Jak optimalizovat obrázky pro web online a offline
Je dobře známo, že velké obrázky zpomalují webové stránky. To je velký problém a způsobuje špatný uživatelský zážitek. Optimalizace obrázků je proces zmenšování velikosti jejich souboru bez jejich deformace. V důsledku toho se zrychluje doba načítání webové stránky nebo stránky sociálních médií. Tato příručka sdílí několik způsobů, jak… optimalizovat obrázek pro web na zařízeních se systémy Windows, macOS, iOS a Android.
OBSAH STRÁNKY:
Část 1: Jak optimalizovat obrázek pro web online zdarma
Apeaksoft Free Image Compressor je jednou z nejlepších metod pro hromadnou optimalizaci obrázků pro web. Můžete nahrát až 40 obrázků najednou a komprimovat je pomocí umělé inteligence online, aniž byste za to museli platit. Ani se od uživatelů nevyžaduje registrace účtu.
Nejjednodušší způsob optimalizace obrázků pro web online
1. Optimalizujte velikost obrazového souboru pro web online.
2. Zcela zdarma k použití bez dalších poplatků.
3. Podpora populárních obrazových formátů, jako je JPG, PNG a další.
4. Dávkové zpracování až 40 obrázků najednou.
Jak optimalizovat obrázky pro web online
Krok 1. Přejít https://www.apeaksoft.com/free-online-image-compressor/ v prohlížeči.

Krok 2. Klepněte na tlačítko Přidat obrázky ke kompresi a importujte obrázky, které chcete zpracovat.
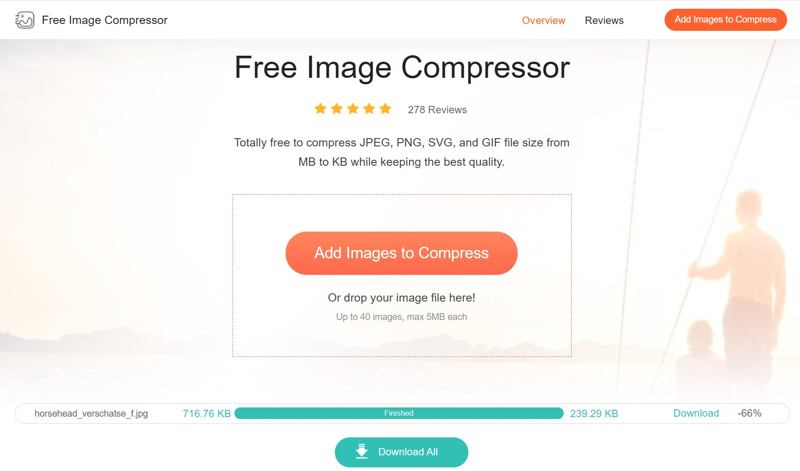
Krok 3. Jakmile jsou obrázky nahrány, webová aplikace je automaticky zpracuje.

Krok 4. Po dokončení klikněte na Ke stažení pro každý obrázek nebo zásah Stáhnout všechny.
Část 2: Jak optimalizovat obrázek pro web ve Photoshopu
Photoshop je profesionální způsob, jak optimalizovat obrázek pro web na vaší ploše. Se správným nastavením můžete komprimovat velikost obrazového souboru bez velké ztráty kvality. Ukážeme si níže uvedené kroky:

