SVG (масштабируемая векторная графика) подходит для визуализации данных и разработки игр, поскольку изображение SVG поддерживает анимацию и интерактивность. Более того, в веб-дизайне SVG можно использовать для создания веб-графики, кнопок, логотипов, инфографики и т. д., поскольку его можно увеличивать без искажений. Однако размер файла изображения SVG часто больше, поскольку оно следует коду XML, поэтому его данные хранятся в несжатом виде. Итак, как вам сжать SVG для лучшей производительности веб-сайта и более короткого времени загрузки? К счастью, вы можете узнать о трех полезных компрессорах SVG на этой странице.

- Часть 1. Что такое SVG-изображение (плюсы и минусы)
- Часть 2. Как сжать SVG-изображение
- Часть 3. Часто задаваемые вопросы о том, как сжать изображение SVG
Часть 1. Что такое SVG-изображение (плюсы и минусы)
SVG — это аббревиатура от Scalable Vector Graphics. Это векторный формат изображений, удобный для веб-сайтов, который хранится в текстовых файлах XML. В отличие от пиксельных растровых файлов изображений, SVG состоит из закрепленных точек и соединен линиями, что способствует его независимости от разрешения. И для этого SVG бесконечно масштабируется без потери качества или детализации. Таким образом, вы можете использовать файлы SVG для создания веб-графики, иконок и кнопок.
- PROS
- Резкость — как векторный формат изображения, файл SVG всегда может сохранять свое исходное разрешение, независимо от того, увеличиваете ли вы или уменьшаете масштаб изображения SVG.
- Универсальность — файл SVG можно использовать в различных сценариях, включая визуализацию данных, веб-дизайн, разработку игр, создание цифровых карт, библиотек иконок и т. д.
- Удобочитаемость – Вы можете просматривать файлы SVG с помощью наиболее используемых веб-браузеров. Более того, вы можете редактировать, индексировать и записывать файлы SVG, поскольку они являются текстовыми файлами XML.
- SEO-оптимизирован – поскольку файл SVG записан в текстовом формате XML, поисковые системы могут обнаруживать и анализировать ключевые слова и описания.
- CONS
- Ограниченная совместимость. SVG можно просматривать не во всех браузерах и операционных системах.
- Недостаток пикселей. Файл SVG недостаточен для создания сложных и высококачественных цифровых фотографий по сравнению с файлами растровых изображений на основе пикселей.
- Большой файл и медленная загрузка – Файл SVG хранится в несжатом виде, поскольку он следует языку XML. Кроме того, если изображение SVG сложное, время загрузки будет медленным
Часть 2. Как сжать SVG-изображение
1. Бесплатный компрессор изображений Apeaksoft
Большинство компрессоров изображений не могут сжимать файлы SVG. Однако вы можете обратиться к Бесплатный компрессор изображений Apeaksoft для бесплатного сжатия размера файла SVG онлайн.
- PROS
- Поддержка форматов SVG, PNG, JEPG и GIF.
- Пакетное сжатие по 40 изображений.
- Сжимайте с лучшим качеством.
- Сжимайте на высокой скорости.
- CONS
- Нужна стабильная интернет-среда.
Шаг 1 Откройте Apeaksoft Free Image Compressor в своем браузере. Нажмите кнопку Добавить изображения кнопку «Сжать», чтобы выбрать несколько изображений SVG в пакетном режиме или напрямую перетащите файл изображения SVG в оранжевое пунктирное поле.

Шаг 2 С лучшим компрессором SVG вы можете сжать все изображения SVG одновременно. Вы можете нажать Скачать все кнопку, чтобы сохранить их на своем компьютере без регистрации. Или вы можете выбрать загрузку отдельного изображения на основе результатов сжатия.

