Видео HTML5 произвело революцию в том, как мы используем мультимедиа в веб-разработке и онлайн-контенте. Он предлагает простой и универсальный метод встраивания видео непосредственно в веб-страницы, повышая удобство использования. Однако периодическое сообщение о том, что видео HTML5 не найдено, может нарушить эту бесперебойную работу. Эта ошибка обычно возникает, когда браузеру не удается найти или загрузить указанный видеофайл. Независимо от того, являетесь ли вы веб-разработчиком, создателем контента или посетителем веб-сайта, появление этого сообщения может расстроить.
В этом посте мы узнаем причины ошибки видео HTML5 и рассмотрим практические решения для ее устранения. К концу вы поймете, как решить эту проблему и обеспечить плавное воспроизведение видео HTML5 на ваших веб-страницах. Итак, давайте углубимся и выясним, как преодолеть это распространенное препятствие. Готов взяться за дело HTML5-видео не найдено проблема? Ознакомьтесь с нашими решениями ниже, чтобы обеспечить безупречную работу видео на вашем веб-сайте и привлечь посетителей.

- Часть 1. Видео HTML5 мертво?
- Часть 2. Почему видео HTML5 не найдено?
- Часть 3. Различные способы исправить ошибку видео HTML5
- Часть 4. Часто задаваемые вопросы об ошибке видео HTML5
Часть 1. Видео HTML5 мертво?
HTML5-видео было очень живо и широко использовалось. Видео HTML5 — это основная технология встраивания видеоконтента в Интернет; все основные веб-браузеры поддерживают его. Он предлагает стандартизированный способ воспроизведения видеоконтента без необходимости использования сторонних плагинов, таких как Adobe Flash. Кроме того, видео HTML5 имеет множество преимуществ, включая более высокую производительность, повышенную безопасность и кроссплатформенную совместимость. Это было крайне важно для обеспечения адаптивного веб-дизайна и обеспечения единообразного воспроизведения видео на разных устройствах.
Технологии развиваются, и со временем могут появиться новые стандарты и практики. Хотя видео HTML5 стало значительным достижением, вполне возможно, что будущие разработки в веб-технологиях могут повлиять на его актуальность. Тем не менее, он оставался фундаментальным компонентом веб-разработки.
Часть 2. Почему видео HTML5 не найдено?
Ошибка «Видеофайл HTML5 не найден» может расстраивать, но это обычная проблема с практическими решениями. Эта ошибка обычно возникает по разным причинам. Устранив эти типичные причины, вы сможете устранить неполадки и устранить проблему при возникновении ошибки. Вот некоторые распространенные причины этой проблемы:
- • Неверный путь к файлу. Одной из наиболее распространенных причин является неверный путь к файлу, указанный в HTML-коде. Убедитесь, что путь к файлу указан правильно и видеофайл находится там, где указано в курсе.
- • Отсутствует видеофайл. Если видеофайл отсутствует в указанном месте, браузер не сможет его найти и воспроизвести.
- • Неподдерживаемый формат видео. Видео HTML5 поддерживает несколько форматов, таких как MP4, WebM и Ogg. Видео может не быть найдено или воспроизведено, если оно имеет неподдерживаемый формат или не имеет необходимой кодировки.
- • Конфигурация сервера. Проблемы с конфигурацией веб-сервера могут помешать правильной обработке видеофайлов. Убедитесь, что сервер настроен для обслуживания видеофайлов с соответствующими типами MIME.
- • Ограничения автозапуска. Некоторые браузеры, особенно на мобильных устройствах, имеют ограничения на автозапуск видео. Если видео настроено на автоматическое воспроизведение без взаимодействия с пользователем, оно может не воспроизводиться.
- • Ошибки сети. Проблемы с сетью, такие как медленное или прерывистое подключение к Интернету, также могут привести к ошибке «Видео HTML5 не найдено».
Часть 3. Различные способы исправить ошибку видео HTML5
1. Используйте расширенный инструмент: Apeaksoft Video Fixer.
