HTML5 video has revolutionized how we consume multimedia in web development and online content. It offers a seamless and versatile method for embedding videos directly into web pages, enhancing the user experience. However, the occasional issue of an HTML5 video not found message can disrupt this seamless experience. This error typically arises when the browser fails to locate or load the specified video file. Whether you're a web developer, a content creator, or a website visitor, encountering this message can be frustrating.
In this post, we will learn the causes behind the HTML5 video error and explore practical solutions to resolve it. By the end, you'll understand how to tackle this issue and ensure your HTML5 videos play smoothly on your web pages. So, let's dive in and find out how to overcome this common obstacle. Ready to tackle the HTML5 video not found issue? Explore our solutions below to ensure your website's videos work flawlessly and engage visitors.

- Part 1. Is HTML5 Video Dead?
- Part 2. Why HTML5 Video Not Found?
- Part 3. Different Ways to Fix HTML5 Video Error
- Part 4. FAQs About HTML5 Video Error
Part 1. Is HTML5 Video Dead?
HTML5 video was very much alive and widely used. HTML5 video is a core technology for embedding video content on the web; all major web browsers support it. It offers a standardized way to play video content without needing third-party plugins like Adobe Flash. Furthermore, HTML5 video brought many advantages, including better performance, improved security, and cross-platform compatibility. It was crucial for enabling responsive web design and ensuring a consistent video playback experience on different devices.
Technology evolves, and new standards and practices may emerge over time. While HTML5 video was a significant advancement, it's possible that future developments in web technologies could impact its relevance. Nonetheless, it remained a fundamental component of web development.
Part 2. Why HTML5 Video Not Found?
The HTML5 Video File Not Found error can be frustrating, but it's a common issue with practical solutions. This error usually occurs due to various reasons. By addressing these typical causes, you can troubleshoot and resolve the issue when encountering the error. Here are some common causes of this issue:
- • Incorrect File Path. One of the most common causes is an inaccurate file path specified in the HTML code. Ensure the file pathway is correct and the video file is located where the course indicates.
- • Missing Video File. If the video file is not present at the specified location, the browser won't be able to find and play it.
- • Unsupported Video Format. HTML5 video supports multiple formats like MP4, WebM, and Ogg. The video may not be found or played if it is in an unsupported format or lacks the necessary encoding.
- • Server Configuration. Issues with the web server's configuration can prevent the correct handling of video files. Ensure the server is set up to serve video files with the appropriate MIME types.
- • Autoplay Restrictions. Some browsers, especially on mobile devices, have restrictions on video autoplay. If the video is set to autoplay without user interaction, it may not play.
- • Network Errors. Network issues, like slow or interrupted internet connections, can also lead to the "HTML5 Video Not Found" error.
Part 3. Different Ways to Fix HTML5 Video Error
1. Use and Advanced Tool: Apeaksoft Video Fixer
One cause of HTML video issues is that the actual video is corrupted. In order to resolve this, you can use Apeaksoft Video Fixer. Apeaksoft Video Fixer is the ultimate solution to fix a damaged or broken video. The software uses advanced AI-powered technology to resolve the issue of your video quickly. Furthermore, you need a sample video to initiate the restoring process. The sample video will be the tool's source for enhancing and fixing the damaged video. Moreover, this software can manage videos in 3GP, MP4, and MOV formats. With this tool, there's no need to reshoot or rerecord your current video. You can find more features of the tool below.
 Key Features
Key Features- The software can restore 4K and 8k videos, perfect for saving your high-definition videos.
- It can restore video footage from any popular camera brands, like Sony, GoPro, Canon, Nikon, and others.
- It has a preview feature that lets you play the video's fixed version before storing it on your device.
Step 1 Install the HTML5 Video Fixer
Begin by downloading Apeaksoft Video Fixer to your computer. It's compatible with both Windows and Mac OS. Click the Free Download button corresponding to your OS, and follow the installation guide. Once installed, the software will emerge on your screen. Now, follow the steps below to discover how to fix your video.
Step 2 Upload the Two Videos
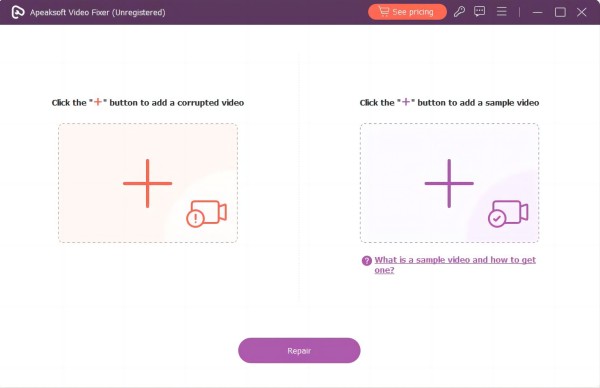
Then, hit the + icon on the left side of the tool's main interface to add your corrupted video. Once uploaded, move to the right side and click the corresponding + icon to add the reference video.

