HTML5-video har revolutioneret, hvordan vi bruger multimedier i webudvikling og onlineindhold. Det tilbyder en sømløs og alsidig metode til at indlejre videoer direkte på websider, hvilket forbedrer brugeroplevelsen. Det lejlighedsvise problem med en HTML5-video ikke fundet-meddelelse kan forstyrre denne problemfri oplevelse. Denne fejl opstår typisk, når browseren ikke kan finde eller indlæse den angivne videofil. Uanset om du er en webudvikler, en indholdsskaber eller en besøgende på et websted, kan det være frustrerende at støde på denne besked.
I dette indlæg lærer vi årsagerne bag HTML5-videofejlen og udforsker praktiske løsninger til at løse det. Til sidst vil du forstå, hvordan du tackler dette problem og sikrer, at dine HTML5-videoer afspilles jævnt på dine websider. Så lad os dykke ned og finde ud af, hvordan man overvinder denne almindelige forhindring. Klar til at tackle HTML5-video blev ikke fundet problem? Udforsk vores løsninger nedenfor for at sikre, at dit websteds videoer fungerer upåklageligt og engagerer besøgende.

- Del 1. Er HTML5-video død?
- Del 2. Hvorfor HTML5-video ikke fundet?
- Del 3. Forskellige måder at rette HTML5-videofejl på
- Del 4. Ofte stillede spørgsmål om HTML5-videofejl
Del 1. Er HTML5-video død?
HTML5-video var meget levende og meget brugt. HTML5-video er en kerneteknologi til indlejring af videoindhold på nettet; alle større webbrowsere understøtter det. Det tilbyder en standardiseret måde at afspille videoindhold på uden behov for tredjeparts plugins som Adobe Flash. Desuden medførte HTML5-video mange fordele, herunder bedre ydeevne, forbedret sikkerhed og kompatibilitet på tværs af platforme. Det var afgørende for at muliggøre responsivt webdesign og sikre en ensartet videoafspilningsoplevelse på forskellige enheder.
Teknologien udvikler sig, og nye standarder og praksis kan dukke op over tid. Selvom HTML5-video var et betydeligt fremskridt, er det muligt, at fremtidige udviklinger inden for webteknologier kan påvirke dens relevans. Ikke desto mindre forblev det en grundlæggende komponent i webudvikling.
Del 2. Hvorfor HTML5-video ikke fundet?
HTML5 Video File Not Found-fejlen kan være frustrerende, men det er et almindeligt problem med praktiske løsninger. Denne fejl opstår normalt af forskellige årsager. Ved at løse disse typiske årsager kan du fejlfinde og løse problemet, når du støder på fejlen. Her er nogle almindelige årsager til dette problem:
- • Forkert filsti. En af de mest almindelige årsager er en unøjagtig filsti angivet i HTML-koden. Sørg for, at filstien er korrekt, og at videofilen er placeret, hvor kurset angiver.
- • Manglende videofil. Hvis videofilen ikke er til stede på den angivne placering, vil browseren ikke være i stand til at finde og afspille den.
- • Ikke-understøttet videoformat. HTML5-video understøtter flere formater som MP4, WebM og Ogg. Videoen bliver muligvis ikke fundet eller afspillet, hvis den er i et ikke-understøttet format eller mangler den nødvendige kodning.
- • Server Configuration. Problemer med webserverens konfiguration kan forhindre korrekt håndtering af videofiler. Sørg for, at serveren er sat op til at vise videofiler med de passende MIME-typer.
- • Autoplay-begrænsninger. Nogle browsere, især på mobile enheder, har begrænsninger for automatisk afspilning af video. Hvis videoen er indstillet til automatisk afspilning uden brugerinteraktion, afspilles den muligvis ikke.
- • Netværksfejl. Netværksproblemer, såsom langsomme eller afbrudte internetforbindelser, kan også føre til fejlen "HTML5 Video Not Found".
