HTML5 视频彻底改变了我们在 Web 开发和在线内容中使用多媒体的方式。 它提供了一种无缝且多功能的方法,可以将视频直接嵌入到网页中,从而增强用户体验。 然而,偶尔出现的 HTML5 视频未找到消息可能会破坏这种无缝体验。 当浏览器无法找到或加载指定的视频文件时,通常会出现此错误。 无论您是网络开发人员、内容创建者还是网站访问者,遇到此消息都可能会令人沮丧。
在这篇文章中,我们将了解 HTML5 视频错误背后的原因,并探索解决该问题的实用解决方案。 最后,您将了解如何解决此问题并确保 HTML5 视频在网页上流畅播放。 那么,让我们深入了解如何克服这个常见的障碍。 准备好应对 找不到 HTML5 视频 问题? 探索以下我们的解决方案,以确保您网站的视频完美运行并吸引访问者。

第 1 部分:HTML5 视频已死吗?
HTML5 视频非常活跃并且被广泛使用。 HTML5视频是在网络上嵌入视频内容的核心技术; 所有主要的网络浏览器都支持它。 它提供了一种标准化的视频内容播放方式,无需 Adobe Flash 等第三方插件。 此外,HTML5 视频带来了许多优势,包括更好的性能、更高的安全性和跨平台兼容性。 这对于实现响应式网页设计并确保在不同设备上获得一致的视频播放体验至关重要。
技术不断发展,随着时间的推移,新的标准和实践可能会出现。 虽然 HTML5 视频是一项重大进步,但网络技术的未来发展可能会影响其相关性。 尽管如此,它仍然是网络开发的基本组成部分。
第 2 部分。为什么找不到 HTML5 视频?
找不到 HTML5 视频文件错误可能会令人沮丧,但这是实际解决方案中的常见问题。 此错误通常由于各种原因而发生。 通过解决这些典型原因,您可以在遇到错误时排除并解决问题。 以下是此问题的一些常见原因:
- • 文件路径不正确。 最常见的原因之一是 HTML 代码中指定的文件路径不准确。 确保文件路径正确并且视频文件位于课程指示的位置。
- • 丢失视频文件。 如果指定位置不存在视频文件,浏览器将无法找到并播放它。
- • 不支持的视频格式。 HTML5 视频支持 MP4、WebM 和 Ogg 等多种格式。 如果视频格式不受支持或缺乏必要的编码,则可能无法找到或播放视频。
- • 服务器配置。 Web 服务器配置问题可能会导致无法正确处理视频文件。 确保服务器设置为提供具有适当 MIME 类型的视频文件。
- • 自动播放限制。 某些浏览器(尤其是移动设备上的浏览器)对视频自动播放有限制。 如果视频设置为自动播放而无需用户交互,则可能无法播放。
- • 网络错误。 网络问题(例如互联网连接缓慢或中断)也可能导致“找不到 HTML5 视频”错误。
第 3 部分:修复 HTML5 视频错误的不同方法
1.使用及高级工具:Apeaksoft Video Fixer
HTML 视频问题的原因之一是实际视频已损坏。 为了解决这个问题,您可以使用 Apeaksoft 视频修复器。 Apeaksoft Video Fixer 是修复损坏或损坏视频的终极解决方案。 该软件使用先进的人工智能技术来快速解决您的视频问题。 此外,您需要一个示例视频来启动恢复过程。 示例视频将作为该工具的来源,用于增强和修复损坏的视频。 此外,该软件还可以管理3GP、MP4和MOV格式的视频。 使用此工具,无需重新拍摄或重新录制当前视频。 您可以在下面找到该工具的更多功能。
 主要特性
主要特性- 该软件可以恢复4K和8k视频,非常适合保存高清视频。
- 它可以恢复任何流行相机品牌的视频片段,例如索尼、GoPro、佳能、尼康等。
- 它具有预览功能,可让您在将视频存储到设备上之前播放视频的固定版本。
安装 HTML5 视频修复器
首先将 Apeaksoft Video Fixer 下载到您的计算机上。 它与 Windows 和 Mac 操作系统兼容。 单击与您的操作系统相对应的免费下载按钮,然后按照安装指南进行操作。 安装后,该软件将出现在您的屏幕上。 现在,请按照以下步骤了解如何修复您的视频。
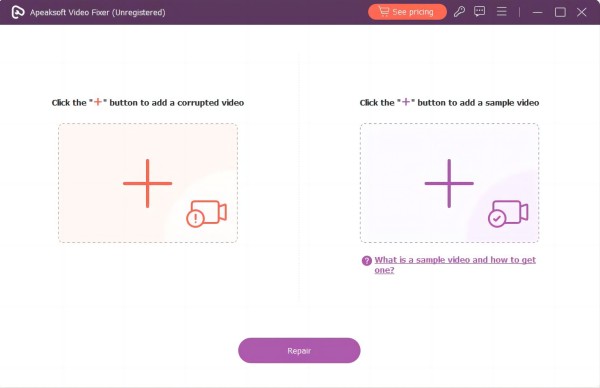
上传两个视频
然后,打了 + 该工具主界面左侧的图标可添加损坏的视频。 上传后,移至右侧并点击相应的 + 图标添加参考视频。

