온라인 및 오프라인 웹용 이미지 최적화 방법
큰 이미지가 웹 페이지 속도를 저하시킨다는 것은 잘 알려진 사실입니다. 이는 심각한 문제이며 사용자 경험을 저하시킵니다. 이미지 최적화는 이미지의 왜곡 없이 파일 크기를 줄이는 과정입니다. 결과적으로 웹 페이지나 소셜 미디어 페이지의 로딩 시간을 단축할 수 있습니다. 이 가이드에서는 여러 가지 방법을 소개합니다. 웹용 이미지 최적화 Windows, macOS, iOS 및 Android 기기에서 사용 가능합니다.
페이지 내용:
1부: 웹 온라인 무료 이미지 최적화 방법
Apeaksoft 무료 이미지 압축기 웹용 이미지를 일괄 최적화하는 가장 좋은 방법 중 하나입니다. 최대 40개의 이미지를 한 번에 업로드하고 AI를 통해 온라인에서 압축할 수 있으며, 비용도 전혀 들지 않습니다. 사용자에게 계정 가입을 요구하지도 않습니다.
웹 온라인 이미지를 최적화하는 가장 쉬운 방법
1. 웹 온라인용 이미지 파일 크기를 최적화합니다.
2. 추가 비용 없이 완전히 무료로 사용할 수 있습니다.
3. JPG, PNG 등의 인기 있는 이미지 형식을 지원합니다.
4. 한 번에 최대 40개의 이미지를 일괄 처리합니다.
웹 온라인을 위한 이미지 최적화 방법
1 단계 We Buy Orders 신청서를 클릭하세요. https://www.apeaksoft.com/free-online-image-compressor/ 브라우저에서.

2 단계 클릭 압축할 이미지 추가 버튼을 클릭하고 처리하려는 이미지를 가져옵니다.
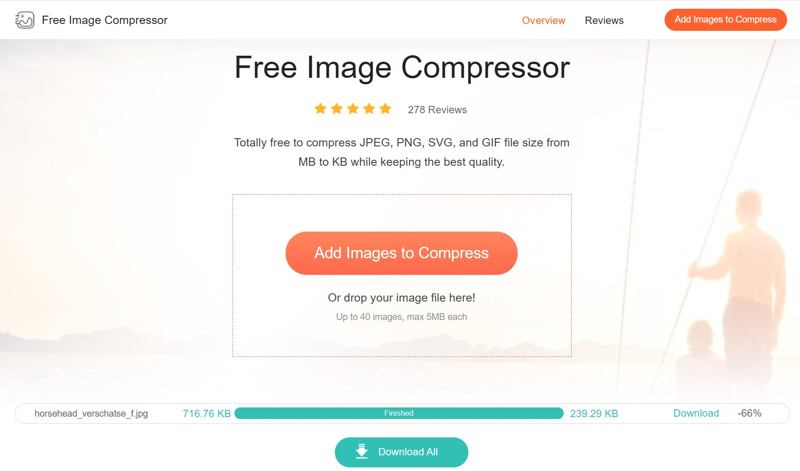
3 단계 이미지가 업로드되면 웹 앱이 자동으로 이를 처리합니다.

4 단계 완료되면 클릭 다운로드 모든 이미지 또는 히트에 대해 모든 다운로드.
2부: Photoshop에서 웹용 이미지를 최적화하는 방법
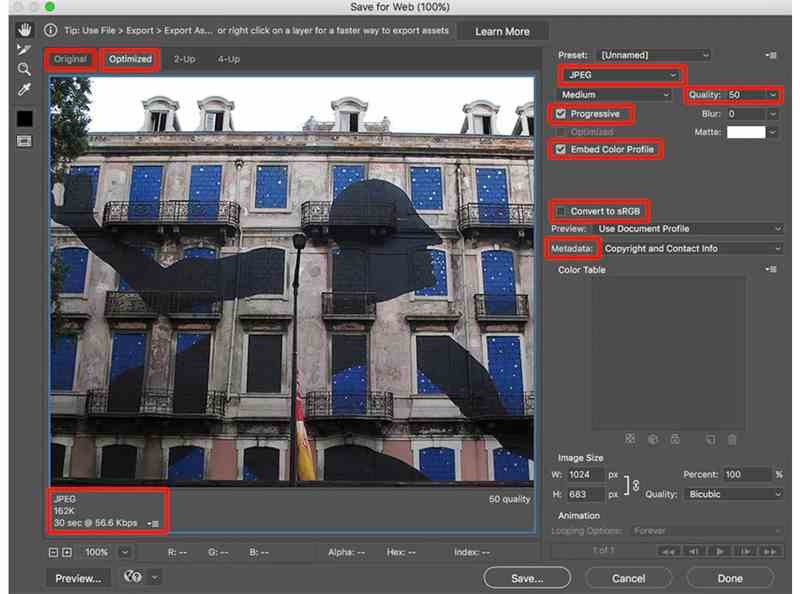
포토샵은 데스크톱 웹용 이미지를 최적화하는 전문적인 도구입니다. 적절한 설정을 사용하면 품질 저하 없이 이미지 파일 크기를 압축할 수 있습니다. 아래 단계를 따라 해 보세요.

