HTML5-Videos haben die Art und Weise, wie wir Multimedia in der Webentwicklung und bei Online-Inhalten nutzen, revolutioniert. Es bietet eine nahtlose und vielseitige Methode zum direkten Einbetten von Videos in Webseiten und verbessert so das Benutzererlebnis. Allerdings kann das gelegentliche Problem einer Meldung, dass ein HTML5-Video nicht gefunden wurde, dieses nahtlose Erlebnis stören. Dieser Fehler tritt normalerweise auf, wenn der Browser die angegebene Videodatei nicht finden oder laden kann. Unabhängig davon, ob Sie Webentwickler, Content-Ersteller oder Website-Besucher sind, kann es frustrierend sein, auf diese Nachricht zu stoßen.
In diesem Beitrag lernen wir die Ursachen für den HTML5-Videofehler kennen und erkunden praktische Lösungen, um ihn zu beheben. Am Ende werden Sie verstehen, wie Sie dieses Problem lösen und sicherstellen können, dass Ihre HTML5-Videos auf Ihren Webseiten reibungslos abgespielt werden. Lassen Sie uns also eintauchen und herausfinden, wie Sie dieses häufige Hindernis überwinden können. Bereit, das in Angriff zu nehmen HTML5-Video nicht gefunden Ausgabe? Entdecken Sie unten unsere Lösungen, um sicherzustellen, dass die Videos Ihrer Website einwandfrei funktionieren und Besucher ansprechen.

- Teil 1. Ist HTML5-Video tot?
- Teil 2. Warum HTML5-Video nicht gefunden wird?
- Teil 3. Verschiedene Möglichkeiten zur Behebung von HTML5-Videofehlern
- Teil 4. FAQs zum HTML5-Videofehler
Teil 1. Ist HTML5-Video tot?
HTML5-Videos waren sehr lebendig und weit verbreitet. HTML5-Video ist eine Kerntechnologie zum Einbetten von Videoinhalten im Web. Alle gängigen Webbrowser unterstützen es. Es bietet eine standardisierte Möglichkeit, Videoinhalte abzuspielen, ohne dass Plugins von Drittanbietern wie Adobe Flash erforderlich sind. Darüber hinaus brachte HTML5-Video viele Vorteile mit sich, darunter bessere Leistung, verbesserte Sicherheit und plattformübergreifende Kompatibilität. Dies war von entscheidender Bedeutung, um ein responsives Webdesign zu ermöglichen und ein konsistentes Videowiedergabeerlebnis auf verschiedenen Geräten sicherzustellen.
Die Technologie entwickelt sich weiter und im Laufe der Zeit können neue Standards und Praktiken entstehen. Obwohl HTML5-Videos einen bedeutenden Fortschritt darstellten, ist es möglich, dass zukünftige Entwicklungen bei Webtechnologien ihre Relevanz beeinflussen könnten. Dennoch blieb es ein grundlegender Bestandteil der Webentwicklung.
Teil 2. Warum HTML5-Video nicht gefunden wird?
Der Fehler „HTML5-Videodatei nicht gefunden“ kann frustrierend sein, ist aber ein häufiges Problem mit praktischen Lösungen. Dieser Fehler tritt normalerweise aus verschiedenen Gründen auf. Durch die Behebung dieser typischen Ursachen können Sie das Problem beheben, wenn der Fehler auftritt. Hier sind einige häufige Ursachen für dieses Problem:
- • Falscher Dateipfad. Eine der häufigsten Ursachen ist ein ungenauer Dateipfad im HTML-Code. Stellen Sie sicher, dass der Dateipfad korrekt ist und sich die Videodatei dort befindet, wo der Kurs angegeben ist.
- • Fehlende Videodatei. Wenn die Videodatei nicht am angegebenen Speicherort vorhanden ist, kann der Browser sie nicht finden und abspielen.
