porque é um arquivo de imagem raster baseado em pixels.
Conclusão
Nesta página, você pode aprender o que é um arquivo SVG e seus prós e contras. Então, suponha que você encontre o SVG arquivo adequado para suas ocasiões de trabalho. Nesse caso, você pode empregar este formato de imagem para explorar as vantagens do SVG. Se necessário, você pode usar três Compressores SVG para compactar o arquivo SVG grande para melhor desempenho da web e economia de armazenamento.