HTML5-video har revolutionerat hur vi konsumerar multimedia i webbutveckling och onlineinnehåll. Det erbjuder en sömlös och mångsidig metod för att bädda in videor direkt på webbsidor, vilket förbättrar användarupplevelsen. Det enstaka problemet med ett HTML5-videomeddelande som inte hittas kan dock störa denna sömlösa upplevelse. Det här felet uppstår vanligtvis när webbläsaren inte kan hitta eller ladda den angivna videofilen. Oavsett om du är en webbutvecklare, en innehållsskapare eller en webbplatsbesökare kan det vara frustrerande att stöta på det här meddelandet.
I det här inlägget kommer vi att lära oss orsakerna bakom HTML5-videofelet och utforska praktiska lösningar för att lösa det. I slutet kommer du att förstå hur du löser det här problemet och ser till att dina HTML5-videor spelas smidigt på dina webbsidor. Så låt oss dyka in och ta reda på hur man kan övervinna detta vanliga hinder. Redo att ta itu med HTML5-video hittades inte problem? Utforska våra lösningar nedan för att säkerställa att din webbplatss videor fungerar felfritt och engagerar besökarna.

- Del 1. Är HTML5-video död?
- Del 2. Varför hittades inte HTML5-video?
- Del 3. Olika sätt att fixa HTML5-videofel
- Del 4. Vanliga frågor om HTML5 Video Error
Del 1. Är HTML5-video död?
HTML5-video var mycket levande och användes mycket. HTML5-video är en kärnteknik för att bädda in videoinnehåll på webben; alla större webbläsare stöder det. Det erbjuder ett standardiserat sätt att spela upp videoinnehåll utan att behöva plugin från tredje part som Adobe Flash. Dessutom gav HTML5-video många fördelar, inklusive bättre prestanda, förbättrad säkerhet och plattformsoberoende kompatibilitet. Det var avgörande för att möjliggöra responsiv webbdesign och säkerställa en konsekvent videouppspelningsupplevelse på olika enheter.
Tekniken utvecklas och nya standarder och metoder kan dyka upp med tiden. Även om HTML5-video var ett betydande framsteg, är det möjligt att framtida utvecklingar inom webbteknik kan påverka dess relevans. Icke desto mindre förblev det en grundläggande komponent i webbutveckling.
Del 2. Varför hittades inte HTML5-video?
HTML5 Video File Not Found-felet kan vara frustrerande, men det är ett vanligt problem med praktiska lösningar. Detta fel uppstår vanligtvis på grund av olika orsaker. Genom att åtgärda dessa typiska orsaker kan du felsöka och lösa problemet när du stöter på felet. Här är några vanliga orsaker till detta problem:
- • Felaktig filsökväg. En av de vanligaste orsakerna är en felaktig filsökväg som anges i HTML-koden. Se till att filvägen är korrekt och att videofilen finns där kursen anger.
- • Saknad videofil. Om videofilen inte finns på den angivna platsen kommer webbläsaren inte att kunna hitta och spela upp den.
- • Videoformat som inte stöds. HTML5-video stöder flera format som MP4, WebM och Ogg. Videon kanske inte hittas eller spelas om den är i ett format som inte stöds eller saknar nödvändig kodning.
- • Server Configuration. Problem med webbserverns konfiguration kan förhindra korrekt hantering av videofiler. Se till att servern är inställd för att visa videofiler med lämpliga MIME-typer.
- • Autoplay-begränsningar. Vissa webbläsare, särskilt på mobila enheter, har begränsningar för automatisk uppspelning av video. Om videon är inställd på att spela upp automatiskt utan användarinteraktion kanske den inte spelas upp.
- • Nätverksfel. Nätverksproblem, som långsamma eller avbrutna internetanslutningar, kan också leda till felet "HTML5 Video Not Found".
Del 3. Olika sätt att fixa HTML5-videofel
1. Använd och avancerat verktyg: Apeaksoft Video Fixer
En orsak till HTML-videoproblem är att själva videon är skadad. För att lösa detta kan du använda Apeaksoft Video Fixer. Apeaksoft Video Fixer är den ultimata lösningen för att fixa en skadad eller trasig video. Programvaran använder avancerad AI-driven teknik för att snabbt lösa problemet med din video. Dessutom behöver du en exempelvideo för att initiera återställningsprocessen. Exempelvideon kommer att vara verktygets källa för att förbättra och åtgärda den skadade videon. Dessutom kan denna programvara hantera videor i 3GP-, MP4- och MOV-format. Med det här verktyget behöver du inte ta om eller spela in din nuvarande video igen. Du kan hitta fler funktioner i verktyget nedan.
 Funktioner
Funktioner- Programvaran kan återställa 4K- och 8K-videor, perfekt för att spara dina högupplösta videor.
- Det kan återställa videofilmer från alla populära kameramärken, som Sony, GoPro, Canon, Nikon och andra.
- Den har en förhandsgranskningsfunktion som låter dig spela upp videons fasta version innan du lagrar den på din enhet.
steg 1Installera HTML5 Video Fixer
Börja med att ladda ner Apeaksoft Video Fixer till din dator. Den är kompatibel med både Windows och Mac OS. Klicka på knappen Gratis nedladdning som motsvarar ditt operativsystem och följ installationsguiden. När den har installerats kommer programvaran att dyka upp på din skärm. Följ nu stegen nedan för att upptäcka hur du fixar din video.
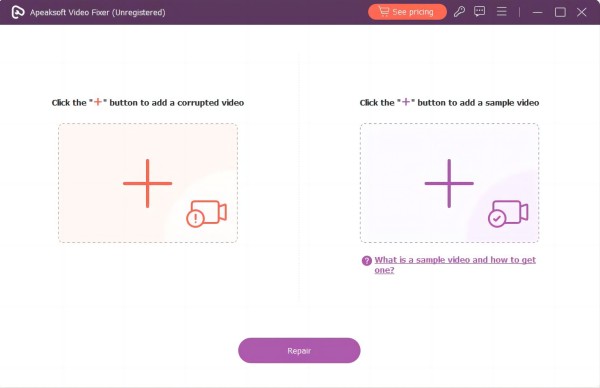
steg 2Ladda upp de två videorna
Klicka sedan på + ikonen på vänster sida av verktygets huvudgränssnitt för att lägga till din skadade video. När du har laddat upp, flytta till höger sida och klicka på motsvarande + ikon för att lägga till referensvideon.

