Kuvilla on tärkeä rooli kaikilla verkkosivuilla. Joissakin online-opetusartikkeleissa kuvien olemassaolo voi antaa lukijalle mahdollisuuden saada sisältö intuitiivisella tavalla. Verkkokauppasivustoilla optimoidut kuvat voivat herättää kävijöiden kiinnostuksen ja tehdä heistä potentiaalisia ostajia. Jos haluat parantaa verkkosi koko suorituskykyä, voit oppia kuinka optimoida kuva verkkoa varten kahden näkökulman kautta.

- Osa 1. Valitse Webille paras kuvatiedostomuoto
- Osa 2. Optimoi kuva Webille
- Osa 3. Usein kysyttyä kuvan optimoinnista
Osa 1. Valitse Webille paras kuvatiedostomuoto
Ensimmäinen asia kuvan optimoimiseksi verkkoa varten on valita paras kuvatiedostomuoto tietylle webille. Koko ja ominaisuudet huomioon ottaen voit valita JPG- tai PNG-tiedoston eri sivustojen sijainnin ja tarpeiden mukaan. Tässä on kahden kuvatiedostomuodon edut ja haitat. Sisällön lukemisen jälkeen voit päättää, mikä kuvamuoto sopii verkkosivustollesi parhaiten.
1. JPG - Pienempi koko, mutta huono laatu
- PROS
- Voit avata tämän muodon jokaisessa kuvankäsittelysovelluksessa sen korkean yhteensopivuuden vuoksi.
- JPG-tiedoston koko on pieni sen korkean pakkaussuhteen vuoksi.
- Jos kiinnität enemmän huomiota suurempaan latausnopeuteen ja pienempään tallennustilaan, JPG-muoto on ensimmäinen valintasi.
- JPG-muoto voi tukea suurta väritarkkuutta ja näyttää realistisemmalta.
- CONS
- Korkea pakkaussuhde ja häviöllinen pakkaus johtavat JPG-muodon huonoon laatuun ja harvempiin yksityiskohtiin.
- JPG-muoto ei tue läpinäkyvyyttä.
- Litteä JPG-tiedosto ei tue tasoja.
2. PNG - Korkea laatu, mutta isompi koko
- PROS
- PNG-muoto tukee kuvien läpinäkyvää ja puoliläpinäkyvää taustaa.
- PNG-muodossa on korkea laatu häviöttömän pakkausalgoritminsa ansiosta.
- PNG-muoto loistaa terävän grafiikan, kuten tuotemerkkien, luomisessa.
- PNG-muoto voi tukea todellista väriä (24-bittinen), mikä on hyödyllistä ammattisuunnittelijoille.
- CONS
- Häviötön pakkaus johtaa PNG-kuvan suurempaan tiedostokokoon.
Osa 2. Optimoi kuva Webille
1. Pakkaa Web-kuva
Oletetaan, että olet valinnut verkkollesi sopivimman kuvamuodon tai haluat hyödyntää molempia kuvamuotoja niiden erilaisten etujen vuoksi. Siinä tapauksessa sinun on pakattava kuvat Webiä varten. Olitpa verkkokehittäjä tai vain vierailija, sinun tulee olla tietoinen siitä, että suuri kuvatiedoston koko tarkoittaa pidempään latausaikaa. Joten kuinka optimoida kuvat verkkoa varten laadun heikkenemättä? Täällä voit käyttää ilmaista verkkotyökalua nimeltä Apeaksoft ilmainen kuvankompressori auttamaan sinua saavuttamaan tarkoituksesi.
 Suositus
Suositus- Tukee JPG-, PNG-, SVG-, GIF-tiedostomuotoja
- Voit pakata valokuvia verkkoa varten erissä (40 kuvaa)
- Pakkaa suuri tiedostokoko pienemmäksi parhaalla laadulla
- Kehittynyt algoritmi nopeuttaa pakkausprosessia
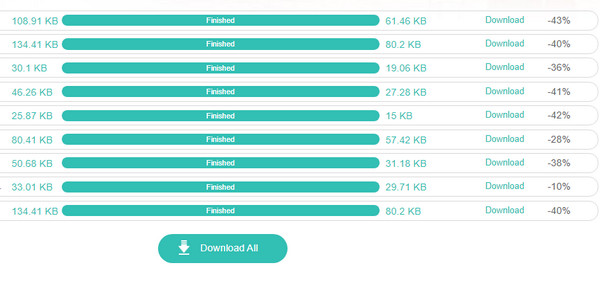
Vaihe 1 enter Apeaksoft ilmainen kuvankompressori hakukoneessasi. Klikkaa Lisää kuvat pakkaukseen -painiketta, jos haluat selata suuria kuvatiedostoja tai pudottaa kuvatiedoston suoraan oranssiin pisteviivaan.