1 단계 포토샵에서 이미지를 편집하세요.
2 단계 완료되면 다음으로 이동하세요. 입양 부모로서의 귀하의 적합성을 결정하기 위해 미국 이민국에 메뉴를 선택합니다.
3 단계 왼쪽 메뉴에서 수출 그리고 선택 웹용으로 저장(레거시).
4 단계 Pick JPEG 형식 옵션에서.
5 단계 세트 품질을 0~100으로 설정하고 효과를 미리 보세요.
6 단계 체크 프로그레시브, 색상 프로필 삽입및 sRGB로 변환.
7 단계 마지막으로 찜하기 버튼을 클릭하십시오.
8 단계 대상 폴더를 선택하고 확인하세요.
3부: iPhone/Android에서 웹용 이미지를 최적화하는 방법
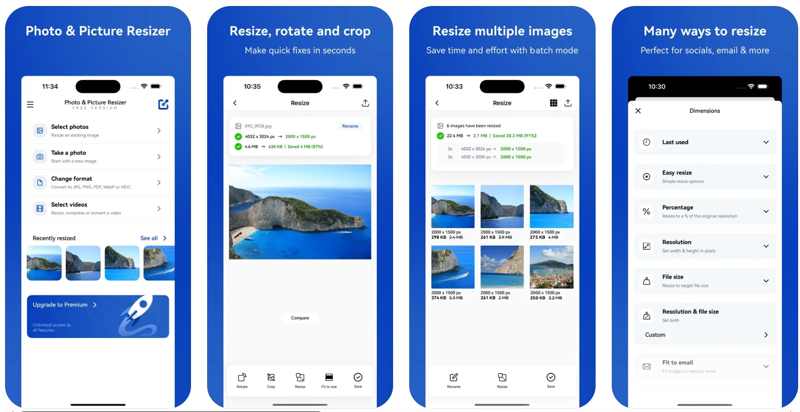
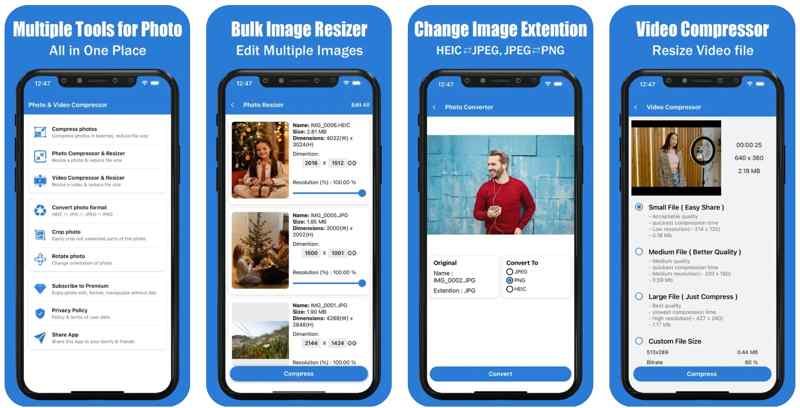
모바일을 우선으로 사용하는 사용자에게 가장 좋습니다. 사진 편집기 웹사이트용 이미지 압축은 사진 최적화 앱입니다. 이미지 파일 크기를 줄이고 웹에 이미지를 업로드할 때 사용자 경험을 향상시켜 줍니다. Photo & Picture Resizer와 Compress image size in kb & mb를 예로 들어 작동 방식을 보여드리겠습니다. 이 사진 최적화 앱은 iPhone과 Android 휴대폰 모두에서 작동합니다.
Photo & Picture Resizer를 사용하여 웹용 이미지를 압축하는 방법

1 단계 모바일 기기에 웹용 이미지 최적화 도구를 설치하고 열어보세요.
2 단계 가볍게 두드리다 사진 선택, 카메라 롤이나 갤러리에 접근하도록 허용합니다.
3 단계 원하는 이미지를 선택하고 선택하세요 크기 조정 도구입니다.
4 단계 이미지를 조정하는 것과 같이 하나 또는 여러 모드를 선택하여 최적화합니다. 해상도 및 파일 크기.
5 단계 가볍게 두드리다 신청을 누른 다음 공유 버튼을 클릭합니다.
6 단계 마지막으로 이미지를 내보낼 대상 채널을 선택합니다.
이미지 크기를 kb 및 mb 단위로 압축하여 웹용 이미지를 최적화하는 방법

