HTML5 影片徹底改變了我們在 Web 開發和線上內容中使用多媒體的方式。 它提供了一種無縫且多功能的方法,可以將影片直接嵌入到網頁中,從而增強用戶體驗。 然而,偶爾出現的 HTML5 影片未找到訊息可能會破壞這種無縫體驗。 當瀏覽器無法找到或載入指定的影片檔案時,通常會出現此錯誤。 無論您是網頁開發人員、內容創作者還是網站訪客,遇到此訊息都可能會令人沮喪。
在這篇文章中,我們將了解 HTML5 影片錯誤背後的原因,並探索解決該問題的實用解決方案。 最後,您將了解如何解決此問題並確保 HTML5 影片在網頁上流暢播放。 那麼,讓我們深入了解如何克服這個常見的障礙。 準備好應對 找不到 HTML5 視頻 問題? 探索以下我們的解決方案,以確保您網站的影片完美運作並吸引訪客。

第 1 部分:HTML5 影片已死嗎?
HTML5 影片非常活躍並且被廣泛使用。 HTML5影片是一種在網路上嵌入影片內容的核心技術; 所有主要的網頁瀏覽器都支援它。 它提供了一種標準化的視訊內容播放方式,無需 Adobe Flash 等第三方插件。 此外,HTML5 影片帶來了許多優勢,包括更好的效能、更高的安全性和跨平台相容性。 這對於實現響應式網頁設計並確保在不同裝置上獲得一致的視訊播放體驗至關重要。
技術不斷發展,隨著時間的推移,新的標準和實踐可能會出現。 雖然 HTML5 影片是一項重大進步,但網路技術的未來發展可能會影響其相關性。 儘管如此,它仍然是網頁開發的基本組成部分。
第 2 部分。為什麼找不到 HTML5 影片?
找不到 HTML5 影片檔案錯誤可能會令人沮喪,但這是實際解決方案中的常見問題。 此錯誤通常由於各種原因而發生。 透過解決這些典型原因,您可以在遇到錯誤時排除並解決問題。 以下是此問題的一些常見原因:
- • 文件路徑不正確。 最常見的原因之一是 HTML 程式碼中指定的檔案路徑不準確。 確保檔案路徑正確且視訊檔案位於課程指示的位置。
- • 遺失影片檔案。 如果指定位置不存在視訊文件,瀏覽器將無法找到並播放它。
- • 不支援的影片格式。 HTML5 影片支援 MP4、WebM 和 Ogg 等多種格式。 如果視訊格式不受支援或缺乏必要的編碼,則可能無法找到或播放影片。
- • 服務器配置。 Web 伺服器設定問題可能會導致無法正確處理視訊檔案。 確保伺服器設定為提供具有適當 MIME 類型的視訊檔案。
- • 自動播放限制。 某些瀏覽器(尤其是行動裝置上的瀏覽器)對影片自動播放有限制。 如果影片設定為自動播放而無需用戶交互,則可能無法播放。
- • 網路錯誤。 網路問題(例如網路連線緩慢或中斷)也可能導致「找不到 HTML5 影片」錯誤。
第 3 部分:修復 HTML5 影片錯誤的不同方法
1.使用及進階工具:Apeaksoft Video Fixer
HTML 影片問題的原因之一是實際影片已損壞。 為了解決這個問題,您可以使用 Apeaksoft 視訊修復器。 Apeaksoft Video Fixer 是修復損壞或損壞影片的終極解決方案。 該軟體使用先進的人工智慧技術來快速解決您的視訊問題。 此外,您需要一個範例影片來啟動恢復過程。 範例影片將作為該工具的來源,用於增強和修復損壞的影片。 此外,該軟體還可以管理3GP、MP4和MOV格式的視訊。 使用此工具,無需重新拍攝或重新錄製當前影片。 您可以在下面找到該工具的更多功能。
 主要功能
主要功能- 該軟體可以恢復4K和8k視頻,非常適合保存高清視頻。
- 它可以恢復任何流行相機品牌的影片片段,例如Sony、GoPro、Canon、Nikon等。
- 它具有預覽功能,可讓您在將影片儲存到裝置之前播放影片的固定版本。
步驟1安裝 HTML5 影片修復器
首先將 Apeaksoft Video Fixer 下載到您的電腦上。 它與 Windows 和 Mac 作業系統相容。 點擊與您的作業系統相對應的免費下載按鈕,然後按照安裝指南進行操作。 安裝後,軟體將出現在您的螢幕上。 現在,請按照以下步驟了解如何修復您的影片。
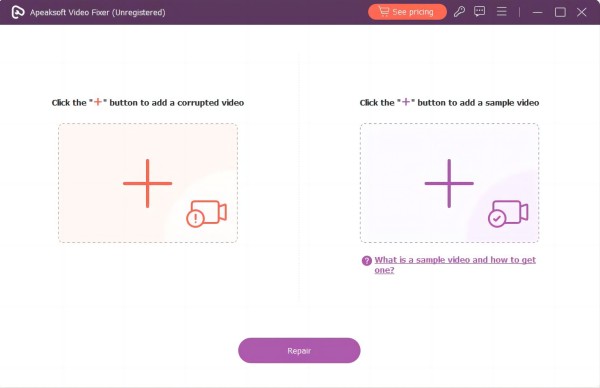
步驟2上傳兩個視頻
然後,打了 + 此工具主介面左側的圖示可新增損壞的影片。 上傳後,移至右側並點擊對應的 + 圖示新增參考影片。

