Billeder spiller en vigtig rolle på enhver webside. I nogle online tutorial-artikler kan eksistensen af billeder lade læserne få indholdet på en intuitiv måde. På online shopping-websteder kan optimerede billeder vække interesse hos besøgende og gøre dem til potentielle købere. Hvis du vil forbedre hele dit webs ydeevne, kan du lære det hvordan man optimerer billedet til web gennem to perspektiver.

- Del 1. Vælg det bedste billedfilformat til web
- Del 2. Optimer billede til web
- Del 3. Ofte stillede spørgsmål om, hvordan man optimerer billede
Del 1. Vælg det bedste billedfilformat til web
Den første ting for at optimere et billede til web er at vælge det bedste billedfilformat til et bestemt web. I betragtning af størrelsen og egenskaberne kan du vælge en JPG- eller PNG-fil i henhold til placeringen og behovene på forskellige websteder. Her er fordele og ulemper ved de to billedfilformater. Du kan beslutte, hvilket billedformat der passer bedst til din hjemmeside efter at have læst indholdet.
1. JPG - Mindre størrelse, men lav kvalitet
- PROS
- Du kan åbne dette format på alle billedbehandlingsapplikationer på grund af dets høje kompatibilitet.
- Filstørrelsen på JPG er lille på grund af dens høje komprimeringsforhold.
- Hvis du er mere opmærksom på højere indlæsningshastighed og mindre lagerplads, er JPG-formatet dit første valg.
- JPG-format kan understøtte høj farvenøjagtighed og ser mere realistisk ud.
- CONS
- Det høje kompressionsforhold og tabsgivende komprimering fører til den lave kvalitet og færre detaljer i JPG-formatet.
- JPG-formatet understøtter ikke gennemsigtigheden.
- Den flade JPG-fil understøtter ikke lag.
2. PNG - Høj kvalitet, men større størrelse
- PROS
- PNG-formatet understøtter den gennemsigtige og semi-transparente baggrund for billeder.
- PNG-formatet har høj kvalitet på grund af dets tabsfri komprimeringsalgoritme.
- PNG-formatet skinner ved at skabe skarp grafik, såsom mærkelogoer.
- PNG-formatet kan understøtte ægte farver (24-bit), hvilket er en fordel for professionelle designere.
- CONS
- Den tabsfri komprimering fører til den større filstørrelse af et PNG-billede.
Del 2. Optimer billede til web
1. Komprimer et billede til web
Antag, at du har valgt det bedst egnede billedformat til din web, eller du vil udnytte begge de to billedformater på grund af deres forskellige fordele. I så fald skal du komprimere billeder til web. Uanset om du er webudvikler eller blot en besøgende på webstedet, skal du være opmærksom på, at en stor billedfilstørrelse betyder mere indlæsningstid. Så hvordan optimerer man billeder til web uden at miste kvalitet? Her kan du bruge et gratis online værktøj kaldet Apeaksoft gratis billedkompressor for at hjælpe dig med at opfylde dit formål.
 Anbefaling
Anbefaling- Understøtter JPG, PNG, SVG, GIF filformater
- Giver dig mulighed for at komprimere billeder til web i batches (40 billeder)
- Komprimer den store filstørrelse til en mindre med den bedste kvalitet
- Avanceret algoritme fremskynder komprimeringsprocessen
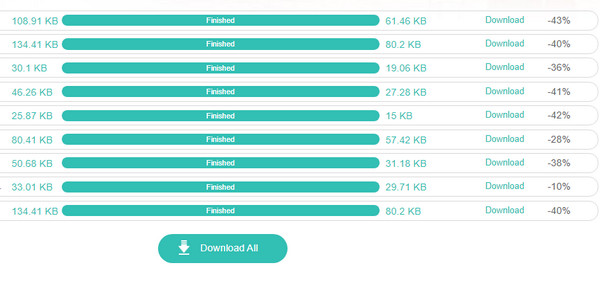
Trin 1 Indtast Apeaksoft gratis billedkompressor på din søgemaskine. Klik på Føj billeder til komprimering knappen for at gennemse de store billedfiler eller slippe billedfilen direkte i den orange stiplede boks.