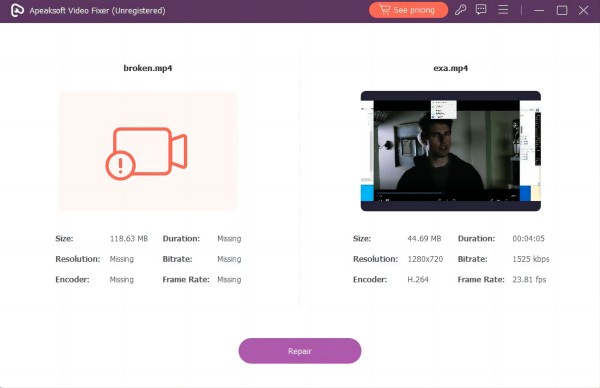
修复损坏的视频
然后,检查两个视频的详细信息并确保它们具有相同的要求,例如大小、分辨率、编码器、帧速率等。 最后,点击 维修 按钮启动修复过程。

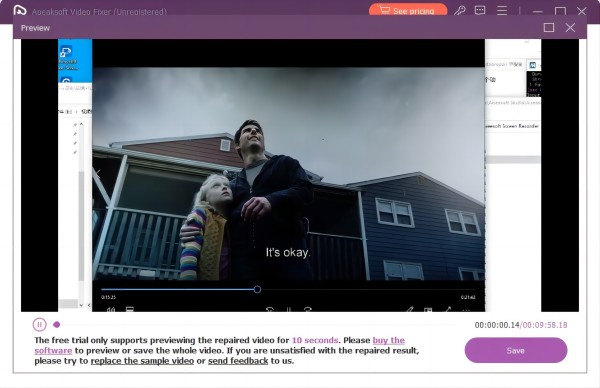
预览修复版本
该过程结束时,计算机屏幕上会出现一个预览窗口。 您可以观看恢复的视频,看看它是否符合您的标准。 保存之前请务必查看整个视频。