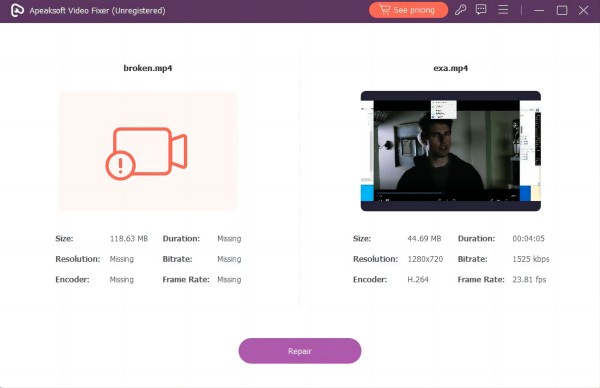
步驟3修復損壞的視頻
然後,檢查兩個影片的詳細資訊並確保它們具有相同的要求,例如大小、解析度、編碼器、幀速率等。 最後,點擊 修復 按鈕啟動修復過程。

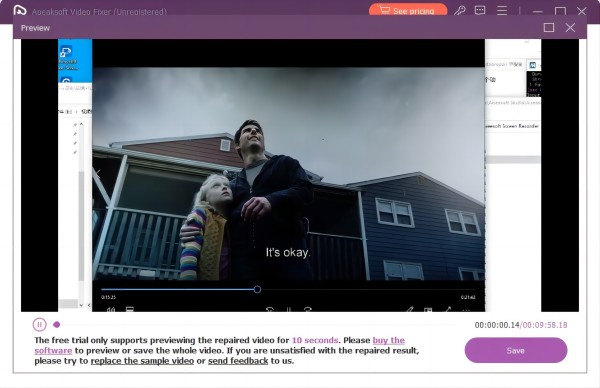
步驟4預覽修復版本
過程結束時,電腦螢幕上會出現一個預覽視窗。 您可以觀看恢復的視頻,看看它是否符合您的標準。 儲存之前請務必查看整個影片。