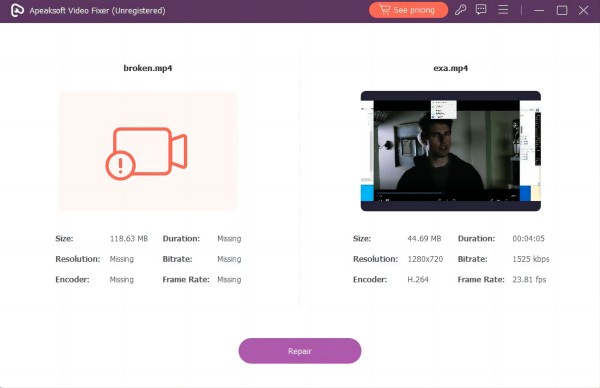
steg 3Reparera skadad video
Kontrollera sedan detaljerna för båda videorna och se till att de har samma krav, som storlek, upplösning, kodare, bildhastighet och andra. Slutligen, tryck på Reparera knappen för att starta reparationsprocessen.

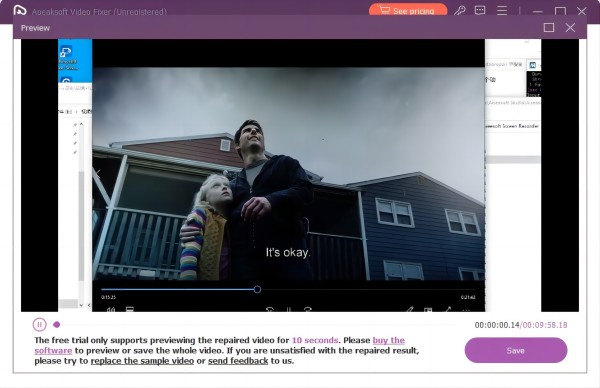
steg 4Förhandsgranska den fasta versionen
Ett förhandsgranskningsfönster visas på datorskärmen när processen är slut. Du kan titta på den återställda videon och se om den uppfyller dina standarder. Se till att granska hela videon innan du sparar den.

