Οι εικόνες παίζουν ουσιαστικό ρόλο σε οποιαδήποτε ιστοσελίδα. Σε ορισμένα διαδικτυακά άρθρα εκμάθησης, η ύπαρξη εικόνων μπορεί να επιτρέψει στους αναγνώστες να λάβουν το περιεχόμενο με διαισθητικό τρόπο. Σε ιστότοπους διαδικτυακών αγορών, οι βελτιστοποιημένες εικόνες μπορούν να κεντρίσουν το ενδιαφέρον στους επισκέπτες του ιστότοπου και να τους μετατρέψουν σε πιθανούς αγοραστές. Εάν θέλετε να βελτιώσετε ολόκληρη την απόδοση του ιστού σας, μπορείτε να μάθετε πώς να βελτιστοποιήσετε την εικόνα για τον ιστό μέσα από δύο οπτικές γωνίες.

- Μέρος 1. Επιλέξτε την καλύτερη μορφή αρχείου εικόνας για Web
- Μέρος 2. Βελτιστοποίηση εικόνας για Web
- Μέρος 3. Συχνές ερωτήσεις σχετικά με το πώς να βελτιστοποιήσετε την εικόνα
Μέρος 1. Επιλέξτε την καλύτερη μορφή αρχείου εικόνας για Web
Το πρώτο πράγμα για τη βελτιστοποίηση μιας εικόνας για το web είναι να επιλέξετε την καλύτερη μορφή αρχείου εικόνας για ένα συγκεκριμένο web. Λαμβάνοντας υπόψη το μέγεθος και τα χαρακτηριστικά, μπορείτε να επιλέξετε ένα αρχείο JPG ή PNG σύμφωνα με τη θέση και τις ανάγκες διαφορετικών ιστοσελίδων. Εδώ είναι τα πλεονεκτήματα και τα μειονεκτήματα των δύο μορφών αρχείων εικόνας. Μπορείτε να αποφασίσετε ποια μορφή εικόνας ταιριάζει καλύτερα στον ιστότοπό σας αφού διαβάσετε το περιεχόμενο.
1. JPG - Μικρότερο μέγεθος αλλά χαμηλής ποιότητας
- PROS
- Μπορείτε να ανοίξετε αυτήν τη μορφή σε κάθε εφαρμογή επεξεργασίας εικόνας λόγω της υψηλής συμβατότητάς της.
- Το μέγεθος αρχείου του JPG είναι μικρό λόγω της υψηλής αναλογίας συμπίεσής του.
- Εάν δίνετε μεγαλύτερη προσοχή στην υψηλότερη ταχύτητα φόρτωσης και λιγότερο χώρο αποθήκευσης, η μορφή JPG είναι η πρώτη σας επιλογή.
- Η μορφή JPG μπορεί να υποστηρίξει υψηλή ακρίβεια χρωμάτων και φαίνεται πιο ρεαλιστική.
- CONS
- Ο υψηλός λόγος συμπίεσης και η συμπίεση με απώλειες οδηγούν σε χαμηλή ποιότητα και λιγότερες λεπτομέρειες της μορφής JPG.
- Η μορφή JPG δεν υποστηρίζει τη διαφάνεια.
- Το επίπεδο αρχείο JPG δεν υποστηρίζει επίπεδα.
2. PNG - Υψηλή ποιότητα αλλά μεγαλύτερο μέγεθος
- PROS
- Η μορφή PNG υποστηρίζει το διαφανές και ημιδιαφανές φόντο για τις εικόνες.
- Η μορφή PNG έχει υψηλή ποιότητα λόγω του αλγόριθμου συμπίεσης χωρίς απώλειες.
- Η μορφή PNG λάμπει στη δημιουργία ευκρινών γραφικών, όπως λογότυπα επωνυμιών.
- Η μορφή PNG μπορεί να υποστηρίξει αληθινό χρώμα (24-bit), κάτι που είναι επωφελές για επαγγελματίες σχεδιαστές.
- CONS
- Η συμπίεση χωρίς απώλειες οδηγεί στο μεγαλύτερο μέγεθος αρχείου μιας εικόνας PNG.
Μέρος 2. Βελτιστοποίηση εικόνας για Web
1. Συμπιέστε μια εικόνα για Web
Ας υποθέσουμε ότι έχετε επιλέξει την καταλληλότερη μορφή εικόνας για τον ιστό σας ή θέλετε να εκμεταλλευτείτε και τις δύο μορφές εικόνας λόγω των διαφορετικών πλεονεκτημάτων τους. Σε αυτήν την περίπτωση, πρέπει να συμπιέσετε εικόνες για Web. Είτε είστε προγραμματιστής ιστού είτε απλώς επισκέπτης ιστότοπου, θα πρέπει να γνωρίζετε ότι ένα μεγάλο μέγεθος αρχείου εικόνας σημαίνει περισσότερο χρόνο φόρτωσης. Λοιπόν, πώς να βελτιστοποιήσετε τις εικόνες για τον ιστό χωρίς απώλεια ποιότητας; Εδώ, μπορείτε να χρησιμοποιήσετε ένα δωρεάν διαδικτυακό εργαλείο που ονομάζεται Apeaksoft Δωρεάν συμπιεστής εικόνας για να σε βοηθήσει να εκπληρώσεις το σκοπό σου.
 Σύσταση
Σύσταση- Υποστήριξη μορφών αρχείων JPG, PNG, SVG, GIF
- Σας επιτρέπει να συμπιέσετε φωτογραφίες για τον ιστό κατά παρτίδες (40 εικόνες)
- Συμπιέστε το μεγάλο μέγεθος αρχείου σε μικρότερο με την καλύτερη ποιότητα
- Ο προηγμένος αλγόριθμος επιταχύνει τη διαδικασία συμπίεσης
Βήμα 1 εισάγετε Apeaksoft Δωρεάν συμπιεστής εικόνας στη μηχανή αναζήτησής σας. Κάντε κλικ στο Προσθήκη εικόνων για συμπίεση κουμπί για να περιηγηθείτε στα μεγάλα αρχεία εικόνας ή να αποθέσετε απευθείας το αρχείο εικόνας στο πορτοκαλί διακεκομμένο πλαίσιο.