- • Nicht unterstütztes Videoformat. HTML5-Video unterstützt mehrere Formate wie MP4, WebM und Ogg. Das Video wird möglicherweise nicht gefunden oder abgespielt, wenn es in einem nicht unterstützten Format vorliegt oder die erforderliche Kodierung fehlt.
- • Server Configuration. Probleme mit der Konfiguration des Webservers können die korrekte Verarbeitung von Videodateien verhindern. Stellen Sie sicher, dass der Server für die Bereitstellung von Videodateien mit den entsprechenden MIME-Typen eingerichtet ist.
- • Autoplay-Einschränkungen. Einige Browser, insbesondere auf Mobilgeräten, haben Einschränkungen bei der automatischen Videowiedergabe. Wenn das Video auf automatische Wiedergabe ohne Benutzerinteraktion eingestellt ist, wird es möglicherweise nicht abgespielt.
- • Netzwerkfehler. Netzwerkprobleme wie langsame oder unterbrochene Internetverbindungen können ebenfalls zum Fehler „HTML5-Video nicht gefunden“ führen.
Teil 3. Verschiedene Möglichkeiten zur Behebung von HTML5-Videofehlern
1. Verwenden Sie ein erweitertes Tool: Apeaksoft Video Fixer
Eine Ursache für Probleme mit HTML-Videos ist, dass das eigentliche Video beschädigt ist. Um dieses Problem zu beheben, können Sie Folgendes verwenden: Apeaksoft Video Fixer. Apeaksoft Video Fixer ist die ultimative Lösung, um ein beschädigtes oder kaputtes Video zu reparieren. Die Software nutzt fortschrittliche KI-gestützte Technologie, um das Problem mit Ihrem Video schnell zu lösen. Darüber hinaus benötigen Sie ein Beispielvideo, um den Wiederherstellungsvorgang zu starten. Das Beispielvideo dient dem Tool als Quelle für die Verbesserung und Reparatur des beschädigten Videos. Darüber hinaus kann diese Software Videos in den Formaten 3GP, MP4 und MOV verwalten. Mit diesem Tool müssen Sie Ihr aktuelles Video nicht erneut aufnehmen oder neu aufnehmen. Weitere Funktionen des Tools finden Sie weiter unten.
 Merkmale
Merkmale- Die Software kann 4K- und 8K-Videos wiederherstellen, ideal zum Speichern Ihrer hochauflösenden Videos.
- Es kann Videomaterial von allen gängigen Kameramarken wie Sony, GoPro, Canon, Nikon und anderen wiederherstellen.
- Es verfügt über eine Vorschaufunktion, mit der Sie die feste Version des Videos abspielen können, bevor Sie es auf Ihrem Gerät speichern.
Schritt 1Installieren Sie den HTML5 Video Fixer
Laden Sie zunächst Apeaksoft Video Fixer auf Ihren Computer herunter. Es ist sowohl mit Windows als auch mit Mac OS kompatibel. Klicken Sie auf die Schaltfläche „Kostenloser Download“ für Ihr Betriebssystem und folgen Sie der Installationsanleitung. Nach der Installation erscheint die Software auf Ihrem Bildschirm. Befolgen Sie nun die folgenden Schritte, um herauszufinden, wie Sie Ihr Video reparieren können.
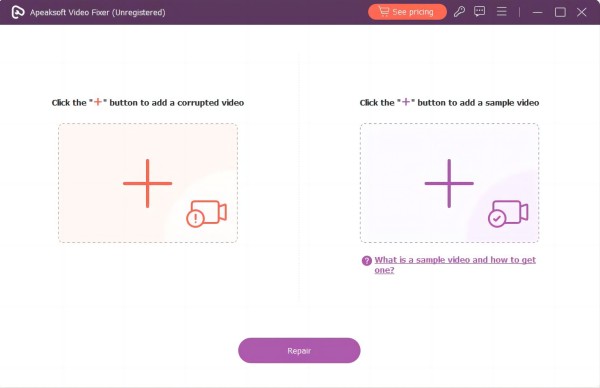
Schritt 2Laden Sie die beiden Videos hoch
Dann schlagen Sie die + Symbol auf der linken Seite der Hauptoberfläche des Tools, um Ihr beschädigtes Video hinzuzufügen. Gehen Sie nach dem Hochladen zur rechten Seite und klicken Sie auf das entsprechende Symbol + Symbol, um das Referenzvideo hinzuzufügen.