steg 5Behåll den sista videon
För att spara filen, tryck på Save från förhandsgranskningsfönstret. Välj en utdatamapp där videon ska sparas. När du är klar kan du nu prova videon på din HTML5-webbplats.
2. Använd webbläsarens senaste version
Att uppdatera din webbläsare till den nyare versionen är viktigt för att lösa HTML5-videofel. Nyare webbläsarversioner har ofta förbättrat HTML5-videostöd, inklusive bättre kompatibilitet med olika videocodecs och format. Uppdaterade webbläsare är mer benägna att sömlöst spela HTML5-videor utan att stöta på fel. Dessutom innehåller webbläsaruppdateringar ofta buggfixar relaterade till HTML5-videouppspelning. Dessa korrigeringar kan åtgärda videorenderingsfel, frysning eller ljudproblem. Dessutom ger uppdaterade webbläsare bättre prestanda för uppspelning av HTML5-videor, vilket resulterar i smidigare uppspelning. För att uppdatera din webbläsare, hitta stegen nedan och lösa HTML5-videofilen hittades inte Chrome-problemet.
steg 1 Starta processen genom att starta din Chrome-webbläsare och leta reda på de tre prickarna i fönstrets övre högra hörn.
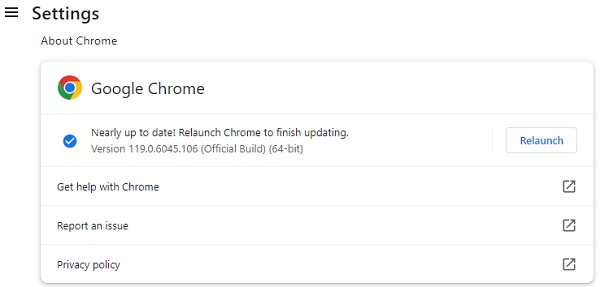
steg 2 Öppna sedan webbläsarens meny genom att välja Hjälp, därifrån, navigera till Om Google Chrome.
steg 3 För att slutföra installationen av uppdateringen, leta upp och klicka på nystart alternativet, se till att din webbläsare är uppdaterad och fungerar smidigt. Se sedan om videofelet är löst.

3. Inaktivera hårdvaruacceleration
Hårdvaruacceleration är en funktion som tar bort bearbetningsavgifter från CPU:n till GPU:n (grafisk processorenhet). Även om det kan förbättra den övergripande prestandan, kan det ibland orsaka kompatibilitetsproblem, särskilt med vissa grafikdrivrutiner eller konfigurationer. Dessutom kan inaktivering av hårdvaruacceleration lösa HTML5-videouppspelningsproblem som orsakas av konflikter mellan GPU och videospelare. Det är ett rekommenderat felsökningssteg om du upplever videofel som skärmrevor, stamning eller videor som inte spelas upp.
steg 1 Klicka först på de tre vertikala prickarna i det övre högra hörnet av Chrome-fönstret för att komma åt menyn. Välj från menyn Inställningar.
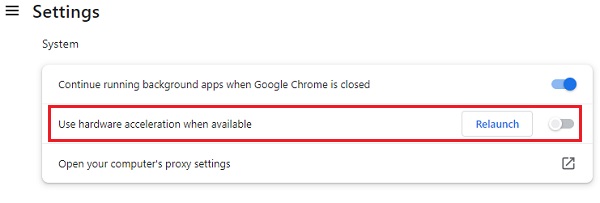
steg 2 Rulla ner till botten av sidan Inställningar och klicka på Avancerat för att visa fler alternativ. I den Systemkrav avsnitt, hittar du ett alternativ märkt Använd hårdvaruacceleration om det är möjligt.
steg 3 Växla omkopplaren bredvid den till off placera. En prompt visas som ber dig att starta om Chrome för att tillämpa ändringarna. Klick nystart för att slutföra processen.

