HTML5-video heeft een revolutie teweeggebracht in de manier waarop we multimedia consumeren bij webontwikkeling en online-inhoud. Het biedt een naadloze en veelzijdige methode voor het rechtstreeks insluiten van video's in webpagina's, waardoor de gebruikerservaring wordt verbeterd. Het incidentele bericht dat een HTML5-video niet gevonden is, kan deze naadloze ervaring echter verstoren. Deze fout treedt meestal op wanneer de browser het opgegeven videobestand niet kan lokaliseren of laden. Of u nu een webontwikkelaar, een maker van inhoud of een websitebezoeker bent, het kan frustrerend zijn om dit bericht tegen te komen.
In dit bericht leren we de oorzaken achter de HTML5-videofout en verkennen we praktische oplossingen om deze op te lossen. Aan het einde begrijpt u hoe u dit probleem kunt aanpakken en ervoor kunt zorgen dat uw HTML5-video's soepel op uw webpagina's worden afgespeeld. Laten we er dus in duiken en ontdekken hoe we dit veel voorkomende obstakel kunnen overwinnen. Klaar om de aanpak aan te pakken HTML5-video niet gevonden probleem? Ontdek hieronder onze oplossingen om ervoor te zorgen dat de video's op uw website feilloos werken en bezoekers aanspreken.

- Deel 1. Is HTML5-video dood?
- Deel 2. Waarom HTML5-video niet gevonden?
- Deel 3. Verschillende manieren om HTML5-videofouten op te lossen
- Deel 4. Veelgestelde vragen over HTML5-videofout
Deel 1. Is HTML5-video dood?
HTML5-video was springlevend en werd veel gebruikt. HTML5-video is een kerntechnologie voor het insluiten van video-inhoud op internet; alle grote webbrowsers ondersteunen het. Het biedt een gestandaardiseerde manier om video-inhoud af te spelen zonder dat plug-ins van derden zoals Adobe Flash nodig zijn. Bovendien bracht HTML5-video veel voordelen met zich mee, waaronder betere prestaties, verbeterde beveiliging en platformonafhankelijke compatibiliteit. Het was cruciaal voor het mogelijk maken van responsief webontwerp en het garanderen van een consistente video-afspeelervaring op verschillende apparaten.
De technologie evolueert en in de loop van de tijd kunnen er nieuwe normen en praktijken ontstaan. Hoewel HTML5-video een aanzienlijke vooruitgang was, is het mogelijk dat toekomstige ontwikkelingen in webtechnologieën de relevantie ervan kunnen beïnvloeden. Niettemin bleef het een fundamenteel onderdeel van webontwikkeling.
Deel 2. Waarom HTML5-video niet gevonden?
De fout HTML5 Video File Not Found kan frustrerend zijn, maar is een veelvoorkomend probleem bij praktische oplossingen. Deze fout treedt meestal op vanwege verschillende redenen. Door deze typische oorzaken aan te pakken, kunt u het probleem oplossen wanneer u de fout tegenkomt. Hier volgen enkele veelvoorkomende oorzaken van dit probleem:
- • Onjuist bestandspad. Een van de meest voorkomende oorzaken is een onnauwkeurig bestandspad dat is opgegeven in de HTML-code. Zorg ervoor dat het bestandspad correct is en dat het videobestand zich bevindt waar de cursus aangeeft.
- • Ontbrekend videobestand. Als het videobestand niet op de opgegeven locatie aanwezig is, kan de browser het niet vinden en afspelen.
- • Niet-ondersteund videoformaat. HTML5-video ondersteunt meerdere formaten zoals MP4, WebM en Ogg. De video wordt mogelijk niet gevonden of afgespeeld als deze een niet-ondersteund formaat heeft of niet over de benodigde codering beschikt.
- • Server Configuration. Problemen met de configuratie van de webserver kunnen de correcte afhandeling van videobestanden verhinderen. Zorg ervoor dat de server is ingesteld om videobestanden met de juiste MIME-typen weer te geven.
- • Beperkingen voor automatisch afspelen. Sommige browsers, vooral op mobiele apparaten, hebben beperkingen op het automatisch afspelen van video's. Als de video is ingesteld op automatisch afspelen zonder tussenkomst van de gebruiker, wordt deze mogelijk niet afgespeeld.
- • Netwerkfouten. Netwerkproblemen, zoals langzame of onderbroken internetverbindingen, kunnen ook leiden tot de foutmelding 'HTML5 Video Not Found'.