Vaihe 2 Kehittynyt algoritmi voi pakata kaikki kuvat kerralla sekunneissa. Klikkaa Lataa kaikki -painiketta ladataksesi ne kaikki. Muussa tapauksessa voit napsauttaa henkilöä Lataa -painiketta tietyn kuvan vieressä.

2. Muuta Web-sivuston kuvan kokoa
Eri verkkosivustoilla on oma kiinteä mittakaavansa, mikä tarkoittaa, että sinun on muutettava kuvan kokoa tiettyyn leveyteen ja korkeuteen. Tämän tavoitteen saavuttamiseksi sinun tarvitsee vain saada yksityiskohtaista tietoa näiden verkkosivustojen vaatimuksista. Voit käyttää GIMP:tä tai Adobe Illustratoria kuvan kokoa eri verkkosivustoille.
Osa 3. Usein kysyttyä kuvan optimoinnista
Voiko PNG:tä käyttää webissä?
Kyllä, PNG-muotoa voidaan käyttää webissä. Joissakin tapauksissa, kuten luotaessa ainutlaatuista verkkosivuston logoa, PNG-muoto voi olla paras kuvamuoto läpinäkyvyytensä vuoksi. Jos PNG-tiedoston koko on liian suuri, voit käyttää a PNG -koon pienennys auttaa sinua.
Minkä kokoisen PNG:n tulisi olla verkkosivustolle?
Tietyn koon tulee vastata tietyn verkkosivuston vaatimuksia ja kuvan sijaintia. Jos esimerkiksi luot logon PNG-muodossa, sinun on ehkä muutettava leveyttä 400 pikseliin.
Mikä on yleisin kuvatiedostotyyppi?
JPG on yleisin kuvatiedostotyyppi. Sen pieni tiedostokoko ja korkea yhteensopivuus tekevät JPG-muodosta laajan ja yleisesti käytetyn.
Yhteenveto
Tässä artikkelissa voit oppia kuvan optimointimenetelmiä kahdesta näkökulmasta. Kuvamuotojen osalta ymmärrät JPG:n ja PNG:n edut ja haitat. Kuvakoon osalta voit pakata kuvan koon tehokkaalla verkkotyökalulla nimeltä Apeaksoft ilmainen kuvankompressori ilmaiseksi. Toivottavasti voit soveltaa näitä menetelmiä optimoi kuvat verkkoon.



 iPhone Data Recovery
iPhone Data Recovery iOS-järjestelmän palauttaminen
iOS-järjestelmän palauttaminen iOS-tietojen varmuuskopiointi ja palautus
iOS-tietojen varmuuskopiointi ja palautus iOS-näytön tallennin
iOS-näytön tallennin MobieTrans
MobieTrans iPhone Transfer
iPhone Transfer iPhone Eraser
iPhone Eraser WhatsApp-siirto
WhatsApp-siirto iOS-lukituksen poistaja
iOS-lukituksen poistaja Ilmainen HEIC-muunnin
Ilmainen HEIC-muunnin iPhonen sijainnin vaihtaja
iPhonen sijainnin vaihtaja Android Data Recovery
Android Data Recovery Rikkoutunut Android Data Extraction
Rikkoutunut Android Data Extraction Android Data Backup & Restore
Android Data Backup & Restore Puhelimen siirto
Puhelimen siirto Data Recovery
Data Recovery Blu-ray-soitin
Blu-ray-soitin Mac Cleaner
Mac Cleaner DVD Creator
DVD Creator PDF Converter Ultimate
PDF Converter Ultimate Windowsin salasanan palautus
Windowsin salasanan palautus Puhelimen peili
Puhelimen peili Video Converter Ultimate
Video Converter Ultimate video Editor
video Editor Screen Recorder
Screen Recorder PPT to Video Converter
PPT to Video Converter Diaesityksen tekijä
Diaesityksen tekijä Vapaa Video Converter
Vapaa Video Converter Vapaa näytön tallennin
Vapaa näytön tallennin Ilmainen HEIC-muunnin
Ilmainen HEIC-muunnin Ilmainen videokompressori
Ilmainen videokompressori Ilmainen PDF-kompressori
Ilmainen PDF-kompressori Ilmainen äänimuunnin
Ilmainen äänimuunnin Ilmainen äänitys
Ilmainen äänitys Vapaa Video Joiner
Vapaa Video Joiner Ilmainen kuvan kompressori
Ilmainen kuvan kompressori Ilmainen taustapyyhekumi
Ilmainen taustapyyhekumi Ilmainen kuvan parannin
Ilmainen kuvan parannin Ilmainen vesileiman poistaja
Ilmainen vesileiman poistaja iPhone-näytön lukitus
iPhone-näytön lukitus Pulmapeli Cube
Pulmapeli Cube