保留最终视频
要保存文件,请点击 保存 预览窗口中的按钮。 选择将保存视频的输出文件夹。 完成后,您现在可以在 HTML5 网站上尝试该视频。
2. 使用最新版本的浏览器
将浏览器更新到新版本对于解决 HTML5 视频错误至关重要。 较新的浏览器版本通常改进了 HTML5 视频支持,包括与不同视频编解码器和格式的更好兼容性。 最新的浏览器更有可能无缝播放 HTML5 视频而不会遇到错误。 此外,浏览器更新经常包括与 HTML5 视频播放相关的错误修复。 这些修复可以解决视频渲染错误、冻结或音频问题。 此外,更新的浏览器可提供更好的 HTML5 视频播放性能,从而实现更流畅的播放。 要更新您的浏览器,请找到以下步骤并解决 Chrome 找不到 HTML5 视频文件的问题。
要启动此过程,请启动 Chrome 网络浏览器并找到窗口右上角的三个点。
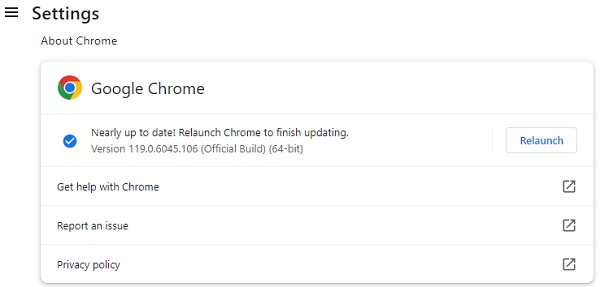
接下来,通过选择访问浏览器的菜单 政策和帮助,从那里导航到 关于谷歌Chrome浏览器.
要完成更新安装,请找到并单击 重新开张 选项,确保您的浏览器是最新的并且运行顺利。 然后,查看视频错误是否已解决。

3.禁用硬件加速
硬件加速是一项将处理费用从 CPU 卸载到 GPU(图形处理单元)的功能。 虽然它可以增强整体性能,但有时会导致兼容性问题,特别是对于某些图形驱动程序或配置。 此外,禁用硬件加速可以解决因GPU和视频播放器冲突而导致的HTML5视频播放问题。 如果您遇到屏幕撕裂、卡顿或视频无法播放等视频错误,这是建议的故障排除步骤。
首先,单击 Chrome 窗口右上角的三个垂直点以访问菜单。 从菜单中选择 个人设置.
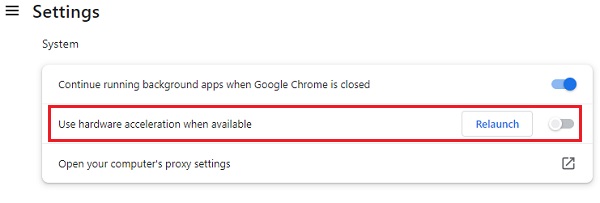
向下滚动到“设置”页面底部,然后单击“高级”以显示更多选项。 在里面 系统 部分,您会发现一个标记为 可用时使用硬件加速.
将旁边的开关切换到 关闭 位置。 将会出现一条提示,要求您重新启动 Chrome 以应用更改。 点击 重新开张 完成该过程。