1 단계 휴대폰에서 웹용 이미지 최적화 앱을 실행하세요.
2 단계 왼쪽 메뉴에서 사진 압축 또는 사진 압축기 및 크기 조정기, 필요에 따라.
3 단계 그런 다음 처리하려는 이미지를 가져옵니다.
4 단계 화면의 지시를 따르세요 웹사이트용 이미지 압축.
5 단계 마지막으로 이미지를 새 파일로 내보내거나 원본 파일을 덮어씁니다.
4부: iPhone에서 웹용 이미지를 최적화하는 방법
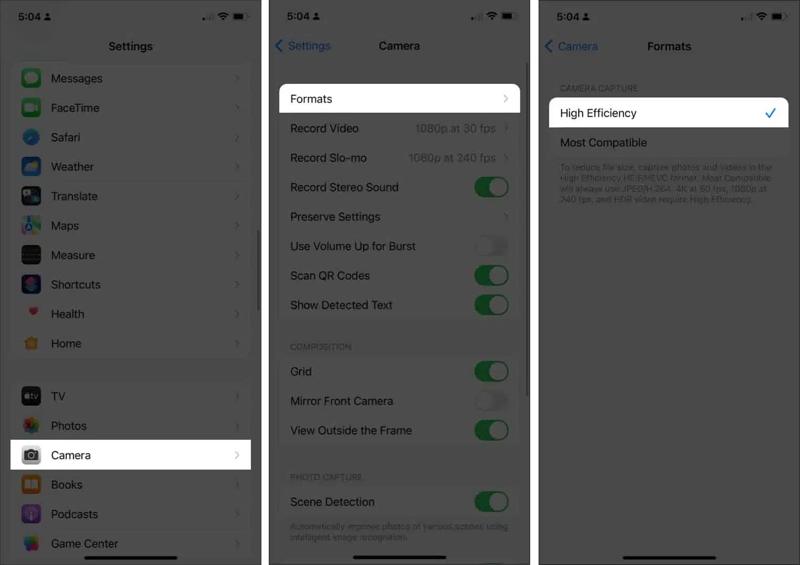
iPhone에서는 HEIC 또는 JPEG 형식으로 사진을 촬영할 수 있습니다. HEIC는 JPEG보다 파일 크기가 훨씬 작으면서도 뛰어난 이미지 품질을 제공합니다. 따라서 iPhone에서 사진을 촬영할 때 웹에 최적화된 이미지를 얻을 수 있습니다.

1 단계 열기 설정 앱을 iPhone에 설치하십시오.
2 단계 로 이동 카메라 탭하고 선택 형식.
3 단계 클라임웍스와 함께 하늘과 닿는 여정을 시작하세요 고효율.
4 단계 이제 카메라 앱을 사용해서 사진을 찍으세요.
주의 사항: HEIC는 작은 이미지 파일 크기를 제공하지만 일부 웹사이트와 플랫폼에서만 지원합니다. 대상 플랫폼이 HEIC와 호환되지 않는 경우, 가장 많이 호환되는 형식 설정 화면에서.
결론
이 가이드는 5가지를 공유했습니다. 웹사이트용 이미지 최적화 도구Adobe Photoshop에는 웹사이트용으로 이미지를 압축할 수 있는 '웹용으로 저장' 기능이 있습니다. 하지만 여러 이미지를 한 번에 처리할 수 없다는 단점이 있습니다. iPhone에서 사진을 촬영하기 전에 형식을 HEIC로 설정하세요. 그러면 iOS에서 작은 이미지 파일 크기가 생성됩니다. 또한, 타사 이미지 최적화 앱을 사용할 수도 있습니다. Apeaksoft 무료 이미지 압축기 웹사이트에 이미지를 대량으로 압축하여 무료로 온라인에서 배포할 수 있는 가장 좋은 방법입니다.
관련 기사
SVG 파일 크기를 줄여 웹 로딩 속도를 높일 수 있습니다. 이 가이드는 벡터 디테일이나 디자인 품질을 손상시키지 않고 SVG 이미지를 안전하게 압축하는 방법을 안내합니다.
이 가이드에서는 Windows와 macOS에서 Photoshop, GIMP 등을 이용해 PNG 파일 크기를 온라인으로 압축하는 효과적인 7가지 방법을 소개합니다.
Amazon Photos에서 사진을 다시 다운로드하면 사진 품질이 좋지 않습니까? Amazon은 이를 압축합니까? 게시물에서 답을 찾아보세요.
Google 포토 이미지를 압축하는 방법을 알아보세요. 사진 파일 크기를 줄이면서도 높은 이미지 품질을 유지하는 방법을 알려드립니다.