Del 3. Forskellige måder at rette HTML5-videofejl på
1. Brug og avanceret værktøj: Apeaksoft Video Fixer
En årsag til HTML-videoproblemer er, at den faktiske video er beskadiget. For at løse dette kan du bruge Apeaksoft Video Fixer. Apeaksoft Video Fixer er den ultimative løsning til at reparere en beskadiget eller ødelagt video. Softwaren bruger avanceret AI-drevet teknologi til at løse problemet med din video hurtigt. Desuden har du brug for en prøvevideo for at starte gendannelsesprocessen. Eksempelvideoen vil være værktøjets kilde til at forbedre og rette den beskadigede video. Desuden kan denne software administrere videoer i 3GP-, MP4- og MOV-formater. Med dette værktøj er der ingen grund til at genoptage eller genoptage din aktuelle video. Du kan finde flere funktioner i værktøjet nedenfor.
 Nøglefunktioner
Nøglefunktioner- Softwaren kan gendanne 4K- og 8K-videoer, perfekt til at gemme dine high-definition-videoer.
- Det kan gendanne videooptagelser fra alle populære kameramærker, som Sony, GoPro, Canon, Nikon og andre.
- Den har en preview-funktion, der lader dig afspille videoens faste version, før du gemmer den på din enhed.
Trin 1Installer HTML5 Video Fixer
Begynd med at downloade Apeaksoft Video Fixer til din computer. Den er kompatibel med både Windows og Mac OS. Klik på knappen Gratis download, der svarer til dit OS, og følg installationsvejledningen. Når den er installeret, vil softwaren dukke op på din skærm. Følg nu trinene nedenfor for at finde ud af, hvordan du reparerer din video.
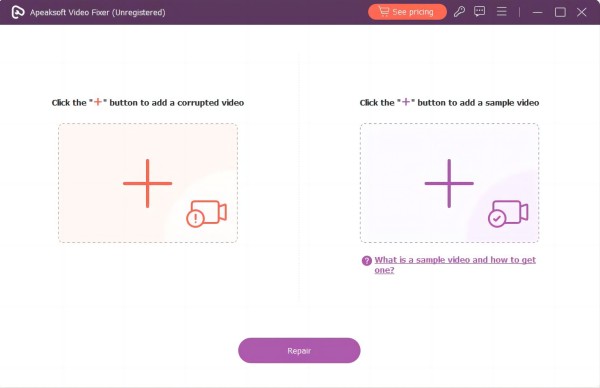
Trin 2Upload de to videoer
Derefter ramte + ikonet på venstre side af værktøjets hovedgrænseflade for at tilføje din beskadigede video. Når den er uploadet, skal du flytte til højre side og klikke på den tilsvarende + ikon for at tilføje referencevideoen.

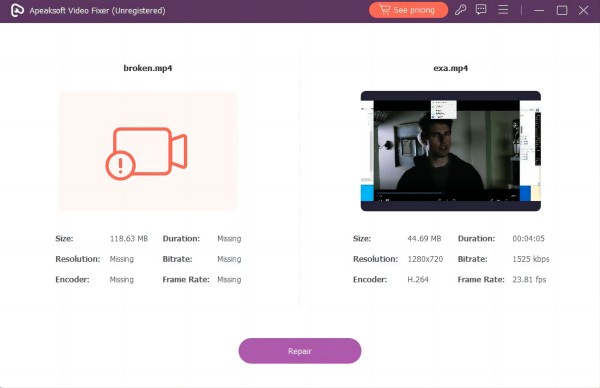
Trin 3Reparer beskadiget video
Kontroller derefter detaljerne for begge videoer og sørg for, at de har de samme krav, såsom størrelse, opløsning, koder, billedhastighed og andre. Til sidst skal du trykke på Reparation knappen for at starte reparationsprocessen.