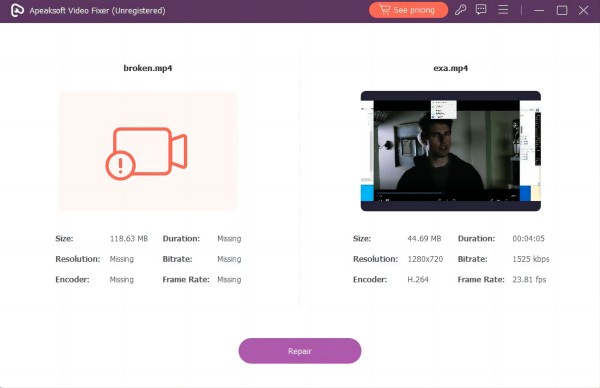
Schritt 3Beschädigtes Video reparieren
Überprüfen Sie anschließend die Details beider Videos und stellen Sie sicher, dass sie dieselben Anforderungen haben, z. B. Größe, Auflösung, Encoder, Bildrate und andere. Zum Schluss drücken Sie die Reparatur Klicken Sie auf die Schaltfläche, um den Reparaturvorgang zu starten.

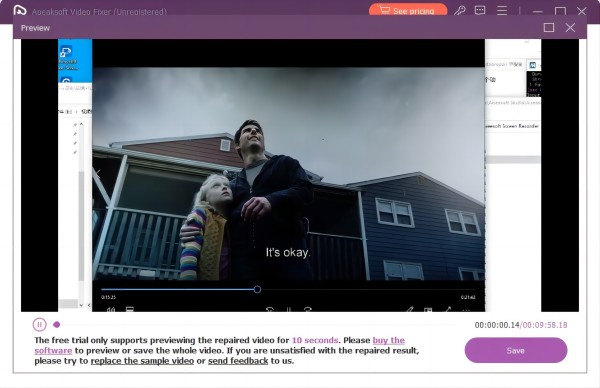
Schritt 4Vorschau der korrigierten Version
Sobald der Vorgang abgeschlossen ist, erscheint ein Vorschaufenster auf dem Computerbildschirm. Sie können das wiederhergestellte Video ansehen und prüfen, ob es Ihren Standards entspricht. Überprüfen Sie unbedingt das gesamte Video, bevor Sie es speichern.

Schritt 5Behalten Sie das endgültige Video
Um die Datei zu speichern, klicken Sie auf Speichern Schaltfläche aus dem Vorschaufenster. Wählen Sie einen Ausgabeordner aus, in dem das Video gespeichert werden soll. Sobald Sie fertig sind, können Sie das Video nun auf Ihrer HTML5-Website ausprobieren.
2. Verwenden Sie die neueste Version des Browsers
Die Aktualisierung Ihres Browsers auf die neuere Version ist zur Behebung von HTML5-Videofehlern unerlässlich. Neuere Browserversionen verfügen häufig über eine verbesserte HTML5-Videounterstützung, einschließlich einer besseren Kompatibilität mit verschiedenen Videocodecs und -formaten. Aktuelle Browser spielen HTML5-Videos mit größerer Wahrscheinlichkeit reibungslos und ohne Fehler ab. Außerdem enthalten Browser-Updates häufig Fehlerbehebungen im Zusammenhang mit der HTML5-Videowiedergabe. Diese Korrekturen können Video-Rendering-Fehler, Einfrieren oder Audioprobleme beheben. Darüber hinaus bieten aktualisierte Browser eine bessere Leistung beim Abspielen von HTML5-Videos, was zu einer flüssigeren Wiedergabe führt. Um Ihren Browser zu aktualisieren, führen Sie die folgenden Schritte aus und lösen Sie das Chrome-Problem „HTML5-Videodatei nicht gefunden“.