2.img2Go
Img2Go — это онлайн-сервис. Компрессор изображений SVG. Вы можете настроить дополнительные параметры, такие как преобразование SVG в JPG/PNG, изменение размера SVG и т. д.
- PROS
- Поддержка SVG, BMP, GIF, JPG и т. д.
- Измените размер SVG при сжатии.
- Конвертируйте SVG при сжатии.
- CONS
- Вам необходимо обновиться, чтобы выполнить пакетное сжатие.
- Ваш формат SVG будет изменен на JPG/PNG.
- Время обработки больше.
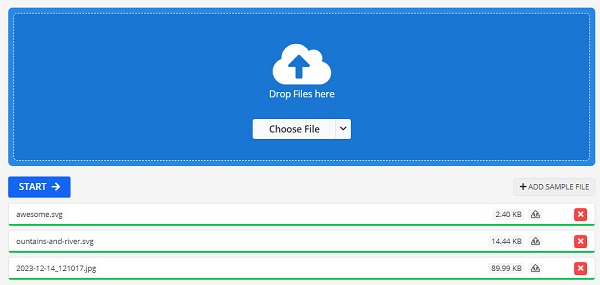
Шаг 1 Откройте Img2Go в своем браузере. Нажмите кнопку Выберите Файл кнопку или перетащите сюда файлы SVG.
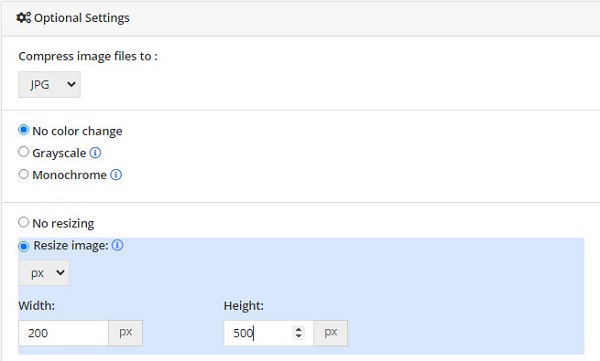
Шаг 2 Существуют Дополнительные настройки для вас на выбор. Например, вам нужно выбрать файлы изображений назначения (JPG/PNG). Если вы хотите изменить размер SVG, вы можете включить Изменить размер изображения кнопку, чтобы настроить желаемую ширину и высоту.

Шаг 3Нажмите синий Начать игру кнопку, чтобы начать процесс. Затем вы можете сохранить эти изображения на своем компьютере или в каком-либо облачном хранилище.

3. Сжатие файлов WorkinTool
WorkinTool File Compressor — это Конвертер образа MB в KB. Вы можете бесплатно загрузить его на Windows или Mac. Более того, вы можете сжимать больше типов файлов в программном обеспечении, включая видео, PDF, PPT и т. д.
- PROS
- Поддержка сжатия изображений, видео и PDF.
- Сжимайте, но сохраняйте исходное качество.
- CONS
- Бесплатная версия сжимает изображения размером до 200 КБ.
- Вам необходимо скачать его на свой компьютер.
- Сжатие SVG часто дает сбой.
Шаг 1 Загрузите и запустите WorkinTool File Compressor на своем ПК. Нажмите кнопку изображение компрессора кнопка в основном интерфейсе.
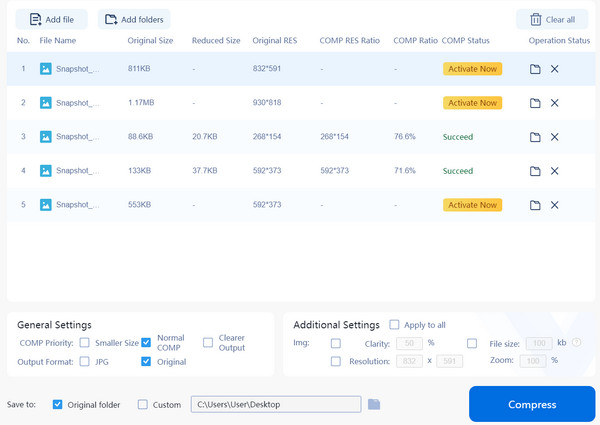
Шаг 2 Нажмите Добавить файл кнопку или перетащите файлы сюда.
Шаг 3 Настройте общие настройки и Дополнительные настройки по желанию. Затем вы можете нажать кнопку Сжимать кнопку, чтобы заставить его работать.

Часть 3. Часто задаваемые вопросы о том, как сжать изображение SVG
Как изменить размер SVG в GIMP?
После бесплатного скачивания и установки GIMP на свой компьютер вы можете перейти на Файл > Открыто чтобы выбрать большой файл SVG. Идти к Фото товара > Высококачественное изображение, Вы можете увидеть Ширина и Высота для вас, чтобы настроить. Введите желаемое число, чтобы изменить размер SVG в GIMP. Затем вы можете нажать кнопку Шкала чтобы сохранить изменения.
Используют ли файлы SVG сжатие с потерями или без потерь?
Файлы SVG используют сжатие без потерь. Таким образом, вы можете сжимать файлы SVG до меньших размеров без потери качества и детализации.
SVG лучше, чем PNG?
Это зависит. Предположим, вы уделяете больше внимания масштабируемым изображениям без потери качества или хотите создавать веб-кнопки и простые значки. В этом случае SVG лучше, чем PNG. Однако, если вы хотите создать сложную графику и высококачественные изображения, формат PNG лучше, чем SVG, поскольку это файл растрового изображения на основе пикселей.
Заключение
На этой странице вы можете узнать, что такое файл SVG, его плюсы и минусы. Итак, предположим, вы считаете файл SVG подходящим для ваших рабочих случаев. В этом случае вы можете использовать этот формат изображения, чтобы воспользоваться преимуществами SVG. При необходимости вы можете использовать три Компрессоры SVG для сжатия большого файла SVG для повышения производительности веб-сайта и экономии памяти.