Одной из причин проблем с HTML-видео является то, что само видео повреждено. Чтобы решить эту проблему, вы можете использовать Apeaksoft видеофиксатор. Apeaksoft Video Fixer — идеальное решение для исправления поврежденного или сломанного видео. Программное обеспечение использует передовые технологии на базе искусственного интеллекта для быстрого решения проблем с вашим видео. Кроме того, вам понадобится образец видео, чтобы начать процесс восстановления. Образец видео станет источником инструмента для улучшения и исправления поврежденного видео. Более того, это программное обеспечение может управлять видео в форматах 3GP, MP4 и MOV. Благодаря этому инструменту нет необходимости переснимать или перезаписывать текущее видео. Дополнительные возможности инструмента вы найдете ниже.
 Главные преимущества
Главные преимущества- Программное обеспечение может восстанавливать видео 4K и 8k, что идеально подходит для сохранения видео высокой четкости.
- Он может восстанавливать видеоматериалы с камер любых популярных марок, таких как Sony, GoPro, Canon, Nikon и других.
- Он имеет функцию предварительного просмотра, которая позволяет воспроизводить фиксированную версию видео перед сохранением его на вашем устройстве.
Шаг 1 Установите HTML5 Video Fixer
Начните с загрузки Apeaksoft Video Fixer на свой компьютер. Он совместим как с Windows, так и с Mac OS. Нажмите кнопку «Бесплатная загрузка», соответствующую вашей ОС, и следуйте инструкциям по установке. После установки программное обеспечение появится на вашем экране. Теперь выполните следующие действия, чтобы узнать, как исправить видео.
Шаг 2 Загрузите два видео
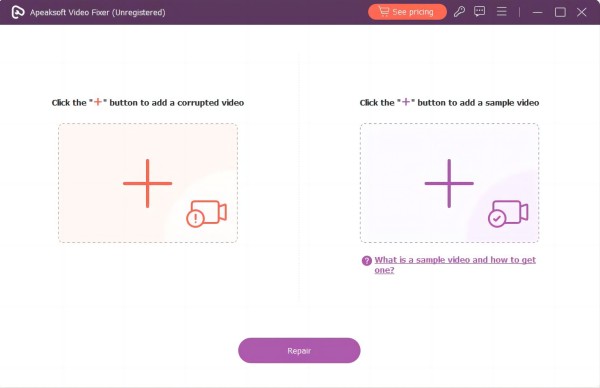
Затем нажмите + значок в левой части основного интерфейса инструмента, чтобы добавить поврежденное видео. После загрузки перейдите в правую сторону и щелкните соответствующий + значок, чтобы добавить эталонное видео.

Шаг 3 Восстановить поврежденное видео
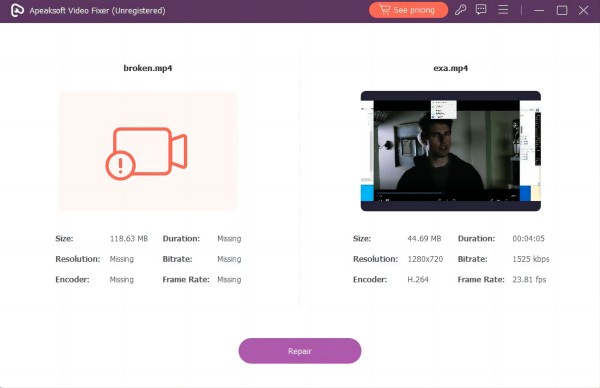
После этого проверьте детали обоих видео и убедитесь, что они имеют одинаковые требования, такие как размер, разрешение, кодировщик, частота кадров и другие. Наконец, нажмите Ремонт кнопку, чтобы начать процесс восстановления.

Шаг 4 Предварительный просмотр исправленной версии
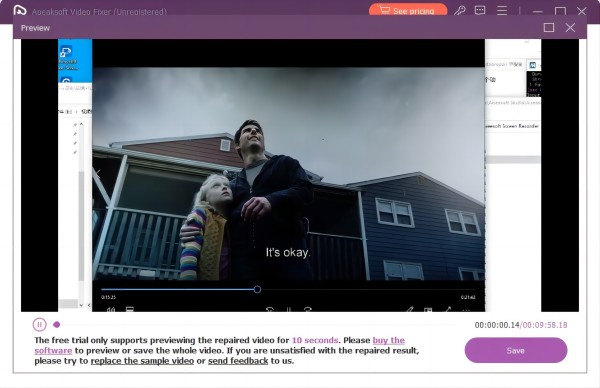
После завершения процесса на экране компьютера появится окно предварительного просмотра. Вы можете посмотреть восстановленное видео и проверить, соответствует ли оно вашим стандартам. Обязательно просмотрите видео целиком, прежде чем сохранять его.