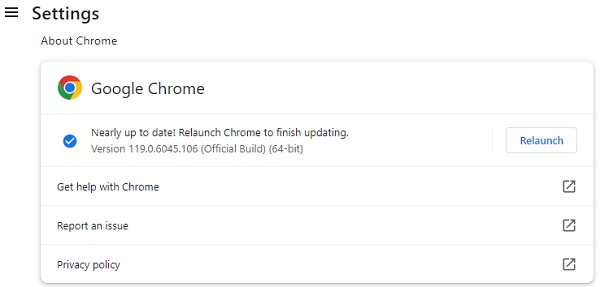
Schritt 1 Um den Vorgang zu starten, starten Sie Ihren Chrome-Webbrowser und suchen Sie die drei Punkte in der oberen rechten Ecke des Fensters.
Schritt 2 Rufen Sie als Nächstes das Menü des Browsers auf, indem Sie auswählen Hilfe, von dort aus navigieren Sie zu Über Google Chrome.
Schritt 3 Um die Update-Installation abzuschließen, suchen Sie und klicken Sie auf Relaunch Option, um sicherzustellen, dass Ihr Browser auf dem neuesten Stand ist und reibungslos funktioniert. Überprüfen Sie dann, ob der Videofehler behoben ist.

3. Deaktivieren Sie die Hardwarebeschleunigung
Hardwarebeschleunigung ist eine Funktion, die Verarbeitungslasten von der CPU auf die GPU (Grafikprozessoreinheit) entlädt. Obwohl es die Gesamtleistung verbessern kann, kann es manchmal zu Kompatibilitätsproblemen kommen, insbesondere mit bestimmten Grafiktreibern oder -konfigurationen. Darüber hinaus kann die Deaktivierung der Hardwarebeschleunigung Probleme bei der Wiedergabe von HTML5-Videos beheben, die durch GPU- und Videoplayer-Konflikte verursacht werden. Dies ist ein empfohlener Fehlerbehebungsschritt, wenn Videofehler wie Bildschirmrisse, Stottern oder nicht abgespielte Videos auftreten.
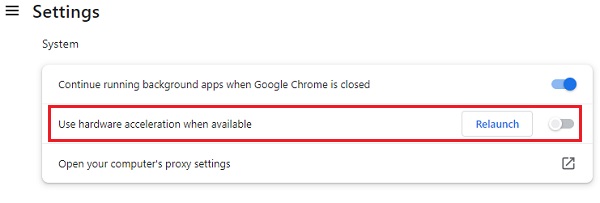
Schritt 1 Klicken Sie zunächst auf die drei vertikalen Punkte in der oberen rechten Ecke des Chrome-Fensters, um auf das Menü zuzugreifen. Wählen Sie im Menü aus Einstellungen .
Schritt 2 Scrollen Sie nach unten auf der Seite „Einstellungen“ und klicken Sie auf „Erweitert“, um weitere Optionen anzuzeigen. Im System Im Abschnitt finden Sie eine Option mit der Bezeichnung Verwenden Sie die Hardwarebeschleunigung, wenn verfügbar.
Schritt 3 Schalten Sie den Schalter daneben auf Off Position. Es erscheint eine Eingabeaufforderung, in der Sie aufgefordert werden, Chrome neu zu starten, um die Änderungen zu übernehmen. Klicken Relaunch um den Prozess abzuschließen.