步驟5保留最終視頻
若要儲存文件,請點選 節省 預覽視窗中的按鈕。 選擇將保存影片的輸出資料夾。 完成後,您現在可以在 HTML5 網站上嘗試該影片。
2. 使用最新版本的瀏覽器
將瀏覽器更新到新版本對於解決 HTML5 影片錯誤至關重要。 較新的瀏覽器版本通常改進了 HTML5 影片支持,包括與不同影片編解碼器和格式的更好相容性。 最新的瀏覽器更有可能無縫播放 HTML5 影片而不會遇到錯誤。 此外,瀏覽器更新經常包括與 HTML5 影片播放相關的錯誤修復。 這些修復可以解決視訊渲染錯誤、凍結或音訊問題。 此外,更新的瀏覽器可提供更好的 HTML5 影片播放效能,從而實現更流暢的播放。 要更新您的瀏覽器,請找到以下步驟並解決 Chrome 找不到 HTML5 影片檔案的問題。
步驟1 若要啟動此過程,請啟動 Chrome 網路瀏覽器並找到視窗右上角的三個點。
步驟2 接下來,透過選擇訪問瀏覽器的選單 尋求幫助,從那裡導航到 關於谷歌Chrome瀏覽器.
步驟3 要完成更新安裝,請找到並點擊 重新開張 選項,確保您的瀏覽器是最新的並且運作順利。 然後,查看視訊錯誤是否已解決。

3.禁用硬件加速
硬體加速是將處理費用從 CPU 卸載到 GPU(圖形處理單元)的功能。 雖然它可以增強整體效能,但有時會導致相容性問題,特別是對於某些圖形驅動程式或配置。 此外,停用硬體加速可以解決因GPU和視訊播放器衝突而導致的HTML5視訊播放問題。 如果您遇到螢幕撕裂、卡頓或影片無法播放等影片錯誤,這是建議的故障排除步驟。
步驟1 首先,點擊 Chrome 視窗右上角的三個垂直點以存取選單。 從選單中選擇 設定.
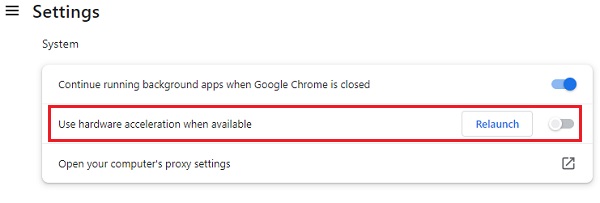
步驟2 向下捲動到「設定」頁面底部,然後按一下「進階」以顯示更多選項。 在裡面 系統 部分,您會發現一個標記為 可用時使用硬件加速.
步驟3 將旁邊的開關切換到 關閉 位置。 將會出現一條提示,要求您重新啟動 Chrome 以套用變更。 點選 重新開張 完成這個過程。