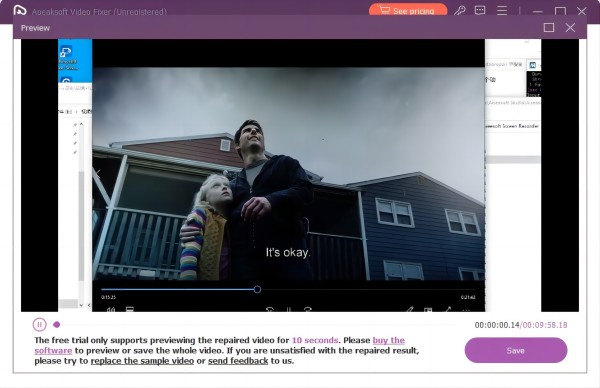
Trin 4Se forhåndsvisning af den faste version
Et eksempelvindue vises på computerskærmen, når processen slutter. Du kan se den gendannede video og se, om den lever op til dine standarder. Sørg for at gennemgå hele videoen, før du gemmer den.

Trin 5Behold den endelige video
For at gemme filen skal du trykke på Gem knappen fra forhåndsvisningsvinduet. Vælg en outputmappe, hvor videoen vil blive gemt. Når du er færdig, kan du nu prøve videoen på dit HTML5-websted.
2. Brug browserens seneste version
At opdatere din browser til den nyere version er afgørende for at løse HTML5-videofejl. Nyere browserversioner har ofte forbedret HTML5-videounderstøttelse, herunder bedre kompatibilitet med forskellige video-codecs og formater. Opdaterede browsere er mere tilbøjelige til at afspille HTML5-videoer problemfrit uden at støde på fejl. Desuden inkluderer browseropdateringer ofte fejlrettelser relateret til HTML5-videoafspilning. Disse rettelser kan løse videogengivelsesfejl, frysning eller lydproblemer. Derudover giver opdaterede browsere bedre ydeevne til afspilning af HTML5-videoer, hvilket resulterer i jævnere afspilning. For at opdatere din browser skal du finde nedenstående trin og løse problemet med HTML5-videofilen ikke fundet Chrome.
Trin 1 For at starte processen skal du starte din Chrome-webbrowser og finde de tre prikker i vinduets øverste højre hjørne.
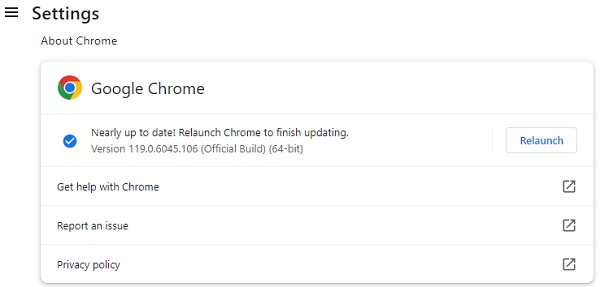
Trin 2 Gå derefter til browserens menu ved at vælge Hjælp, derfra skal du navigere til Om Google Chrome.
Trin 3 For at fuldføre opdateringsinstallationen skal du finde og klikke på relancering mulighed for at sikre, at din browser er opdateret og kører problemfrit. Se derefter, om videofejlen er løst.

3. Deaktiver hardwareacceleration
Hardwareacceleration er en funktion, der aflaster behandlingsafgifter fra CPU'en til GPU'en (grafikbehandlingsenhed). Selvom det kan forbedre den samlede ydeevne, kan det nogle gange forårsage kompatibilitetsproblemer, især med visse grafikdrivere eller konfigurationer. Desuden kan deaktivering af hardwareacceleration løse HTML5-videoafspilningsproblemer forårsaget af GPU- og videoafspillerkonflikter. Det er et anbefalet fejlfindingstrin, hvis du oplever videofejl som f.eks. at skærmen rives i stykker, hakkende eller videoer, der ikke afspilles.