4. Beheben Sie HTML5-Videoprobleme auf Mobilgeräten
Das Beheben von HTML5-Videofehlern auf iPhone- und Android-Smartphones kann Ihr mobiles Surferlebnis erheblich verbessern. Indem Sie diese Überlegungen berücksichtigen, können Sie häufige HTML5-Videofehler auf Ihrem iPhone oder Android-Smartphone beheben und so eine reibungslosere Videowiedergabe beim Surfen im Internet gewährleisten. Hier sind die Details zur Lösung häufiger Probleme:
Nicht unterstütztes Videoformat:
- • iPhone: iOS-Geräte wie iPhones unterstützen in der Regel am besten das Videoformat MP4 (H.264). Stellen Sie aus Kompatibilitätsgründen sicher, dass Ihr HTML5-Video in diesem Format vorliegt. Mit einem Videokonverter-Tool können Sie Ihr Video in MP4 konvertieren, wenn es noch in dieses Format hinzugefügt werden muss. Dies wird Ihnen helfen, den iPhone-Fehler „HTML5-Video nicht gefunden“ zu beheben.
- • Android: Android-Smartphones unterstützen Videoformate vielseitiger. Dennoch empfiehlt es sich, universell kompatible Formate wie MP4 zu verwenden, um sicherzustellen, dass Ihre Videos korrekt abgespielt werden.
Autoplay-Einschränkungen:
- • iPhoneHinweis: Für iPhones gelten in Safari strenge Autoplay-Einschränkungen. Um dies zu umgehen, verwenden Sie das Autoplay-Attribut innerhalb des „video“-Tags, um die automatische Wiedergabe von Videos zu ermöglichen, oder stellen Sie Benutzern eine Wiedergabeschaltfläche zum Starten der Wiedergabe bereit.
- • Android: Android-Browser ermöglichen normalerweise die automatische Wiedergabe, Sie sollten jedoch sicherstellen, dass Ihr HTML5-Video bei Bedarf auf automatische Wiedergabe eingestellt ist. Berücksichtigen Sie jedoch die Benutzererfahrung und lassen Sie manuelles Spielen zu.
Teil 4. FAQs zum HTML5-Videofehler
Können Android-Telefone HTML5-Videos abspielen?
Ja, Android-Telefone können HTML5-Videos abspielen. Die meisten modernen Android-Smartphones unterstützen die HTML5-Videowiedergabe ohne zusätzliche Plugins oder Software. Die Kompatibilität variiert je nach Videoformat und verwendetem Browser. Zu den häufig unterstützten Formaten gehören MP4 (H.264), WebM und OGG.
Warum funktioniert HTML5-Video in Safari nicht?
HTML5-Videos funktionieren in Safari möglicherweise aus verschiedenen Gründen nicht, z. B. aufgrund eines falschen Videoformats, Netzwerkproblemen oder Einschränkungen bei der automatischen Wiedergabe. Um dieses Problem zu beheben, stellen Sie sicher, dass das Video in einem unterstützten Format vorliegt (z. B. MP4) und überprüfen Sie Ihre Internetverbindung. Erwägen Sie auch das Hinzufügen von Autoplay Attribut zum Video-Tag oder Bereitstellung einer Wiedergabeschaltfläche für die vom Benutzer initiierte Wiedergabe.
Welcher Browser unterstützt HTML5?
Die meisten modernen Webbrowser unterstützen HTML5, darunter Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari und Opera. Diese Browser verfügen über eine robuste HTML5-Unterstützung, sodass Sie Multimediainhalte, Animationen und interaktive Funktionen nahtlos im Web anzeigen können.
Was bedeutet „HTML5-Video nicht gefunden“?
„HTML5-Video nicht gefunden“ weist normalerweise darauf hin, dass der Webbrowser die im HTML-Code angegebene Videodatei nicht finden kann. Dieser Fehler kann aufgrund falscher Dateipfade, fehlender Videodateien oder nicht unterstützter Videoformate auftreten. Die Überprüfung der Dateipfade, des Videoformats und der Serverkonfiguration ist wichtig, um diesen Fehler zu beheben und eine erfolgreiche Videowiedergabe sicherzustellen.
Warum werden HTML5-Videos manchmal ohne Ton abgespielt?