Krok 1. Upravte si obrázek ve Photoshopu.
Krok 2. Jakmile to skončí a přejděte na Soubor menu.
Krok 3. Vybrat Vývoz a vybrat Uložit pro web (zastaralé).
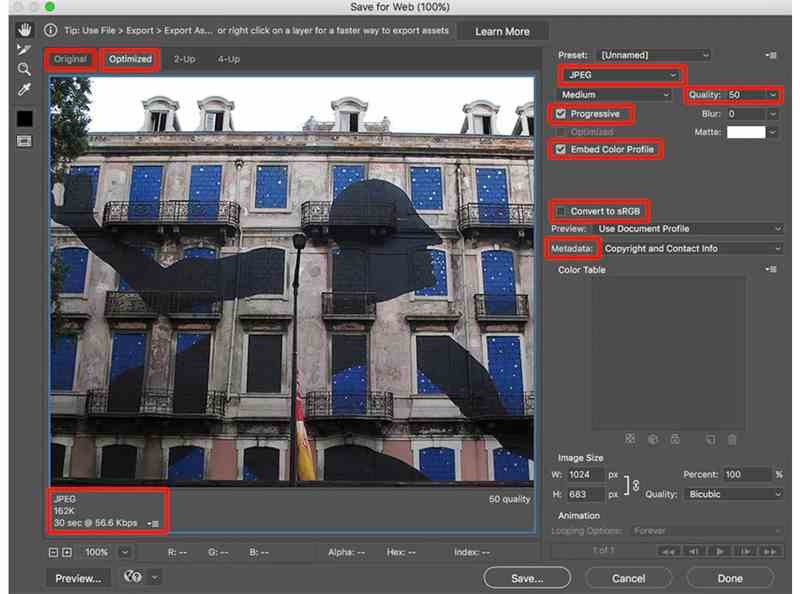
Krok 4. Pick JPEG z možnosti formátu.
Krok 5. sada Kvalita od 0 do 100 a náhled efektu.
Krok 6. Kontrola Progresivní, vložený barevný profil, a Převést do sRGB.
Krok 7. Nakonec klepněte na tlačítko Uložit v dolní části.
Krok 8. Vyberte cílovou složku a potvrďte ji.
Část 3: Jak optimalizovat obrázek pro web na iPhonu/Androidu
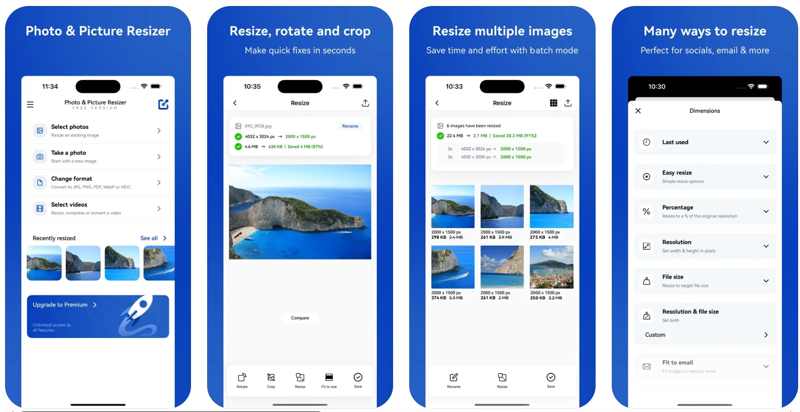
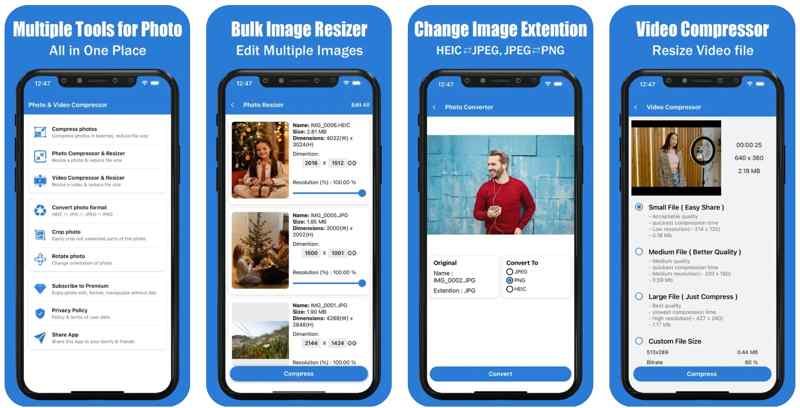
Pro uživatele, kteří dávají přednost mobilním zařízením, nejlepší editor fotek Aplikace pro kompresi obrázků pro webové stránky je optimalizátor fotografií. Umožňuje zmenšit velikost obrazových souborů a vylepšit zážitek z nahrávání obrázků na web. Jako příklady fungování používáme aplikace Photo & Picture Resizer a Compress image size in kB & MB. Tyto aplikace pro optimalizaci fotografií fungují pro iPhony i telefony se systémem Android.
Jak komprimovat obrázek pro web pomocí programu Photo & Picture Resizer

Krok 1. Nainstalujte si optimalizátor obrázků pro web do svého mobilního zařízení a otevřete jej.
Krok 2. Využít Vyberte fotografiea povolte mu přístup k vašemu albu Fotoaparát nebo Galerii.
Krok 3. Vyberte požadované obrázky a zvolte Změna velikosti nástroj.
Krok 4. Vyberte jeden nebo více režimů pro optimalizaci obrázků, například úpravou Rozlišení a velikost souboru.
Krok 5. Využít Přihláška, a potom klepněte na tlačítko Sdílet .
Krok 6. Nakonec vyberte cílový kanál pro export obrázků.
Jak optimalizovat obrázek pro web kompresí velikosti obrázku v kB a MB