4.修复移动设备上的 HTML5 视频问题
修复 iPhone 和 Android 智能手机上的 HTML5 视频错误可以极大地增强您的移动浏览体验。 通过管理这些注意事项,您可以解决 iPhone 或 Android 智能手机上常见的 HTML5 视频错误,确保浏览网页时获得更流畅的视频播放体验。 以下是解决常见问题的详细信息:
不支持的视频格式:
- • iPhone:iPhone 等 iOS 设备往往最好支持 MP4 (H.264) 视频格式。 确保您的 HTML5 视频采用此格式以实现兼容性。 如果仍需要将视频添加为 MP4 格式,则可以使用视频转换器工具将其转换为 MP5。 这将帮助您解决 HTMLXNUMX 视频未找到 iPhone 错误。
- • Android:Android 智能手机在支持视频格式方面更加通用。 但是,仍然建议使用 MP4 等通用兼容格式,以确保您的视频正确播放。
自动播放限制:
- • iPhone:iPhone 在 Safari 中具有严格的自动播放限制。 要解决此问题,请使用“视频”标签中的自动播放属性来允许视频自动播放或为用户提供播放按钮来启动播放。
- • Android:Android 浏览器通常允许自动播放,但您应该确保您的 HTML5 视频设置为自动播放(如果需要)。 但要考虑到用户体验,允许手动播放。
第 4 部分:有关 HTML5 视频错误的常见问题解答
安卓手机可以播放HTML5视频吗?
是的,Android 手机可以播放 HTML5 视频。 大多数现代 Android 智能手机都支持 HTML5 视频播放,无需额外的插件或软件。 兼容性因视频格式和使用的浏览器而异。 通常支持的格式包括 MP4 (H.264)、WebM 和 OGG。
为什么 HTML5 视频无法在 Safari 中运行?
由于多种原因,HTML5 视频可能无法在 Safari 中播放,例如视频格式不正确、网络问题或自动播放限制。 要解决此问题,请确保视频采用受支持的格式(例如 MP4)并检查您的互联网连接。 另外,考虑添加 自动播放 属性到视频标签或提供播放按钮以供用户启动播放。
哪些浏览器支持 HTML5?
大多数现代网络浏览器都支持 HTML5,包括 Google Chrome、Mozilla Firefox、Microsoft Edge、Apple Safari 和 Opera。 这些浏览器具有强大的 HTML5 支持,使您能够在 Web 上无缝查看多媒体内容、动画和交互功能。
找不到 HTML5 视频是什么意思?
找不到 HTML5 视频通常表示 Web 浏览器无法找到 HTML 代码中指定的视频文件。 出现此错误的原因可能是文件路径不正确、视频文件丢失或视频格式不受支持。 验证文件路径、视频格式和服务器配置对于解决此错误并确保视频成功播放至关重要。
为什么 HTML5 视频有时播放时没有声音?
由于各种原因,HTML5 视频可能会在播放时没有声音,包括视频元素中的静音设置、浏览器特定的音频问题或设备上的音量设置。 要解决此问题,请检查是否未在 视频标签。 此外,请验证设备的音量设置并确保视频的音轨正常工作。
结论
学习 如何修复找不到 HTML5 视频 问题需要理解这篇文章中概述的各种原因。 借助针对计算机和移动设备的定制解决方案,用户可以应对丢失视频的复杂情况。 无论是解决浏览器兼容性、网络问题还是编解码器差异,所提供的策略都使用户能够享受不间断的多媒体体验。 通过实施建议的修复,个人可以无缝解决 HTML5 视频未找到错误,确保他们的在线内容观看在各种平台上保持沉浸式且无挫折感。 采用这些解决方案强调了 HTML5 视频播放的适应性和弹性,从而增强了整体用户体验。



 iPhone数据恢复
iPhone数据恢复 iOS系统恢复
iOS系统恢复 iOS数据备份和还原
iOS数据备份和还原 iOS录屏大师
iOS录屏大师 MobieTrans
MobieTrans iPhone转移
iPhone转移 iPhone橡皮擦
iPhone橡皮擦 WhatsApp转移
WhatsApp转移 iOS解锁
iOS解锁 免费HEIC转换器
免费HEIC转换器 iPhone 位置转换器
iPhone 位置转换器 Android数据恢复
Android数据恢复 损坏Android数据提取
损坏Android数据提取 Android数据备份和还原
Android数据备份和还原 手机转移
手机转移 数据恢复工具
数据恢复工具 蓝光播放器
蓝光播放器 Mac清洁卫士
Mac清洁卫士 DVD刻录
DVD刻录 PDF 转换
PDF 转换 Windows密码重置
Windows密码重置 手机镜
手机镜 视频转换器旗舰版
视频转换器旗舰版 视频编辑
视频编辑 屏幕录影大师
屏幕录影大师 PPT到视频转换器
PPT到视频转换器 幻灯片制作
幻灯片制作 免费视频转换器
免费视频转换器 免费屏幕录像机
免费屏幕录像机 免费HEIC转换器
免费HEIC转换器 免费视频压缩器
免费视频压缩器 免费的PDF压缩器
免费的PDF压缩器 免费音频转换器
免费音频转换器 免费录音机
免费录音机 免费视频木工
免费视频木工 免费图像压缩器
免费图像压缩器 免费背景橡皮擦
免费背景橡皮擦 免费图像升频器
免费图像升频器 免费水印去除剂
免费水印去除剂 iPhone屏幕锁
iPhone屏幕锁 拼图魔方
拼图魔方