Шаг 5 Сохраните финальное видео
Чтобы сохранить файл, нажмите кнопку Сохранено кнопку в окне предварительного просмотра. Выберите выходную папку, в которой будет сохранено видео. После этого вы можете опробовать видео на своем веб-сайте HTML5.
2. Используйте последнюю версию браузера.
Обновление браузера до более новой версии имеет важное значение для устранения ошибок видео HTML5. В новых версиях браузеров часто улучшена поддержка видео HTML5, включая лучшую совместимость с различными видеокодеками и форматами. Современные браузеры с большей вероятностью будут плавно воспроизводить видео HTML5 без ошибок. Кроме того, обновления браузера часто включают исправления ошибок, связанных с воспроизведением видео HTML5. Эти исправления могут устранить ошибки рендеринга видео, зависания или проблемы со звуком. Кроме того, обновленные браузеры обеспечивают более высокую производительность при воспроизведении видео в формате HTML5, что приводит к более плавному воспроизведению. Чтобы обновить браузер, выполните следующие действия и устраните проблему «Видеофайл HTML5 не найден в Chrome».
Шаг 1 Чтобы начать процесс, запустите веб-браузер Chrome и найдите три точки в правом верхнем углу окна.
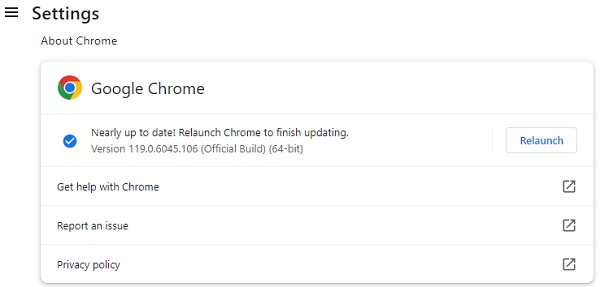
Шаг 2 Затем войдите в меню браузера, выбрав Помощь, оттуда перейдите к О Google Chrome.
Шаг 3 Чтобы завершить установку обновления, найдите и щелкните значок Перезапустить вариант, обеспечивающий актуальность вашего браузера и его бесперебойную работу. Затем посмотрите, устранена ли ошибка видео.

3. Отключить аппаратное ускорение
Аппаратное ускорение — это функция, которая переносит вычислительные затраты с ЦП на графический процессор (графический процессор). Хотя это может повысить общую производительность, иногда может вызывать проблемы совместимости, особенно с некоторыми графическими драйверами или конфигурациями. Кроме того, отключение аппаратного ускорения может решить проблемы с воспроизведением видео HTML5, вызванные конфликтами графического процессора и видеоплеера. Это рекомендуемый шаг по устранению неполадок, если у вас возникли ошибки видео, такие как разрывы экрана, зависания или невоспроизводимость видео.
Шаг 1 Сначала нажмите на три вертикальные точки в правом верхнем углу окна Chrome, чтобы получить доступ к меню. В меню выберите Настройки.
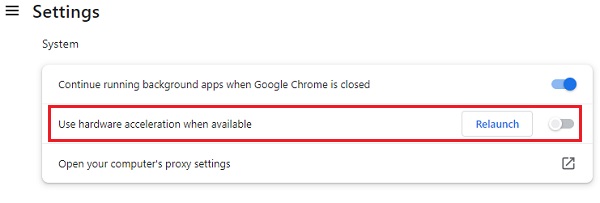
Шаг 2 Прокрутите вниз до нижней части страницы настроек и нажмите «Дополнительно», чтобы открыть дополнительные параметры. в Система разделе вы найдете опцию с надписью Использовать аппаратное ускорение (при наличии).
Шаг 3 Переключите переключатель рядом с ним в положение от позиция. Появится приглашение с просьбой перезапустить Chrome, чтобы применить изменения. Нажмите Перезапустить чтобы окончить процесс.

4. Исправьте проблемы с видео HTML5 на мобильных устройствах.