4.修復行動裝置上的 HTML5 影片問題
修復 iPhone 和 Android 智慧型手機上的 HTML5 影片錯誤可以大大增強您的行動瀏覽體驗。 透過管理這些注意事項,您可以解決 iPhone 或 Android 智慧型手機上常見的 HTML5 影片錯誤,確保瀏覽網頁時獲得更流暢的影片播放體驗。 以下是解決常見問題的詳細資訊:
不支援的影片格式:
- • iPhone:iPhone 等 iOS 裝置往往最好支援 MP4 (H.264) 影片格式。 確保您的 HTML5 影片採用此格式以實現相容性。 如果仍需要將影片新增為 MP4 格式,則可以使用視訊轉換器工具將其轉換為 MP5。 這將幫助您解決 HTMLXNUMX 影片未找到 iPhone 錯誤。
- • Android:Android 智慧型手機在支援影片格式方面更加通用。 但是,仍然建議使用 MP4 等通用相容格式,以確保您的影片正確播放。
自動播放限制:
- • iPhone:iPhone 在 Safari 中具有嚴格的自動播放限制。 若要解決此問題,請使用「影片」標籤中的自動播放屬性來允許影片自動播放或為使用者提供播放按鈕來啟動播放。
- • Android:Android 瀏覽器通常允許自動播放,但您應該確保您的 HTML5 影片設定為自動播放(如果需要)。 但要考慮到使用者體驗,允許手動播放。
第 4 部分:有關 HTML5 影片錯誤的常見問題解答
安卓手機可以播放HTML5影片嗎?
是的,Android 手機可以播放 HTML5 影片。 大多數現代 Android 智慧型手機都支援 HTML5 影片播放,無需額外的插件或軟體。 相容性因影片格式和使用的瀏覽器而異。 通常支援的格式包括 MP4 (H.264)、WebM 和 OGG。
為什麼 HTML5 影片無法在 Safari 中運作?
由於多種原因,HTML5 影片可能無法在 Safari 中播放,例如影片格式不正確、網路問題或自動播放限制。 要解決此問題,請確保影片採用受支援的格式(例如 MP4)並檢查您的網路連線。 另外,考慮添加 自動播放 屬性到視訊標籤或提供播放按鈕以供使用者啟動播放。
哪些瀏覽器支援 HTML5?
大多數現代網頁瀏覽器都支援 HTML5,包括 Google Chrome、Mozilla Firefox、Microsoft Edge、Apple Safari 和 Opera。 這些瀏覽器具有強大的 HTML5 支持,使您能夠在 Web 上無縫查看多媒體內容、動畫和互動功能。
找不到 HTML5 影片是什麼意思?
找不到 HTML5 影片通常表示 Web 瀏覽器無法找到 HTML 程式碼中指定的影片檔案。 出現此錯誤的原因可能是檔案路徑不正確、視訊檔案遺失或視訊格式不受支援。 驗證檔案路徑、視訊格式和伺服器配置對於解決此錯誤並確保視訊成功播放至關重要。
為什麼 HTML5 影片有時播放時沒有聲音?
由於各種原因,HTML5 視訊可能會在播放時沒有聲音,包括視訊元素中的靜音設定、瀏覽器特定的音訊問題或裝置上的音量設定。 若要解決此問題,請檢查是否未在 視頻標籤。 此外,請驗證裝置的音量設定並確保影片的音軌正常運作。
結論
學習 如何修復找不到 HTML5 視頻 問題需要理解這篇文章中概述的各種原因。 透過針對電腦和行動裝置的客製化解決方案,使用者可以應對遺失影片的複雜情況。 無論是解決瀏覽器相容性、網路問題或編解碼器差異,所提供的策略都使用戶能夠享受不間斷的多媒體體驗。 透過實施建議的修復,個人可以無縫解決 HTML5 影片未找到錯誤,確保他們的線上內容觀看在各種平台上保持沉浸式且無挫折感。 採用這些解決方案強調了 HTML5 影片播放的適應性和彈性,從而增強了整體使用者體驗。



 iPhone數據恢復
iPhone數據恢復 iOS系統恢復
iOS系統恢復 iOS數據備份和還原
iOS數據備份和還原 iOS屏幕錄像機
iOS屏幕錄像機 MobieTrans
MobieTrans iPhone轉移
iPhone轉移 iPhone橡皮擦
iPhone橡皮擦 WhatsApp轉移
WhatsApp轉移 iOS解鎖
iOS解鎖 免費HEIC轉換器
免費HEIC轉換器 iPhone 位置轉換器
iPhone 位置轉換器 Android數據恢復
Android數據恢復 故障Android數據提取
故障Android數據提取 Android數據備份和還原
Android數據備份和還原 手機轉移
手機轉移 數據恢復
數據恢復 藍光播放器
藍光播放器 Mac Cleaner
Mac Cleaner DVD刻錄
DVD刻錄 PDF 轉換
PDF 轉換 Windows密碼重置
Windows密碼重置 手機投影
手機投影 視頻轉換器最終版
視頻轉換器最終版 視頻編輯
視頻編輯 屏幕錄像大師
屏幕錄像大師 PPT到視頻轉換器
PPT到視頻轉換器 幻燈片製作
幻燈片製作 免費視頻轉換器
免費視頻轉換器 免費屏幕錄像機
免費屏幕錄像機 免費HEIC轉換器
免費HEIC轉換器 免費視頻壓縮器
免費視頻壓縮器 免費的PDF壓縮器
免費的PDF壓縮器 免費音頻轉換器
免費音頻轉換器 免費錄音機
免費錄音機 免費視頻喬伊納
免費視頻喬伊納 免費圖像壓縮器
免費圖像壓縮器 免費背景橡皮擦
免費背景橡皮擦 免費圖像升頻器
免費圖像升頻器 免費水印去除劑
免費水印去除劑 iPhone屏幕鎖
iPhone屏幕鎖 拼圖立方體
拼圖立方體