Krok 1. Spusťte na svém telefonu aplikaci pro optimalizaci obrázků pro web.
Krok 2. Vybrat Komprese fotografií nebo kompresor a změna velikosti fotografií, podle vašich potřeb.
Krok 3. Poté importujte obrázky, které chcete zpracovat.
Krok 4. Postupujte podle pokynů na obrazovce komprimujte obrázky pro webové stránky.
Krok 5. Nakonec exportujte obrázky jako nové soubory nebo přepište původní.
Část 4: Jak optimalizovat obrázky pro web na iPhone
Na iPhonu můžete pořizovat fotografie ve formátu HEIC nebo JPEG. První jmenovaný formát nabízí vynikající kvalitu obrazu při mnohem menší velikosti souboru ve srovnání s JPEG. Proto můžete při fotografování na iPhonu optimalizovat obrázky pro web.

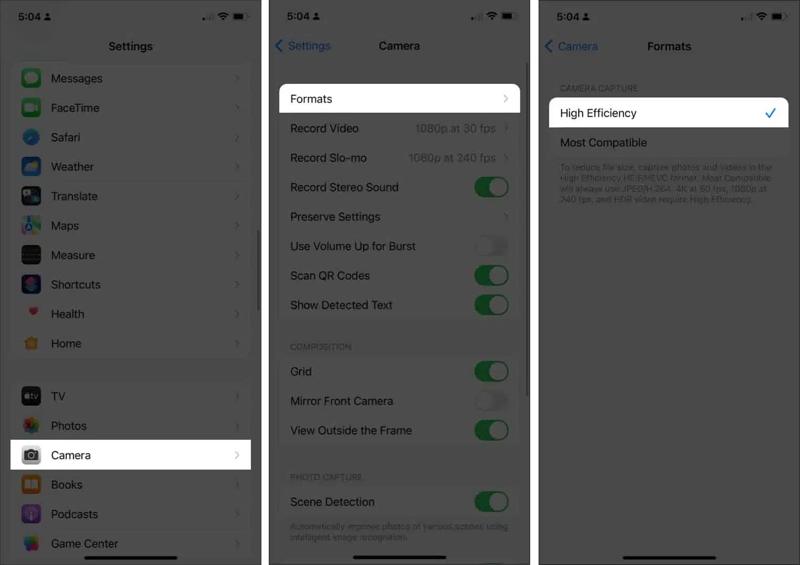
Krok 1. Otevřete Nastavení app na vašem iPhone.
Krok 2. Přejít na Fotoaparát kartu a vyberte Formáty.
Krok 3. vybrat vysokou účinností.
Krok 4. Nyní přepněte na Fotoaparát aplikaci a pořizovat fotografie.
HodnoceníHEIC sice nabízí malou velikost obrazového souboru, ale podporuje ho pouze část webových stránek a platforem. Pokud cílová platforma není s HEIC kompatibilní, je třeba vybrat Nejkompatibilnější na obrazovce nastavení Formáty.
Proč investovat do čističky vzduchu?
Tato příručka sdílela pět optimalizátory obrázků pro webové stránkyAdobe Photoshop obsahuje funkci Uložit pro web, která umožňuje komprimovat obrázky pro webové stránky. Nevýhodou je, že nelze zpracovat více obrázků najednou. Před fotografováním na iPhonu nastavte formát na HEIC. iOS pak vytvoří soubor s malou velikostí obrázku. Navíc můžete použít aplikaci pro optimalizaci obrázků od jiného výrobce. Apeaksoft Free Image Compressor je nejlepší volbou pro hromadnou kompresi obrázků pro webové stránky online zdarma.
Související články
Velikost souboru SVG můžete zmenšit pro rychlejší načítání webu. Tato příručka vám pomůže bezpečně komprimovat obrázky SVG bez ztráty vektorových detailů nebo kvality designu.
Tato příručka sdílí 7 účinných metod pro kompresi velikosti souboru PNG online pomocí Photoshopu, GIMPu a dalších programů ve Windows a macOS.
Zobrazují se vaše fotografie ve špatné kvalitě, když je znovu stáhnete z Amazon Photos? Komprimuje je Amazon? Najděte svou odpověď z příspěvku.
Naučte se, jak komprimovat obrázky z Google Fotek. Dozvíte se, jak zmenšit velikost souboru fotografie, ale zároveň zachovat vysokou kvalitu obrazu.

