SVG (Scalable Vector Graphics) est adapté à la visualisation de données et au développement de jeux, car l'image SVG prend en charge l'animation et l'interactivité. De plus, dans la conception Web, SVG peut être utilisé pour créer des graphiques Web, des boutons, des logos, des infographies, etc., car il peut être agrandi sans distorsion. Cependant, la taille du fichier d'une image SVG est souvent plus grande car elle suit le code XML, de sorte que ses données sont stockées sous forme non compressée. Alors, comment faire compresser SVG pour de meilleures performances Web et des temps de chargement plus courts ? Heureusement, vous pouvez découvrir trois compresseurs SVG utiles sur cette page.

- Partie 1. Qu'est-ce qu'une image SVG (avantages et inconvénients)
- Partie 2. Comment compresser une image SVG
- Partie 3. FAQ sur la façon de compresser une image SVG
Partie 1. Qu'est-ce qu'une image SVG (avantages et inconvénients)
SVG est l'abréviation de Scalable Vector Graphics. Il s'agit d'un format d'image vectorielle Web-friendly stocké dans des fichiers texte XML. Contrairement aux fichiers d'image raster basés sur des pixels, SVG se compose de points ancrés et est relié par des lignes, ce qui contribue à sa caractéristique indépendante de la résolution. Et pour cela, SVG est infiniment évolutif sans aucune perte de qualité ou de détail. Vous pouvez donc utiliser des fichiers SVG pour créer des graphiques Web, des icônes et des boutons.
- AVANTAGES
- Netteté – En tant que format d’image vectorielle, un fichier SVG peut toujours conserver sa résolution d’origine, peu importe si vous effectuez un zoom avant ou arrière sur l’image SVG.
- Polyvalence – Le fichier SVG peut être utilisé dans divers scénarios, notamment la visualisation de données, la conception Web, le développement de jeux, les cartes numériques, les bibliothèques d’icônes, etc.
- Lisibilité – Vous pouvez visualiser les fichiers SVG à l’aide des navigateurs Web les plus utilisés. De plus, vous pouvez modifier, indexer et créer des scripts sur les fichiers SVG, car il s’agit de fichiers texte XML.
- Compatible avec le référencement – Étant donné que le fichier SVG est écrit dans des fichiers texte XML, les moteurs de recherche peuvent détecter et analyser les mots-clés et les descriptions.
- INCONVENIENTS
- Compatibilité limitée – Vous ne pouvez pas afficher SVG avec tous les navigateurs et systèmes d’exploitation.
- Manque de pixels – Le fichier SVG est insuffisant pour créer des photos numériques complexes et de haute qualité par rapport aux fichiers d’image raster basés sur des pixels.
- Fichier volumineux et chargement lent – Le fichier SVG est stocké sous forme non compressée car il suit le langage XML. De plus, si l'image SVG est compliquée, le temps de chargement sera lent
Partie 2. Comment compresser une image SVG
1. Compresseur d'images gratuit Apeaksoft
La plupart des compresseurs d'images ne peuvent pas compresser les fichiers SVG. Cependant, vous pouvez vous tourner vers Compresseur d'images gratuit Apeaksoft pour compresser la taille du fichier SVG en ligne gratuitement.
- AVANTAGES
- Prend en charge les formats SVG, PNG, JEPG et GIF.
- Compressez 40 images par lots.
- Compressez avec la meilleure qualité.
- Compresser à grande vitesse.
- INCONVENIENTS
- Besoin d'un environnement Internet stable.
Étape 1 Ouvrez Apeaksoft Free Image Compressor sur votre navigateur. Clique le Ajouter des images Cliquez sur le bouton Compresser pour sélectionner les images SVG par lots ou déposez directement le fichier image SVG dans la case en pointillé orange.

Étape 2 Avec le meilleur compresseur SVG, vous pouvez compresser toutes les images SVG en une seule fois. Vous pouvez cliquer sur le Tout télécharger bouton pour les enregistrer sur votre ordinateur sans inscription. Vous pouvez également choisir de télécharger une image individuelle en fonction des résultats de compression.