Deel 3. Verschillende manieren om HTML5-videofouten op te lossen
1. Gebruik en geavanceerde tool: Apeaksoft Video Fixer
Eén oorzaak van HTML-videoproblemen is dat de daadwerkelijke video beschadigd is. Om dit op te lossen, kunt u gebruik maken van Apeaksoft Video-fixer. Apeaksoft Video Fixer is de ultieme oplossing om een beschadigde of kapotte video te repareren. De software maakt gebruik van geavanceerde AI-aangedreven technologie om het probleem met uw video snel op te lossen. Bovendien hebt u een voorbeeldvideo nodig om het herstelproces te starten. De voorbeeldvideo zal de bron van de tool zijn voor het verbeteren en repareren van de beschadigde video. Bovendien kan deze software video's in 3GP-, MP4- en MOV-formaten beheren. Met deze tool hoeft u uw huidige video niet opnieuw op te nemen of opnieuw op te nemen. Hieronder vindt u meer functies van de tool.
 Belangrijkste kenmerken
Belangrijkste kenmerken- De software kan 4K- en 8k-video's herstellen, perfect voor het opslaan van uw high-definition video's.
- Het kan videobeelden herstellen van alle populaire cameramerken, zoals Sony, GoPro, Canon, Nikon en anderen.
- Het heeft een preview-functie waarmee je de vaste versie van de video kunt afspelen voordat je deze op je apparaat opslaat.
Stap 1 Installeer de HTML5 Video Fixer
Begin met het downloaden van Apeaksoft Video Fixer naar uw computer. Het is compatibel met zowel Windows als Mac OS. Klik op de knop Gratis downloaden die overeenkomt met uw besturingssysteem en volg de installatiehandleiding. Eenmaal geïnstalleerd, verschijnt de software op uw scherm. Volg nu de onderstaande stappen om te ontdekken hoe u uw video kunt repareren.
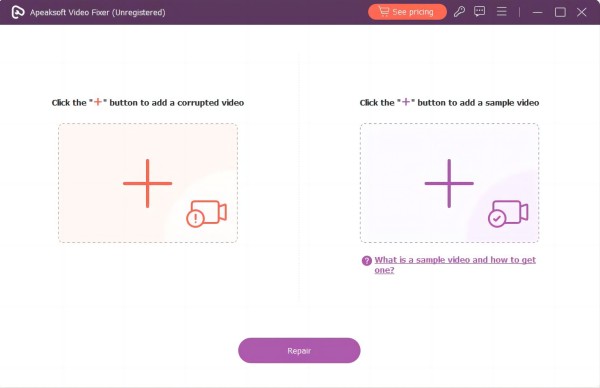
Stap 2 Upload de twee video's
Tik vervolgens op de + pictogram aan de linkerkant van de hoofdinterface van het hulpprogramma om uw beschadigde video toe te voegen. Eenmaal geüpload, ga naar de rechterkant en klik op het overeenkomstige + pictogram om de referentievideo toe te voegen.

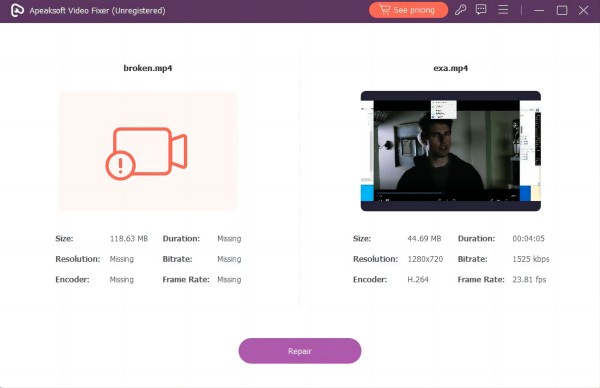
Stap 3 Herstel beschadigde video
Controleer daarna de details van beide video's en zorg ervoor dat ze dezelfde vereisten hebben, zoals grootte, resolutie, coderingsprogramma, framesnelheid en andere. Tenslotte, druk op de Reparatie om het reparatieproces te starten.

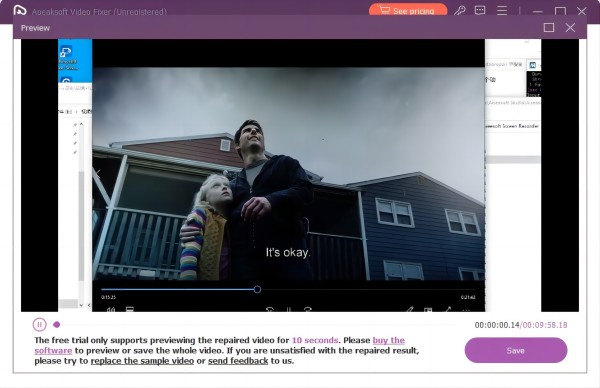
Stap 4 Bekijk een voorbeeld van de vaste versie
Er verschijnt een voorbeeldvenster op het computerscherm wanneer het proces eindigt. U kunt de herstelde video bekijken en kijken of deze aan uw normen voldoet. Zorg ervoor dat u de hele video bekijkt voordat u deze opslaat.