4. Åtgärda HTML5-videoproblem på mobila enheter
Att åtgärda HTML5-videofel på iPhone- och Android-smarttelefoner kan förbättra din mobila surfupplevelse avsevärt. Genom att hantera dessa överväganden kan du felsöka vanliga HTML5-videofel på din iPhone eller Android-smarttelefon, vilket säkerställer en smidigare videouppspelningsupplevelse när du surfar på webben. Här är informationen om hur du löser vanliga problem:
Videoformat som inte stöds:
- • iPhone: iOS-enheter som iPhones brukar bäst stödja videoformatet MP4 (H.264). Se till att din HTML5-video är i detta format för kompatibilitet. Med hjälp av ett videokonverteringsverktyg kan du konvertera din video till MP4 om den fortfarande behöver läggas till i detta format. Detta hjälper dig att lösa HTML5-videon hittades inte iPhone-felet.
- • Android: Android-smarttelefoner är mer mångsidiga när det gäller att stödja videoformat. Men att använda universellt kompatibla format som MP4 är fortfarande tillrådligt för att säkerställa att dina videor spelas upp korrekt.
Begränsningar för automatisk uppspelning:
- • iPhone: iPhones har strikta begränsningar för automatisk uppspelning i Safari. Undvik detta genom att använda autoplay-attributet i "video"-taggen för att tillåta videor att spelas upp automatiskt eller tillhandahålla en uppspelningsknapp så att användarna kan starta uppspelningen.
- • Android: Android-webbläsare tillåter vanligtvis automatisk uppspelning, men du bör se till att din HTML5-video är inställd på automatisk uppspelning om det är avsett. Men ta hänsyn till användarupplevelsen och tillåt manuellt spelande.
Del 4. Vanliga frågor om HTML5 Video Error
Kan Android-telefoner spela HTML5-videor?
Ja, Android-telefoner kan spela HTML5-videor. De flesta moderna Android-smarttelefoner stöder HTML5-videouppspelning utan extra plugins eller programvara. Kompatibiliteten varierar beroende på videoformat och vilken webbläsare som används. Vanligtvis stödda format inkluderar MP4 (H.264), WebM och OGG.
Varför fungerar inte HTML5-video i Safari?
HTML5-video kanske inte fungerar i Safari av flera anledningar, till exempel felaktigt videoformat, nätverksproblem eller begränsningar för automatisk uppspelning. För att lösa detta, se till att videon är i ett format som stöds (t.ex. MP4) och kontrollera din internetanslutning. Överväg också att lägga till självspelande attribut till videotaggen eller tillhandahålla en uppspelningsknapp för användarinitierad uppspelning.
Vilken webbläsare stöder HTML5?
De flesta moderna webbläsare stöder HTML5, inklusive Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari och Opera. Dessa webbläsare har robust HTML5-stöd, vilket gör att du sömlöst kan se multimediainnehåll, animationer och interaktiva funktioner på webben.
Vad betyder HTML5-video som inte hittas?
HTML5-video som inte hittas indikerar vanligtvis att webbläsaren inte kan hitta videofilen som anges i HTML-koden. Det här felet kan uppstå på grund av felaktiga sökvägar, saknade videofiler eller videoformat som inte stöds. Det är viktigt att verifiera filsökvägarna, videoformatet och serverkonfigurationen för att lösa detta fel och säkerställa framgångsrik videouppspelning.
Varför spelas HTML5-videor ibland upp utan ljud?
HTML5-videor kan spelas upp utan ljud av olika anledningar, inklusive dämpade inställningar i videoelementet, webbläsarspecifika ljudproblem eller volyminställningar på din enhet. För att åtgärda detta, kontrollera att muted-attributet inte är inställt i videotagg. Kontrollera dessutom enhetens volyminställningar och se till att videons ljudspår fungerar korrekt.
Slutsats
Learning hur man fixar HTML5-video hittades inte problem kräver förståelse för de olika orsakerna som beskrivs i det här inlägget. Med skräddarsydda lösningar för datorer och mobila enheter kan användare navigera i komplexiteten med saknade videor. Oavsett om det handlar om webbläsarkompatibilitet, nätverksproblem eller codec-avvikelser, ger de tillhandahållna strategierna användarna möjlighet att njuta av oavbrutna multimediaupplevelser. Genom att implementera de rekommenderade korrigeringarna kan individer sömlöst lösa HTML5-video-inte-hittade-fel, vilket säkerställer att deras onlineinnehållsvisning förblir uppslukande och frustrationsfri på olika plattformar. Att ta till sig dessa lösningar understryker anpassningsförmågan och motståndskraften hos HTML5-videouppspelning, vilket förbättrar den övergripande användarupplevelsen.



 iPhone Data Recovery
iPhone Data Recovery iOS-systemåterställning
iOS-systemåterställning IOS Data Backup & Restore
IOS Data Backup & Restore iOS-skärminspelare
iOS-skärminspelare MobieTrans
MobieTrans iPhone Transfer
iPhone Transfer iPhone Eraser
iPhone Eraser WhatsApp överföring
WhatsApp överföring iOS Unlocker
iOS Unlocker Gratis HEIC Converter
Gratis HEIC Converter iPhone platsväxlare
iPhone platsväxlare Android Data Recovery
Android Data Recovery Broken Android Data Extraction
Broken Android Data Extraction Android Data Backup & Restore
Android Data Backup & Restore Telefonöverföring
Telefonöverföring Dataåterställning
Dataåterställning Blu-ray-spelare
Blu-ray-spelare Mac Cleaner
Mac Cleaner DVD Creator
DVD Creator PDF Converter Ultimate
PDF Converter Ultimate Windows Password Reset
Windows Password Reset Telefonspegel
Telefonspegel Video Converter Ultimate
Video Converter Ultimate video~~POS=TRUNC
video~~POS=TRUNC Skärminspelare
Skärminspelare PPT till Video Converter
PPT till Video Converter Slideshow Maker
Slideshow Maker Gratis Video Converter
Gratis Video Converter Gratis skärminspelare
Gratis skärminspelare Gratis HEIC Converter
Gratis HEIC Converter Gratis videokompressor
Gratis videokompressor Gratis PDF-kompressor
Gratis PDF-kompressor Gratis Audio Converter
Gratis Audio Converter Gratis ljudinspelare
Gratis ljudinspelare Gratis Video Joiner
Gratis Video Joiner Gratis bildkompressor
Gratis bildkompressor Gratis bakgrundssuddare
Gratis bakgrundssuddare Gratis bilduppskalare
Gratis bilduppskalare Gratis vattenstämpelborttagare
Gratis vattenstämpelborttagare iPhone skärmslås
iPhone skärmslås Puzzle Game Cube
Puzzle Game Cube