Trin 1 Først skal du klikke på de tre lodrette prikker i øverste højre hjørne af Chrome-vinduet for at få adgang til menuen. Vælg fra menuen Indstillinger.
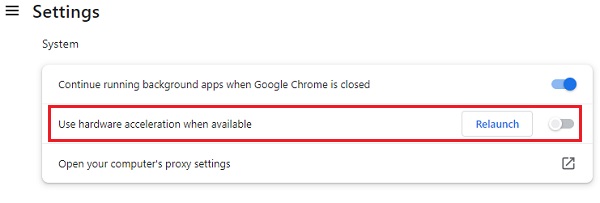
Trin 2 Rul ned til bunden af siden Indstillinger, og klik på Avanceret for at afsløre flere muligheder. I den Systemkrav sektion, finder du en mulighed mærket Brug hardware acceleration, når det er tilgængeligt.
Trin 3 Skift kontakten ved siden af den til af position. Der vises en prompt, der beder dig om at genstarte Chrome for at anvende ændringerne. Klik relancering for at fuldføre processen.

4. Løs HTML5-videoproblemer på mobile enheder
At rette HTML5-videofejl på iPhone- og Android-smartphones kan i høj grad forbedre din mobile browsingoplevelse. Ved at administrere disse overvejelser kan du fejlfinde almindelige HTML5-videofejl på din iPhone eller Android-smartphone, hvilket sikrer en jævnere videoafspilningsoplevelse, mens du surfer på nettet. Her er detaljerne om løsning af almindelige problemer:
Ikke-understøttet videoformat:
- • iPhone : iOS-enheder som iPhones har en tendens til bedst at understøtte MP4 (H.264) videoformatet. Sørg for, at din HTML5-video er i dette format for kompatibilitet. Ved hjælp af et videokonverteringsværktøj kan du konvertere din video til MP4, hvis den stadig skal tilføjes til dette format. Dette vil hjælpe dig med at løse HTML5-videoen ikke fundet iPhone-fejlen.
- • Android: Android-smartphones er mere alsidige til at understøtte videoformater. Det er dog stadig tilrådeligt at bruge universelt kompatible formater som MP4 for at sikre, at dine videoer afspilles korrekt.
Autoplay-begrænsninger:
- • iPhone : iPhones har strenge autoplay-begrænsninger i Safari. For at omgå dette skal du bruge autoplay-attributten i "video"-tagget for at tillade videoer at afspille automatisk eller give brugerne en afspilningsknap til at starte afspilningen.
- • Android: Android-browsere tillader typisk autoplay, men du bør sikre dig, at din HTML5-video er indstillet til autoplay, hvis det er tiltænkt. Tag dog hensyn til brugeroplevelsen og tillad manuel afspilning.
Del 4. Ofte stillede spørgsmål om HTML5-videofejl
Kan Android-telefoner afspille HTML5-videoer?
Ja, Android-telefoner kan afspille HTML5-videoer. De fleste moderne Android-smartphones understøtter HTML5-videoafspilning uden yderligere plugins eller software. Kompatibiliteten varierer afhængigt af videoformatet og den anvendte browser. Almindeligt understøttede formater inkluderer MP4 (H.264), WebM og OGG.
Hvorfor fungerer HTML5-video ikke i Safari?
HTML5-video virker muligvis ikke i Safari af flere årsager, såsom forkert videoformat, netværksproblemer eller autoplay-begrænsninger. For at løse dette skal du sikre dig, at videoen er i et understøttet format (f.eks. MP4) og kontrollere din internetforbindelse. Overvej også at tilføje autoplay attribut til videotagget eller give en afspilningsknap til brugerinitieret afspilning.
Hvilken browser understøtter HTML5?
De fleste moderne webbrowsere understøtter HTML5, inklusive Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari og Opera. Disse browsere har robust HTML5-understøttelse, så du problemfrit kan se multimedieindhold, animationer og interaktive funktioner på nettet.
