How to Optimize an Images for the Web Online and Offline
It is well known that large images slow down web pages. That is a big problem and produces a bad experience. Optimizing images is the process of shrinking their file size without distorting them. As a result, that speeds up the load time of the web page or social media page. This guide shares multiple ways to optimize an image for the web on Windows, macOS, iOS, and Android devices.
PAGE CONTENT:
Part 1: How to Optimize an Image for Web Online Free
Apeaksoft Free Image Compressor is one of the best methods to batch optimize images for web. You can upload up to 40 images at once and compress them using AI online without paying a penny. It doesn’t even ask users to sign up for an account.
The Easiest Way to Optimize Images for Web Online
1.Optimize image file size for web online.
2.Completely free to use without extra fees.
3.Support the popular image formats, like JPG, PNG, and more.
4.Batch process up to 40 images at one time.
How to Optimize Images for Web Online
Step 1. Go to https://www.apeaksoft.com/free-online-image-compressor/ in a browser.

Step 2. Click the Add Images to Compress button and import the images you want to process.
Step 3. Once images are uploaded, the web app will handle them automatically.

Step 4. When it is done, click Download for every image or hit Download All.
Part 2: How to Optimize an Image for Web in Photoshop
Photoshop is a professional way to optimize an image for the web on your desktop. With the proper settings, you can compress your image file size without losing much quality. We demonstrate the steps below:

Step 1. Edit your image in Photoshop.
Step 2. Once it finishes and go to the File menu.
Step 3. Choose Export and pick Save for Web(Legacy).
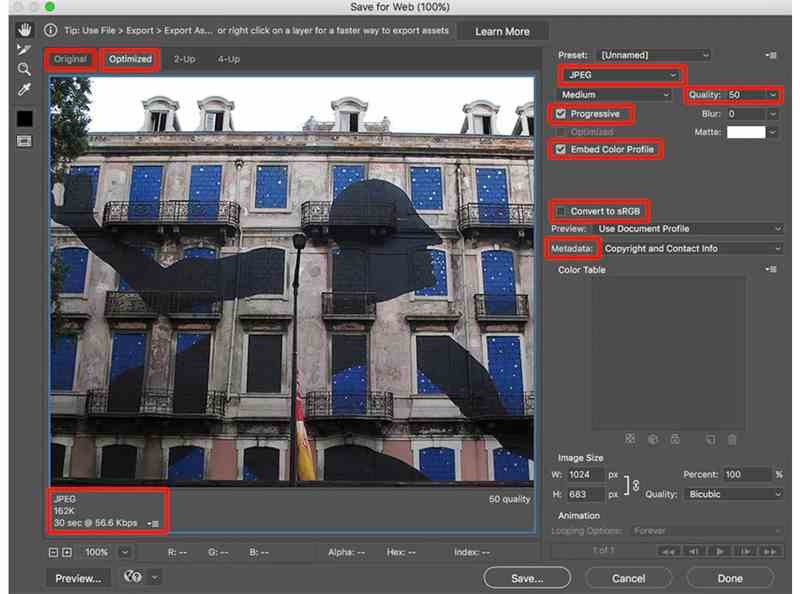
Step 4. Pick JPEG from the format option.
Step 5. Set Quality at 0 to 100 and preview the effect.
Step 6. Check Progressive, Embed color profile, and Convert to sRGB.
Step 7. Finally, click the Save button at the bottom.
Step 8. Select a destination folder and confirm it.
Part 3: How to Optimize an Image for Web on iPhone/Android
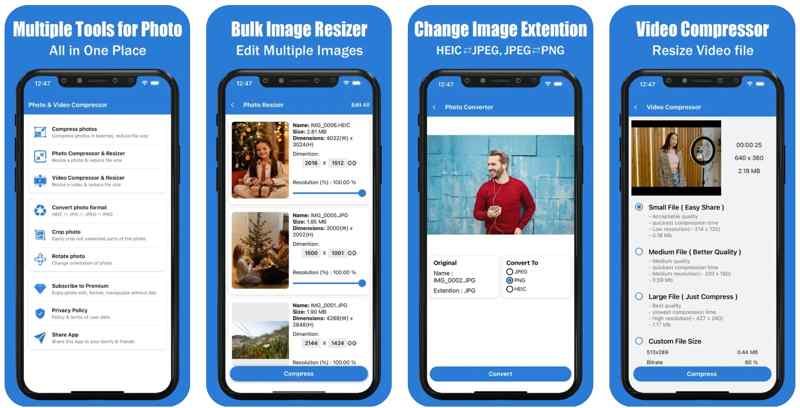
For mobile-first users, the best photo editor to compress images for websites is a photo optimizer app. It allows you to reduce image file size and improve the experience when uploading images to the web. We use Photo & Picture Resizer and Compress image size in kb & mb as examples to show you how they work. These photo optimizer apps work for both iPhones and Android phones.
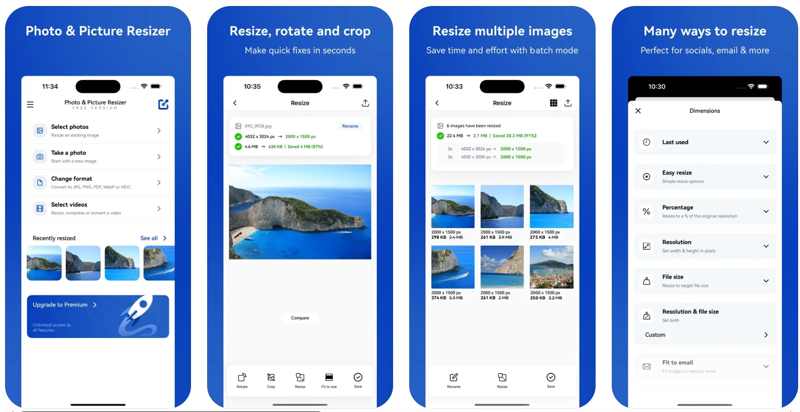
How to Compress an Image for Web with Photo & Picture Resizer