Stap 5 Bewaar de laatste video
Om het bestand op te slaan, drukt u op de Bespaar knop in het voorbeeldvenster. Selecteer een uitvoermap waarin de video wordt opgeslagen. Als u klaar bent, kunt u de video nu op uw HTML5-website proberen.
2. Gebruik de nieuwste versie van de browser
Het updaten van uw browser naar de nieuwere versie is essentieel bij het oplossen van HTML5-videofouten. Nieuwere browserversies hebben vaak verbeterde HTML5-video-ondersteuning, inclusief betere compatibiliteit met verschillende videocodecs en -formaten. Bij moderne browsers is de kans groter dat HTML5-video's naadloos worden afgespeeld zonder fouten. Bovendien bevatten browserupdates vaak bugfixes met betrekking tot het afspelen van HTML5-video. Met deze oplossingen kunnen videoweergavefouten, vastlopen of audioproblemen worden verholpen. Bovendien bieden bijgewerkte browsers betere prestaties bij het afspelen van HTML5-video's, wat resulteert in een vloeiendere weergave. Om uw browser bij te werken, volgt u de onderstaande stappen en lost u het HTML5-videobestand niet gevonden Chrome-probleem op.
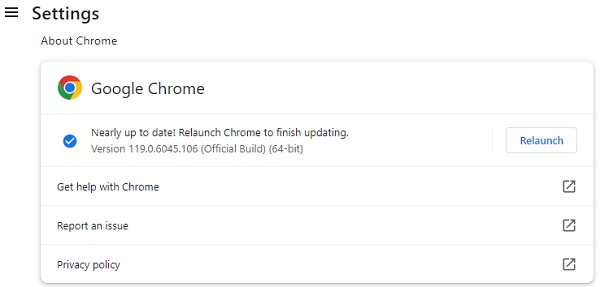
Stap 1 Om het proces te starten, start u uw Chrome-webbrowser en zoekt u de drie stippen in de rechterbovenhoek van het venster.
Stap 2 Ga vervolgens naar het browsermenu door te selecteren Help, vanaf daar navigeert u naar Over Google Chrome.
Stap 3 Om de update-installatie te voltooien, zoekt u naar en klikt u op het relaunch optie, zodat uw browser up-to-date is en soepel werkt. Kijk vervolgens of de videofout is opgelost.

3. Schakel hardwareversnelling uit
Hardwareversnelling is een functie die verwerkingskosten van de CPU naar de GPU (grafische verwerkingseenheid) overbrengt. Hoewel het de algehele prestaties kan verbeteren, kan het soms compatibiliteitsproblemen veroorzaken, vooral met bepaalde grafische stuurprogramma's of configuraties. Bovendien kan het uitschakelen van hardwareversnelling problemen met het afspelen van HTML5-video's oplossen die worden veroorzaakt door conflicten tussen de GPU en de videospeler. Het is een aanbevolen stap voor het oplossen van problemen als u videofouten ervaart, zoals screen tearing, stotteren of video's die niet worden afgespeeld.
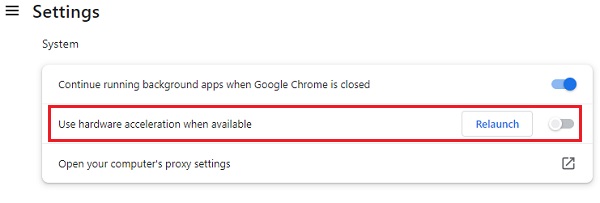
Stap 1 Klik eerst op de drie verticale stippen in de rechterbovenhoek van het Chrome-venster om het menu te openen. Selecteer in het menu Instellingen.
Stap 2 Scrol omlaag naar de onderkant van de pagina Instellingen en klik op Geavanceerd om meer opties weer te geven. In de Systeem sectie vindt u een optie met het label gebruik hardware versnelling indien mogelijk.
Stap 3 Zet de schakelaar ernaast op de af positie. Er verschijnt een prompt waarin u wordt gevraagd Chrome opnieuw te starten om de wijzigingen toe te passen. Klik relaunch om het proces te voltooien.