Step 3 Repair Corrupted Video
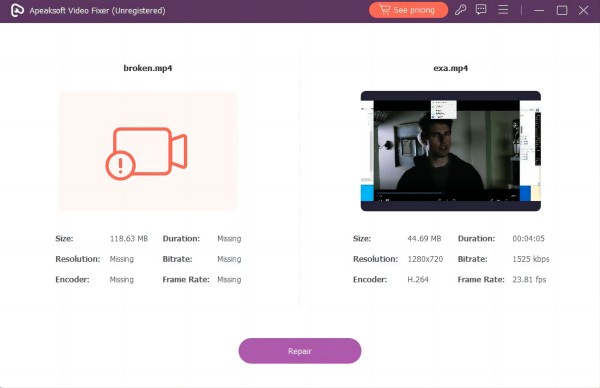
Afterward, check the details of both videos and make sure they have the same requirements, like size, resolution, encoder, frame rate, and others. Finally, hit the Repair button to initiate the repairing process.

Step 4 Preview the Fixed Version
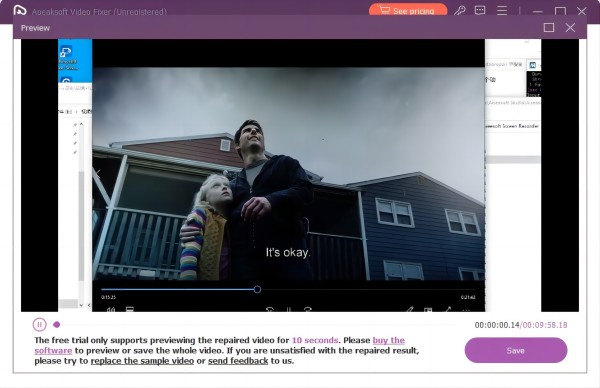
A preview window will appear on the computer screen when the process ends. You can watch the restored video and see if it meets your standards. Make sure to review the entire video before saving it.

Step 5 Keep the Final Video
To save the file, hit the Save button from the preview window. Select an output folder where the video will be saved. Once done, you can now try the video on your HTML5 website.
2. Use Browser's Latest Version
Updating your browser to the newer version is essential in resolving HTML5 video errors. Newer browser versions often have improved HTML5 video support, including better compatibility with different video codecs and formats. Up-to-date browsers are more likely to seamlessly play HTML5 videos without encountering errors. Also, browser updates frequently include bug fixes related to HTML5 video playback. These fixes can address video rendering errors, freezing, or audio problems. Additionally, updated browsers provide better performance for playing HTML5 videos, resulting in smoother playback. To update your browser, find the steps below and solve the HTML5 video file not found Chrome issue.
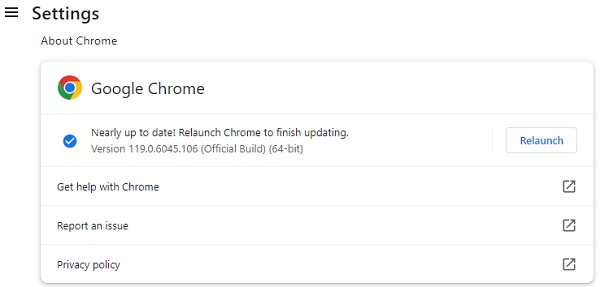
Step 1 To initiate the process, launch your Chrome web browser and locate the three dots at the window's upper-right corner.
Step 2 Next, access the browser's menu by selecting Help, from there, navigate to About Google Chrome.
Step 3 To complete the update installation, locate and click the Relaunch option, ensuring your browser is up-to-date and running smoothly. Then, see if the video error is solved.