2.img2Go
Img2Go est un site en ligne Compresseur d'images SVGVous pouvez personnaliser les paramètres facultatifs tels que la conversion de SVG en JPG/PNG, le redimensionnement de SVG, etc.
- AVANTAGES
- Supporte SVG, BMP, GIF, JPG, etc.
- Redimensionner SVG lors de la compression.
- Convertissez SVG lors de la compression.
- INCONVENIENTS
- Vous devez effectuer une mise à niveau pour effectuer une compression par lots.
- Votre format SVG sera changé en JPG/PNG.
- Le temps de traitement est plus long.
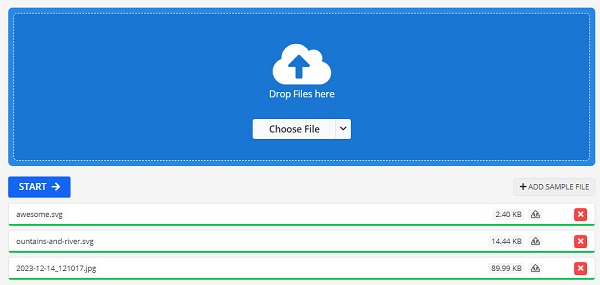
Étape 1 Accédez à Img2Go sur votre navigateur. Clique le Choisissez le fichier bouton ou déposez les fichiers SVG ici.
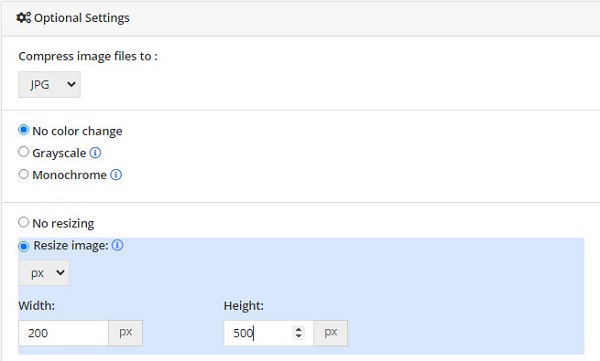
Étape 2 Il y a Paramètres optionnels pour que vous puissiez choisir. Par exemple, vous devez choisir les fichiers d'image de destination (JPG/PNG). Si vous souhaitez redimensionner le SVG, vous pouvez activer l'option Redimensionner l'image bouton pour personnaliser la largeur et la hauteur souhaitées.

Étape 3Cliquez sur le bleu La START pour démarrer le processus. Ensuite, vous pouvez enregistrer ces images sur votre ordinateur ou sur un stockage cloud.

3. Compresseur de fichiers WorkinTool
WorkinTool File Compressor est un Convertisseur d'image MB en Ko. Vous pouvez le télécharger gratuitement sur votre Windows ou Mac. De plus, vous pouvez compresser davantage de types de fichiers dans le logiciel, notamment des vidéos, des PDF, des PPT, etc.
- AVANTAGES
- Prise en charge de la compression d'images, de vidéos et de PDF.
- Compresser mais conserver la qualité d'origine.
- INCONVENIENTS
- La version gratuite compresse les images de moins de 200 Ko.
- Vous devez le télécharger sur votre PC.
- La compression SVG échoue souvent.
Étape 1 Téléchargez et lancez WorkinTool File Compressor sur votre PC. Clique le image Compressor bouton dans l’interface principale.
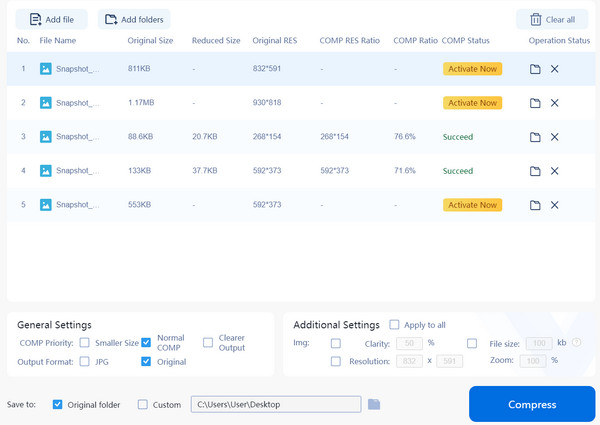
Étape 2 Cliquez sur Ajouter un fichier ou faites glisser vos fichiers ici.
Étape 3 Personnalise le Paramètres généraux et Paramètres additionnels à volonté. Ensuite, vous pouvez cliquer sur le Compresser bouton pour le faire fonctionner.

Partie 3. FAQ sur la façon de compresser une image SVG
Comment redimensionner SVG dans GIMP ?
Après avoir téléchargé et installé gratuitement GIMP sur votre ordinateur, vous pouvez accéder à Fichier > Open pour sélectionner le gros fichier SVG. Aller à Image(s) > Image haut de gamme. Tu peux voir le Largeur et Hauteur à personnaliser. Saisissez le numéro souhaité pour redimensionner SVG dans GIMP. Ensuite, vous pouvez cliquer sur le Scale Pour enregistrer les modifications.
Les fichiers SVG utilisent-ils une compression avec ou sans perte ?
Les fichiers SVG utilisent une compression sans perte. Ainsi, vous pouvez compresser les fichiers SVG dans des tailles de fichiers plus petites sans perte de qualité ni de détails.
Le SVG est-il meilleur que le PNG ?
Ça dépend. Supposons que vous accordiez plus d'attention aux images évolutives sans perte de qualité, ou que vous souhaitiez créer des boutons Web et des icônes simples. Dans ce cas, le SVG est meilleur que le PNG. Cependant, si vous souhaitez créer des graphiques complexes et des images de haute qualité, le format PNG est meilleur que SVG car il s'agit d'un fichier image raster basé sur des pixels.
Conclusion
Sur cette page, vous pouvez découvrir ce qu'est un fichier SVG et ses avantages et inconvénients. Supposons donc que vous trouviez le fichier SVG adapté à vos occasions de travail. Dans ce cas, vous pouvez utiliser ce format d'image pour exploiter les avantages du SVG. Si nécessaire, vous pouvez utiliser trois Compresseurs SVG pour compresser le gros fichier SVG pour de meilleures performances Web et des économies de stockage.