Исправление ошибок видео HTML5 на смартфонах iPhone и Android может значительно улучшить качество просмотра на мобильных устройствах. Управляя этими соображениями, вы можете устранять распространенные ошибки видео HTML5 на своем iPhone или смартфоне Android, обеспечивая более плавное воспроизведение видео при просмотре веб-страниц. Ниже приведены подробные сведения о решении распространенных проблем:
Неподдерживаемый формат видео:
- • iPhone: устройства iOS, такие как iPhone, лучше всего поддерживают формат видео MP4 (H.264). Убедитесь, что ваше видео HTML5 имеет этот формат для совместимости. Используя инструмент видеоконвертера, вы можете конвертировать видео в MP4, если его еще необходимо добавить в этот формат. Это поможет вам устранить ошибку «Видео HTML5 не найдено на iPhone».
- • Android: Android-смартфоны более универсальны в поддержке видеоформатов. Однако использование универсально совместимых форматов, таких как MP4, по-прежнему рекомендуется для обеспечения правильного воспроизведения видео.
Ограничения автозапуска:
- • iPhone: iPhone имеют строгие ограничения на автозапуск в Safari. Чтобы обойти эту проблему, используйте атрибут autoplay в теге «video», чтобы разрешить автоматическое воспроизведение видео, или предоставьте пользователям кнопку воспроизведения, чтобы начать воспроизведение.
- • Android: Браузеры Android обычно допускают автозапуск, но вам следует убедиться, что ваше видео HTML5 настроено на автозапуск, если это необходимо. Однако будьте внимательны к пользовательскому опыту и позволяйте играть вручную.
Часть 4. Часто задаваемые вопросы об ошибке видео HTML5
Могут ли телефоны Android воспроизводить видео в формате HTML5?
Да, телефоны Android могут воспроизводить видео в формате HTML5. Большинство современных Android-смартфонов поддерживают воспроизведение видео в формате HTML5 без дополнительных плагинов или программного обеспечения. Совместимость зависит от формата видео и используемого браузера. Обычно поддерживаемые форматы включают MP4 (H.264), WebM и OGG.
Почему видео HTML5 не работает в Safari?
Видео HTML5 может не работать в Safari по нескольким причинам, например из-за неправильного формата видео, проблем с сетью или ограничений автозапуска. Чтобы решить эту проблему, убедитесь, что видео имеет поддерживаемый формат (например, MP4), и проверьте подключение к Интернету. Также рассмотрите возможность добавления автозапуск атрибут тега видео или предоставление кнопки воспроизведения для воспроизведения, инициируемого пользователем.
Какой браузер поддерживает HTML5?
Большинство современных веб-браузеров поддерживают HTML5, включая Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari и Opera. Эти браузеры имеют надежную поддержку HTML5, что позволяет беспрепятственно просматривать мультимедийный контент, анимацию и интерактивные функции в Интернете.
Что означает HTML5-видео не найдено?
Видео HTML5 не найдено обычно означает, что веб-браузер не может найти видеофайл, указанный в коде HTML. Эта ошибка может возникнуть из-за неправильных путей к файлам, отсутствия видеофайлов или неподдерживаемых видеоформатов. Проверка путей к файлам, формата видео и конфигурации сервера необходима для устранения этой ошибки и обеспечения успешного воспроизведения видео.
Почему видео HTML5 иногда воспроизводится без звука?
Видео HTML5 может воспроизводиться без звука по разным причинам, включая отключенный звук в элементе видео, проблемы со звуком в браузере или настройки громкости на вашем устройстве. Чтобы решить эту проблему, убедитесь, что атрибут mute не установлен в видео тег. Кроме того, проверьте настройки громкости вашего устройства и убедитесь, что звуковая дорожка видео работает правильно.
Заключение
Learning как исправить HTML5-видео не найдено Проблемы требуют понимания разнообразных причин, изложенных в этом посте. Благодаря адаптированным решениям для компьютеров и мобильных устройств пользователи могут справиться с трудностями, связанными с пропавшими видео. Независимо от того, решаете ли вы проблему совместимости браузера, проблем с сетью или несоответствия кодеков, предлагаемые стратегии позволяют пользователям наслаждаться бесперебойной работой с мультимедиа. Внедрив рекомендуемые исправления, люди могут беспрепятственно устранять ошибки HTML5 «видео не найдено», гарантируя, что просмотр онлайн-контента останется захватывающим и не вызывает разочарований на различных платформах. Использование этих решений подчеркивает адаптируемость и устойчивость воспроизведения видео в формате HTML5, улучшая общий пользовательский опыт.