3. Disable Hardware Acceleration
Hardware acceleration is a feature that unloads processing charges from the CPU to the GPU (graphics processing unit). While it can enhance overall performance, it can sometimes cause compatibility issues, particularly with certain graphics drivers or configurations. Furthermore, disabling hardware acceleration can resolve HTML5 video playback issues caused by the GPU and video player conflicts. It's a recommended troubleshooting step if you experience video errors like screen tearing, stuttering, or videos not playing.
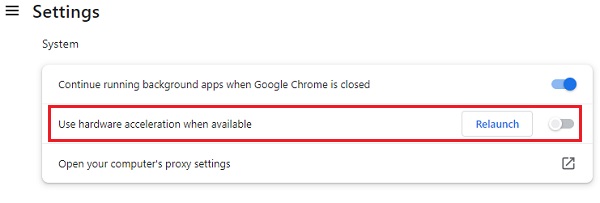
Step 1 First, click on the three vertical dots in the upper-right corner of the Chrome window to access the menu. From the menu, select Settings.
Step 2 Scroll down to the bottom of the Settings page and click on Advanced to reveal more options. In the System section, you'll find an option labeled Use hardware acceleration when available.
Step 3 Toggle the switch next to it to the Off position. A prompt will appear, asking you to relaunch Chrome to apply the changes. Click Relaunch to complete the process.

4. Fix HTML5 Video Issues on Mobile Devices
Fixing HTML5 video errors on iPhone and Android smartphones can greatly enhance your mobile browsing experience. By managing these considerations, you can troubleshoot common HTML5 video errors on your iPhone or Android smartphone, ensuring a smoother video playback experience while browsing the web. Here are the details on resolving common issues:
Unsupported Video Format:
- • iPhone: iOS devices like iPhones tend best to support the MP4 (H.264) video format. Ensure your HTML5 video is in this format for compatibility. Using a video converter tool, you can convert your video to MP4 if it still needs to be added to this format. This will help you resolve the HTML5 video not found iPhone error.
- • Android: Android smartphones are more versatile in supporting video formats. However, using universally compatible formats like MP4 is still advisable to ensure your videos play correctly.
Autoplay Restrictions:
- • iPhone: iPhones have strict autoplay restrictions in Safari. To work around this, use the autoplay attribute within the "video" tag to allow videos to play automatically or provide a play button for users to initiate playback.
- • Android: Android browsers typically allow autoplay, but you should ensure your HTML5 video is set to autoplay if intended. However, be considerate of user experience and allow for manual play.
Part 4. FAQs About HTML5 Video Error
Can Android phones play HTML5 videos?
Yes, Android phones can play HTML5 videos. Most modern Android smartphones support HTML5 video playback without additional plugins or software. The compatibility varies depending on the video format and the browser used. Commonly supported formats include MP4 (H.264), WebM, and OGG.
Why is HTML5 video not working in Safari?
HTML5 video may not work in Safari for several reasons, such as incorrect video format, network issues, or autoplay restrictions. To resolve this, ensure the video is in a supported format (e.g., MP4) and check your internet connection. Also, consider adding the autoplay attribute to the video tag or providing a play button for user-initiated playback.
Which browser supports HTML5?
Most modern web browsers support HTML5, including Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, and Opera. These browsers have robust HTML5 support, enabling you to seamlessly view multimedia content, animations, and interactive features on the web.
What does HTML5 video not found mean?
HTML5 video not found typically indicates that the web browser cannot locate the video file specified in the HTML code. This error can occur due to incorrect file paths, missing video files, or unsupported video formats. Verifying the file paths, video format, and server configuration is essential to resolve this error and ensure successful video playback.
Why do HTML5 videos sometimes play without sound?
HTML5 videos may play without sound for various reasons, including muted settings in the video element, browser-specific audio issues, or volume settings on your device. To address this, check that the muted attribute is not set in the video tag. Additionally, verify your device's volume settings and ensure the video's audio track functions correctly.
Conclusion
Learning how to fix HTML5 video not found issues demands understanding the diverse causes outlined in this post. With tailored solutions for computer and mobile devices, users can navigate the complexities of missing videos. Whether addressing browser compatibility, network issues, or codec discrepancies, the provided strategies empower users to enjoy uninterrupted multimedia experiences. By implementing the recommended fixes, individuals can seamlessly resolve HTML5 video-not-found errors, ensuring their online content viewing remains immersive and frustration-free across various platforms. Embracing these solutions underscores the adaptability and resilience of HTML5 video playback, enhancing the overall user experience.