HTML5-Videos können aus verschiedenen Gründen ohne Ton abgespielt werden, unter anderem aufgrund stummgeschalteter Einstellungen im Videoelement, browserspezifischer Audioprobleme oder Lautstärkeeinstellungen auf Ihrem Gerät. Um dieses Problem zu beheben, stellen Sie sicher, dass das muted-Attribut im nicht festgelegt ist Video-Tag. Überprüfen Sie außerdem die Lautstärkeeinstellungen Ihres Geräts und stellen Sie sicher, dass die Audiospur des Videos ordnungsgemäß funktioniert.
Zusammenfassung
Lernen So beheben Sie das Problem, dass ein HTML5-Video nicht gefunden wurde Probleme erfordern ein Verständnis der verschiedenen Ursachen, die in diesem Beitrag beschrieben werden. Mit maßgeschneiderten Lösungen für Computer und Mobilgeräte können Benutzer die Komplexität fehlender Videos bewältigen. Unabhängig davon, ob es um die Behebung von Browserkompatibilität, Netzwerkproblemen oder Codec-Diskrepanzen geht, ermöglichen die bereitgestellten Strategien Benutzern ein unterbrechungsfreies Multimedia-Erlebnis. Durch die Implementierung der empfohlenen Korrekturen können Einzelpersonen Fehler, die durch nicht gefundene HTML5-Videos entstehen, nahtlos beheben und so sicherstellen, dass die Anzeige von Online-Inhalten auf verschiedenen Plattformen immersiv und frustrationsfrei bleibt. Die Nutzung dieser Lösungen unterstreicht die Anpassungsfähigkeit und Stabilität der HTML5-Videowiedergabe und verbessert das gesamte Benutzererlebnis.



 iPhone Datenrettung
iPhone Datenrettung iOS Systemwiederherstellung
iOS Systemwiederherstellung iOS Datensicherung & Wiederherstellung
iOS Datensicherung & Wiederherstellung iOS Bildschirmschreiber
iOS Bildschirmschreiber MobieTrans
MobieTrans iPhone Transfer
iPhone Transfer iPhone Eraser
iPhone Eraser WhatsApp-Übertragung
WhatsApp-Übertragung iOS Unlocker
iOS Unlocker Kostenloser HEIC Converter
Kostenloser HEIC Converter iPhone-Standortwechsler
iPhone-Standortwechsler Android Datenrettung
Android Datenrettung Unterbrochene Android-Datenextraktion
Unterbrochene Android-Datenextraktion Android Datensicherung & Wiederherstellung
Android Datensicherung & Wiederherstellung Phone Transfer
Phone Transfer Data Recovery
Data Recovery Blu-ray Player
Blu-ray Player Mac-Reiniger
Mac-Reiniger DVD Creator
DVD Creator PDF Converter Ultimate
PDF Converter Ultimate Windows-Kennwort zurücksetzen
Windows-Kennwort zurücksetzen Telefonspiegel
Telefonspiegel Video Converter Ultimate
Video Converter Ultimate Video Editor
Video Editor Bildschirm Recorder
Bildschirm Recorder PPT zu Video Konverter
PPT zu Video Konverter Slideshow Maker
Slideshow Maker Kostenlose Video Converter
Kostenlose Video Converter Kostenloser Bildschirmrekorder
Kostenloser Bildschirmrekorder Kostenloser HEIC Converter
Kostenloser HEIC Converter Kostenloser Videokompressor
Kostenloser Videokompressor Kostenloser PDF-Kompressor
Kostenloser PDF-Kompressor Free Audio Converter
Free Audio Converter Kostenloser Audio Recorder
Kostenloser Audio Recorder Kostenloser Video Joiner
Kostenloser Video Joiner Kostenloser Bildkompressor
Kostenloser Bildkompressor Kostenloser Hintergrund-Radierer
Kostenloser Hintergrund-Radierer Kostenloser Bild-Upscaler
Kostenloser Bild-Upscaler Kostenloser Wasserzeichen-Entferner
Kostenloser Wasserzeichen-Entferner iPhone-Bildschirmsperre
iPhone-Bildschirmsperre Puzzle Game Cube
Puzzle Game Cube