Step 1. Install the image optimizer for web on your mobile device and open it.
Step 2. Tap Select photos, and permit it to access your Camera Roll or Gallery.
Step 3. Select the desired images and choose the Resize tool.
Step 4. Choose one mode or multiple modes to optimize images, like adjusting Resolution & file size.
Step 5. Tap Apply, and then hit the Share button.
Step 6. Finally, choose a destination channel to export images.
How to Optimize an Image for Web by Compress image size in kb & mb

Step 1. Run the image optimizer app for web on your handset.
Step 2. Choose Compress photos or Photo Compressor & Resizer, depending on your needs.
Step 3. Then, import the images you want to handle.
Step 4. Follow onscreen instructions to compress your images for website.
Step 5. At last, export the images as new files or overwrite the original ones.
Part 4: How to Optimize Images for Web on iPhone
On an iPhone, you can take photos in HEIC or JPEG format. The former offers excellent image quality at a much smaller file size compared to JPEG. Therefore, you can optimize images for web on iPhone when taking photos.

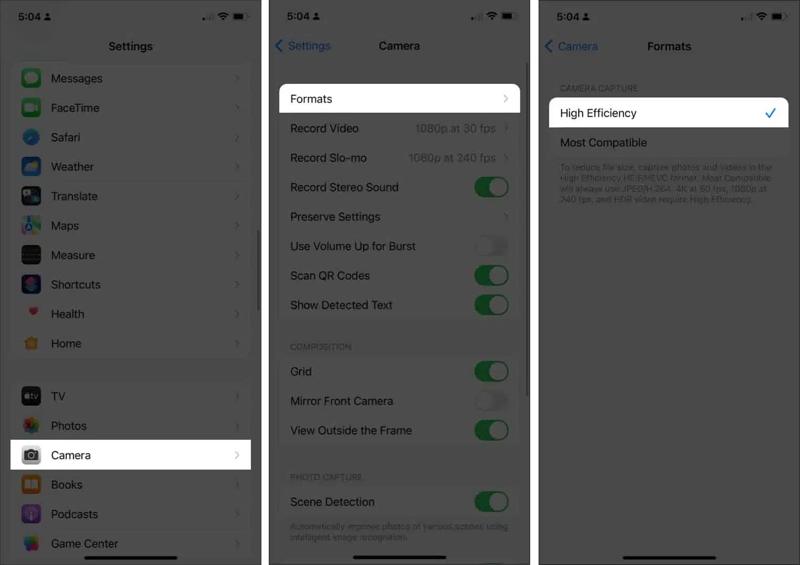
Step 1. Open the Settings app on your iPhone.
Step 2. Go to the Camera tab and choose Formats.
Step 3. Select High Efficiency.
Step 4. Now, switch to the Camera app and take photos.
Note: While HEIC offers a small image file size, only a part of websites and platforms support it. If the target platform isn’t compatible with HEIC, you need to select Most Compatible on the Formats settings screen.
Conclusion
This guide shared five image optimizers for websites. Adobe Photoshop comes with the Save for Web feature, which allows you to compress an image for websites. The downside is that you cannot process multiple images at once. Before taking photos on your iPhone, set the format to HEIC. Then, iOS will produce a small image file size. Plus, you can use a third-party image optimizer app. Apeaksoft Free Image Compressor is the best option to bulk compress your images for websites online for free.
Related Articles
You can reduce SVG file size for faster web loading. This guide helps you compress SVG images safely without losing vector details or design quality.
This guide shares 7 effective methods to compress PNG file size online, with Photoshop, GIMP, and more on Windows and macOS.
Do your photos display with poor quality when you re-download them from Amazon Photos? Does Amazon compress them? Find your answer from the post.
Learn how to compress Google Photos images. You will know how to reduce photo file size but still remain a high image qulity.