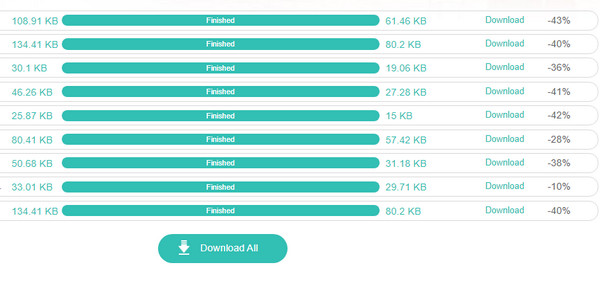
Βήμα 2 Μέσα σε δευτερόλεπτα, ο προηγμένος αλγόριθμος μπορεί να συμπιέσει όλες τις εικόνες ταυτόχρονα. Κάντε κλικ στο Κατεβάστε όλα κουμπί για να τα κατεβάσετε όλα. Διαφορετικά, μπορείτε να κάνετε κλικ στο άτομο Λήψη κουμπί δίπλα σε μια συγκεκριμένη εικόνα.

2. Αλλάξτε το μέγεθος της εικόνας για τον ιστότοπο
Διαφορετικοί ιστότοποι έχουν τη δική τους σταθερή κλίμακα, πράγμα που σημαίνει ότι πρέπει να αλλάξετε το μέγεθος μιας εικόνας σε συγκεκριμένο πλάτος και ύψος. Για να επιτύχετε αυτόν τον σκοπό, το μόνο που χρειάζεται να κάνετε είναι να λάβετε λεπτομερείς πληροφορίες σχετικά με τις απαιτήσεις αυτών των ιστοσελίδων. Μπορείτε να χρησιμοποιήσετε το GIMP ή το Adobe Illustrator για να αλλαγή μεγέθους μιας εικόνας για διαφορετικούς ιστότοπους.
Μέρος 3. Συχνές ερωτήσεις σχετικά με το πώς να βελτιστοποιήσετε την εικόνα
Μπορεί το PNG να χρησιμοποιηθεί για web;
Ναι, μια μορφή PNG μπορεί να χρησιμοποιηθεί για web. Σε ορισμένες περιπτώσεις, όπως η δημιουργία ενός μοναδικού λογότυπου ιστότοπου, η μορφή PNG μπορεί να είναι η καλύτερη μορφή εικόνας λόγω του χαρακτηριστικού της διαφάνειας. Εάν το μέγεθος του αρχείου PNG είναι πολύ μεγάλο, μπορείτε να χρησιμοποιήσετε α Μειωτής μεγέθους PNG για να σας βοηθήσει.
Τι μέγεθος πρέπει να έχει ένα PNG για έναν ιστότοπο;
Το συγκεκριμένο μέγεθος πρέπει να ταιριάζει με τις απαιτήσεις ενός συγκεκριμένου ιστότοπου και τη θέση της εικόνας. Για παράδειγμα, εάν δημιουργήσετε ένα λογότυπο σε μορφή PNG, ίσως χρειαστεί να τροποποιήσετε το πλάτος στα 400 pixel.
Ποιος είναι ο πιο κοινός τύπος αρχείου εικόνας;
Το JPG είναι ο πιο κοινός τύπος αρχείου εικόνας. Το μικρό του μέγεθος αρχείου και η υψηλή συμβατότητά του κάνουν τη μορφή JPG ευρέως διαδεδομένη και ευρέως χρησιμοποιούμενη.
Συμπέρασμα
Σε αυτό το άρθρο, μπορείτε να μάθετε μεθόδους βελτιστοποίησης εικόνας σε δύο προοπτικές. Για τις μορφές εικόνας, μπορείτε να κατανοήσετε τα πλεονεκτήματα και τα μειονεκτήματα των JPG και PNG. Για το μέγεθος της εικόνας, μπορείτε να συμπιέσετε το μέγεθος της εικόνας με ένα ισχυρό διαδικτυακό εργαλείο που ονομάζεται Apeaksoft Δωρεάν συμπιεστής εικόνας δωρεάν. Ελπίζω να μπορείτε να εφαρμόσετε αυτές τις μεθόδους βελτιστοποίηση εικόνων για τον ιστό.