Trin 2 Inden for få sekunder kan den avancerede algoritme komprimere alle billederne på én gang. Klik på Download alle knappen for at downloade dem alle. Ellers kan du klikke på den enkelte Hent knappen ved siden af et bestemt billede.

2. Ændr størrelsen på billedet til webstedet
Forskellige hjemmesider har deres egen faste skala, hvilket betyder, at du skal ændre størrelsen på et billede til en bestemt bredde og højde. For at opfylde dette formål er alt, hvad du skal gøre, at få detaljeret information om disse websteders krav. Du kan bruge GIMP eller Adobe Illustrator til ændre størrelse på et billede til forskellige hjemmesider.
Del 3. Ofte stillede spørgsmål om, hvordan man optimerer billede
Kan PNG bruges til web?
Ja, et PNG-format kan bruges til web. I nogle tilfælde, som at skabe et unikt webstedslogo, kan PNG-formatet være det bedste billedformat på grund af dets gennemsigtighedskarakteristik. Hvis PNG-filstørrelsen er for stor, kan du bruge en PNG størrelse reducer at hjælpe dig.
Hvilken størrelse skal en PNG være for en hjemmeside?
Den specifikke størrelse skal stemme overens med kravene på et bestemt websted og billedets placering. For eksempel, hvis du opretter et logo i PNG-format, skal du muligvis ændre bredden til 400 pixels.
Hvad er den mest almindelige billedfiltype?
JPG er den mest almindelige billedfiltype. Dens lille filstørrelse og høje kompatibilitet gør JPG-formatet udbredt og almindeligt anvendt.
Konklusion
I denne artikel kan du lære billedoptimeringsmetoder i to perspektiver. For billedformater kan du forstå fordele og ulemper ved JPG og PNG. For billedstørrelse kan du komprimere billedstørrelsen med et kraftfuldt onlineværktøj kaldet Apeaksoft gratis billedkompressor gratis. Håber du kan anvende disse metoder til optimere billeder til web.



 iPhone Data Recovery
iPhone Data Recovery iOS System Recovery
iOS System Recovery iOS Data Backup & Restore
iOS Data Backup & Restore IOS Screen Recorder
IOS Screen Recorder MobieTrans
MobieTrans iPhone Overførsel
iPhone Overførsel iPhone Eraser
iPhone Eraser WhatsApp-overførsel
WhatsApp-overførsel iOS Unlocker
iOS Unlocker Gratis HEIC Converter
Gratis HEIC Converter iPhone Location Changer
iPhone Location Changer Android Data Recovery
Android Data Recovery Broken Android Data Extraction
Broken Android Data Extraction Android Data Backup & Gendan
Android Data Backup & Gendan Telefonoverførsel
Telefonoverførsel Data Recovery
Data Recovery Blu-ray afspiller
Blu-ray afspiller Mac Cleaner
Mac Cleaner DVD Creator
DVD Creator PDF Converter Ultimate
PDF Converter Ultimate Windows Password Reset
Windows Password Reset Telefon spejl
Telefon spejl Video Converter Ultimate
Video Converter Ultimate video editor
video editor Screen Recorder
Screen Recorder PPT til Video Converter
PPT til Video Converter Slideshow Maker
Slideshow Maker Gratis Video Converter
Gratis Video Converter Gratis Screen Recorder
Gratis Screen Recorder Gratis HEIC Converter
Gratis HEIC Converter Gratis videokompressor
Gratis videokompressor Gratis PDF-kompressor
Gratis PDF-kompressor Gratis Audio Converter
Gratis Audio Converter Gratis lydoptager
Gratis lydoptager Gratis Video Joiner
Gratis Video Joiner Gratis billedkompressor
Gratis billedkompressor Gratis baggrundsviskelæder
Gratis baggrundsviskelæder Gratis billedopskalere
Gratis billedopskalere Gratis vandmærkefjerner
Gratis vandmærkefjerner iPhone Screen Lock
iPhone Screen Lock Puslespil Cube
Puslespil Cube