Hvad betyder HTML5-video ikke fundet?
HTML5-video ikke fundet indikerer typisk, at webbrowseren ikke kan finde den videofil, der er angivet i HTML-koden. Denne fejl kan opstå på grund af forkerte filstier, manglende videofiler eller ikke-understøttede videoformater. Det er vigtigt at verificere filstierne, videoformatet og serverkonfigurationen for at løse denne fejl og sikre vellykket videoafspilning.
Hvorfor afspilles HTML5-videoer nogle gange uden lyd?
HTML5-videoer kan afspilles uden lyd af forskellige årsager, herunder dæmpede indstillinger i videoelementet, browserspecifikke lydproblemer eller lydstyrkeindstillinger på din enhed. For at løse dette skal du kontrollere, at muted-attributten ikke er indstillet i video tag. Derudover skal du kontrollere din enheds lydstyrkeindstillinger og sikre, at videoens lydspor fungerer korrekt.
Konklusion
Learning hvordan rettes HTML5-video ikke fundet problemer kræver forståelse for de forskellige årsager, der er skitseret i dette indlæg. Med skræddersyede løsninger til computer og mobile enheder kan brugere navigere i kompleksiteten af manglende videoer. Uanset om det drejer sig om browserkompatibilitet, netværksproblemer eller codec-uoverensstemmelser, giver de medfølgende strategier brugerne mulighed for at nyde uafbrudte multimedieoplevelser. Ved at implementere de anbefalede rettelser kan enkeltpersoner problemfrit løse HTML5-video-ikke-fundede fejl, og sikre, at deres onlineindholdsvisning forbliver medrivende og frustrationsfri på tværs af forskellige platforme. At omfavne disse løsninger understreger tilpasningsevnen og modstandsdygtigheden ved HTML5-videoafspilning, hvilket forbedrer den overordnede brugeroplevelse.



 iPhone Data Recovery
iPhone Data Recovery iOS System Recovery
iOS System Recovery iOS Data Backup & Restore
iOS Data Backup & Restore IOS Screen Recorder
IOS Screen Recorder MobieTrans
MobieTrans iPhone Overførsel
iPhone Overførsel iPhone Eraser
iPhone Eraser WhatsApp-overførsel
WhatsApp-overførsel iOS Unlocker
iOS Unlocker Gratis HEIC Converter
Gratis HEIC Converter iPhone Location Changer
iPhone Location Changer Android Data Recovery
Android Data Recovery Broken Android Data Extraction
Broken Android Data Extraction Android Data Backup & Gendan
Android Data Backup & Gendan Telefonoverførsel
Telefonoverførsel Data Recovery
Data Recovery Blu-ray afspiller
Blu-ray afspiller Mac Cleaner
Mac Cleaner DVD Creator
DVD Creator PDF Converter Ultimate
PDF Converter Ultimate Windows Password Reset
Windows Password Reset Telefon spejl
Telefon spejl Video Converter Ultimate
Video Converter Ultimate video editor
video editor Screen Recorder
Screen Recorder PPT til Video Converter
PPT til Video Converter Slideshow Maker
Slideshow Maker Gratis Video Converter
Gratis Video Converter Gratis Screen Recorder
Gratis Screen Recorder Gratis HEIC Converter
Gratis HEIC Converter Gratis videokompressor
Gratis videokompressor Gratis PDF-kompressor
Gratis PDF-kompressor Gratis Audio Converter
Gratis Audio Converter Gratis lydoptager
Gratis lydoptager Gratis Video Joiner
Gratis Video Joiner Gratis billedkompressor
Gratis billedkompressor Gratis baggrundsviskelæder
Gratis baggrundsviskelæder Gratis billedopskalere
Gratis billedopskalere Gratis vandmærkefjerner
Gratis vandmærkefjerner iPhone Screen Lock
iPhone Screen Lock Puslespil Cube
Puslespil Cube