4. Los HTML5-videoproblemen op mobiele apparaten op
Het oplossen van HTML5-videofouten op iPhone- en Android-smartphones kan uw mobiele browse-ervaring aanzienlijk verbeteren. Door deze overwegingen te beheren, kunt u veelvoorkomende HTML5-videofouten op uw iPhone of Android-smartphone oplossen, waardoor u verzekerd bent van een soepelere video-afspeelervaring tijdens het surfen op internet. Hier vindt u informatie over het oplossen van veelvoorkomende problemen:
Niet-ondersteund videoformaat:
- • iPhone: iOS-apparaten zoals iPhones ondersteunen doorgaans het MP4-videoformaat (H.264). Zorg ervoor dat uw HTML5-video dit formaat heeft voor compatibiliteit. Met behulp van een video-omzettertool kunt u uw video naar MP4 converteren als deze nog aan dit formaat moet worden toegevoegd. Dit zal je helpen de HTML5-video niet gevonden iPhone-fout op te lossen.
- • Android: Android-smartphones zijn veelzijdiger in het ondersteunen van videoformaten. Het gebruik van universeel compatibele formaten zoals MP4 is echter nog steeds aan te raden om ervoor te zorgen dat uw video's correct worden afgespeeld.
Beperkingen voor automatisch afspelen:
- • iPhone: iPhones hebben strikte beperkingen voor automatisch afspelen in Safari. Om dit te omzeilen, gebruikt u het kenmerk autoplay binnen de tag 'video' zodat video's automatisch kunnen worden afgespeeld of kunt u gebruikers een afspeelknop bieden waarmee ze het afspelen kunnen starten.
- • Android: Android-browsers staan doorgaans automatisch afspelen toe, maar zorg ervoor dat uw HTML5-video is ingesteld op automatisch afspelen als dit de bedoeling is. Houd echter rekening met de gebruikerservaring en laat handmatig spelen toe.
Deel 4. Veelgestelde vragen over HTML5-videofout
Kunnen Android-telefoons HTML5-video's afspelen?
Ja, Android-telefoons kunnen HTML5-video's afspelen. De meeste moderne Android-smartphones ondersteunen het afspelen van HTML5-video zonder extra plug-ins of software. De compatibiliteit varieert afhankelijk van het videoformaat en de gebruikte browser. Algemeen ondersteunde formaten zijn MP4 (H.264), WebM en OGG.
Waarom werkt HTML5-video niet in Safari?
HTML5-video werkt om verschillende redenen mogelijk niet in Safari, zoals een onjuist videoformaat, netwerkproblemen of beperkingen voor automatisch afspelen. Om dit op te lossen, zorgt u ervoor dat de video een ondersteund formaat heeft (bijvoorbeeld MP4) en controleert u uw internetverbinding. Overweeg ook om de Autoplay toe te schrijven aan de videotag of door een afspeelknop te bieden voor door de gebruiker geïnitieerd afspelen.
Welke browser ondersteunt HTML5?
De meeste moderne webbrowsers ondersteunen HTML5, waaronder Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari en Opera. Deze browsers beschikken over robuuste HTML5-ondersteuning, waardoor u naadloos multimedia-inhoud, animaties en interactieve functies op internet kunt bekijken.
Wat betekent HTML5-video niet gevonden?
HTML5-video niet gevonden geeft doorgaans aan dat de webbrowser het videobestand dat in de HTML-code is opgegeven, niet kan vinden. Deze fout kan optreden als gevolg van onjuiste bestandspaden, ontbrekende videobestanden of niet-ondersteunde videoformaten. Het verifiëren van de bestandspaden, het videoformaat en de serverconfiguratie is essentieel om deze fout op te lossen en een succesvolle videoweergave te garanderen.
Waarom worden HTML5-video's soms zonder geluid afgespeeld?
HTML5-video's kunnen om verschillende redenen zonder geluid worden afgespeeld, waaronder gedempte instellingen in het video-element, browserspecifieke audioproblemen of volume-instellingen op uw apparaat. Om dit op te lossen, controleert u of het gedempte attribuut niet is ingesteld in het videotag. Controleer bovendien de volume-instellingen van uw apparaat en zorg ervoor dat de audiotrack van de video correct functioneert.
Conclusie
Learning hoe u HTML5-video kunt repareren die niet is gevonden problemen vereisen het begrijpen van de diverse oorzaken die in dit bericht worden beschreven. Met op maat gemaakte oplossingen voor computers en mobiele apparaten kunnen gebruikers door de complexiteit van ontbrekende video's navigeren. Of het nu gaat om browsercompatibiliteit, netwerkproblemen of codec-verschillen, de aangeboden strategieën stellen gebruikers in staat te genieten van ononderbroken multimedia-ervaringen. Door de aanbevolen oplossingen te implementeren, kunnen individuen naadloos HTML5-video-niet-gevonden-fouten oplossen, waardoor het bekijken van online inhoud meeslepend en frustratievrij blijft op verschillende platforms. Het omarmen van deze oplossingen onderstreept het aanpassingsvermogen en de veerkracht van het afspelen van HTML5-video, waardoor de algehele gebruikerservaring wordt verbeterd.